how to listen to state changes in react
use useeffecthooks to listen to state changes in react. we can add the state variables we want to track to the dependencies array of the hook, and useeffectthe logic in the hook will run every time the state variable changes.
import {useeffect, usestate} from 'react';
const app = () => {
const [count, setcount] = usestate(0);
useeffect(() => {
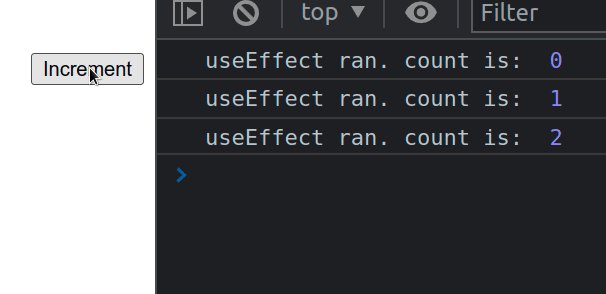
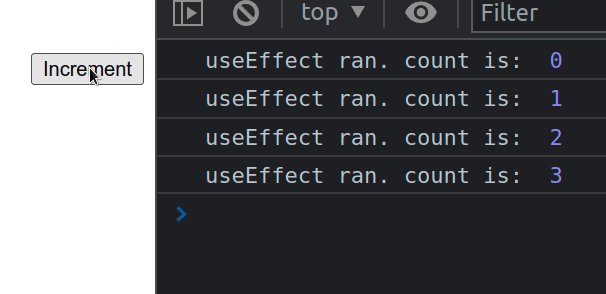
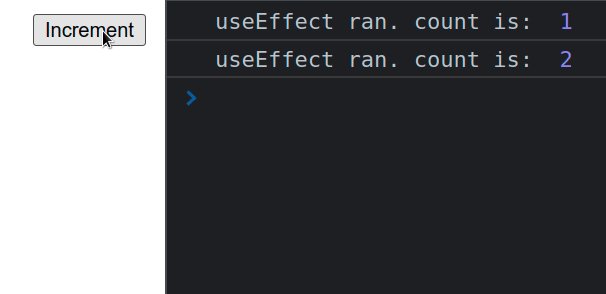
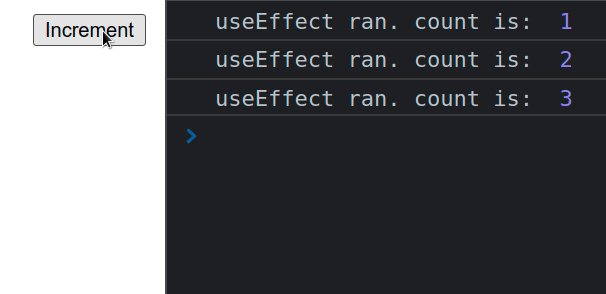
console.log('useeffect ran. count is: ', count);
}, [count]); // 👈️ 添加要跟踪的状态变量
return (
<div><buttononclick={() => setcount(count 1)}>incrementbutton>div>
);
};
export default app;
the second argument we pass to useeffectthe hook is an array of dependencies. the function we pass to the hook will be called when any of the dependencies change.

we countadd the state variable to the hook's dependencies array, so any time something changes, the logic in countour hook will be re-run.useeffect
add all the state variables you want to track useeffectto the hook's dependencies array.
note that this hook is also called when the component is mounted.
if we don't want to run the logic in the hook on the initial render useeffect, but only when a specific state variable changes, use a ref to return early on the initial render.
import {useeffect, useref, usestate} from 'react';
const app = () => {
const [count, setcount] = usestate(0);
const isfirstrender = useref(true);
useeffect(() => {
if (isfirstrender.current) {
isfirstrender.current = false;
return; // 👈️ return early if first render
}
console.log('useeffect ran. count is: ', count);
}, [count]); // 👈️ 添加要跟踪的状态变量
return (
<div><buttononclick={() => setcount(count 1)}>incrementbutton>div>
);
};
export default app;
when running the hook on mount useeffect, we use ref to exit early.

use this method if we want to listen to state changes but need to skip the first render.
it is important to note that if you useeffectupdate a specific state variable in the hook, and that variable exists in the hook's dependencies array, you will cause an infinite re-rendering loop.
here is an example that demonstrates this problem.
import {useeffect, usestate} from 'react';
const app = () => {
const [count, setcount] = usestate(0);
useeffect(() => {
console.log('useeffect ran. count is: ', count);
setcount(count 1); // 👈️ 这会导致无限循环
}, [count]);
return (
<div><buttononclick={() => setcount(count 1)}>incrementbutton>div>
);
};
export default app;
the problem is that we have added the count state variable to useeffectthe dependencies array of the hook, but we are also updating the count in the hook.
each useeffecttime you run , the value of the count variable changes, which re-runs the hook again because count is in its dependencies array.
for reprinting, please send an email to 1244347461@qq.com for approval. after obtaining the author's consent, kindly include the source as a link.
article url:
related articles
get parent height and width in react
publish date:2025/03/10 views:158 category:react
-
在 react 中获取父级的高度和宽度: 在元素上设置 ref 属性。 在 useeffect 钩子中,更新高度和宽度的状态变量。 使用 offsetheight 和 offsetwidth 属性来获取元素的高度和宽度。
get the value of an input field in react
publish date:2025/03/10 views:179 category:react
-
要在 react 中获取输入字段的值: 声明一个跟踪输入字段值的状态变量。 将 onchange 属性添加到输入字段。 使用 event.target.value 获取输入字段的值并更新状态变量。
rendering nested arrays in react using map()
publish date:2025/03/10 views:71 category:react
-
使用 map() 渲染嵌套数组: 使用 map() 方法迭代外部数组。 在每次迭代中,调用嵌套数组的 map()方法。 渲染嵌套数组的元素。
publish date:2025/03/10 views:118 category:react
-
在 react 中获取表单提交的输入值: 将输入字段的值存储在状态变量中。在表单元素上设置 onsubmit 属性。 在我们的 handlesubmit 函数中访问输入字段的值。
publish date:2025/03/10 views:130 category:react
-
在 react 中为 body 元素添加一个类: 在 useeffect 或事件处理程序中以 document.body 的形式访问 body 元素。 使用 classlist.add() 方法将类添加到 body 标记。 例如,document.body.classlist.add('my-class'
clearing the value of an input field in react.js
publish date:2025/03/10 views:119 category:react
-
要在 react 中清除输入字段的值:将输入的值存储在状态变量中。 当某个事件发生时,将状态变量设置为空字符串。对于不受控制的组件,将 ref 的值设置为空字符串,例如 ref.current.va
deleting keys from state object in react
publish date:2025/03/10 views:62 category:react
-
要从 react 状态对象中删除键: 使用 usestate 挂钩来存储状态对象。 解构对象的键和其余属性。 将状态设置为其余属性。
publish date:2025/03/09 views:170 category:react
-
要在 react 状态下替换数组中的对象:使用 map() 方法遍历数组。 在每次迭代中,检查是否满足某个条件。 替换满足条件的对象并按原样返回所有其他对象。
how to call a function only once in react
publish date:2025/03/09 views:127 category:react
-
使用 useeffect 钩子在 react 中只调用一次函数。 当 useeffect 钩子传递一个空的依赖数组时,它仅在组件挂载时运行。 当我们必须在组件安装时获取数据时,这是首选方法。
