ajax跨域cookie相关设置
在web编程中我们经常会遇到跨域的问题。默认情况下,浏览器是不允许跨域访问的。所以说,在这里就有一个概念:cors(cross-origin resource sharing)跨域资源共享。
在html5标准出来之前,cors是不被允许的。但是为了达到跨域访问资源的目的,出现了很多较麻烦的方式:jsonp、代理文件、地址栏hash等等。随着html5的出现,cors为我们解决了一个大麻烦。
cors的用途比较广泛,最近在做sso的时候同样也用到了cors。对于cors的详细介绍我们大家可以参考阮一峰老师的这篇文章。在这里我们只介绍以下两种情况。
ajax跨域简单访问
要想实现跨域访问,首先我们要清楚cors实现跨域访问最重要的一点就是设置access-control-allow-origin这个参数。
假如我有两个站点
www.onmpw.com
www.jiyibk.com
我在onmpw站点上通过ajax访问jiyibk。
$.ajax({
url:'http://www.jiyibk.com/index.php',
datatype:'json',
type:'post',
data:{id:1},
success:function(data){
console.log(data);
},
error:function(err){
console.log(err);
}
})
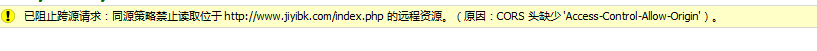
如果我们不做任何设置,就会出现禁止跨域访问的提示

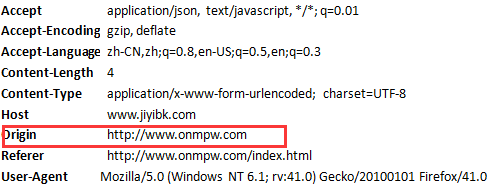
那要解决这个问题,我们需要用到http请求头中的origin参数。

origin这个参数代表的是来源站点。因此我们只需要在jiyibk服务端对access-control-allow-origin进行设置,其允许的网站就是请求头中的origin选项值。
header("access-control-allow-origin:".$_server[‘http_origin’]);
只需要设置服务端即可,在客户端不用进行其他的设置就可以实现跨域访问了。不过,上面的设置仅仅是可以跨域访问,对于cookie还是不能跨域设置和读取。接下来我们就来进行cookie跨域的设置。
ajax跨域cookie设置
上面我们已经实现了ajax跨域访问了,但是还是不能进行cookie的设置。要想实现跨域cookie的设置,我们还需要对cors的另一个重要的参数access-control-allow-credentials进行设置。
和上面的设置不同的是,此项不仅仅是在服务端设置,还需要再客户端也进行设置。
客户端如下:
$.ajax({
url:'http://www.jiyibk.com/index.php',
xhrfields: {withcredentials: true},
datatype:'json',
type:'post',
data:{id:1},
success:function(data){
console.log(data);
},
error:function(err){
console.log(err);
}
})
通过jquery的ajax设置还是比较简单的。只是加上xhrfields: {withcredentials: true},这一项客户端就可以说是设置完成了。
接下来是在jiyibk服务端:
header("access-control-allow-origin:". $_server[‘http_origin’]);
header("access-control-allow-credentials: true ");
经过以上的设置就可以进行cookie跨域设置了。
cors对于我们开发web应用提供了很大的方便。本文只是简单介绍了ajax跨域设置cookie的问题,对于其他深层次的东西还有待于大家去探索。总之,希望本文能给大家一些帮助。
转载请发邮件至 1244347461@qq.com 进行申请,经作者同意之后,转载请以链接形式注明出处
本文地址:
相关文章
发布时间:2024/03/24 浏览次数:156 分类:javascript
-
在今天的文章中,我们将学习在 jquery 中处理 ajax 中的失败请求。
发布时间:2024/03/24 浏览次数:140 分类:javascript
-
本教程演示了如何在 jquery ajax 中使用标头。
发布时间:2024/03/23 浏览次数:224 分类:javascript
-
本文介绍如何使用 javascript 清除所有 cookie。
发布时间:2024/03/21 浏览次数:225 分类:javascript
-
在这篇文章中,我们将讨论 cookie 的基础知识以及如何使用 javascript 检查 cookie 是否存在。
发布时间:2023/06/02 浏览次数:151 分类:python
-
本篇文章介绍如何使用 requests.get() 借助 python 中的 cookies 参数获取 cookies,以及如何访问需要登录的特定网页。
在 html 中显示基于 cookie 的图像
发布时间:2023/05/06 浏览次数:181 分类:html
-
本文介绍如何根据 html 中的 cookies 显示图像。根据 html 中设置的 cookies 显示图像。问题陈述是我们需要根据网页传递的cookie来显示特定的图像。
在 golang 中启用 cors
发布时间:2023/04/27 浏览次数:179 分类:go
-
本篇文章介绍如何在 golang 中启用和使用 cors。go 语言 cors。跨源资源共享 (cors) 是一个基于 http 标头的过程,

