你选用哪种技术实现网页版聊天室
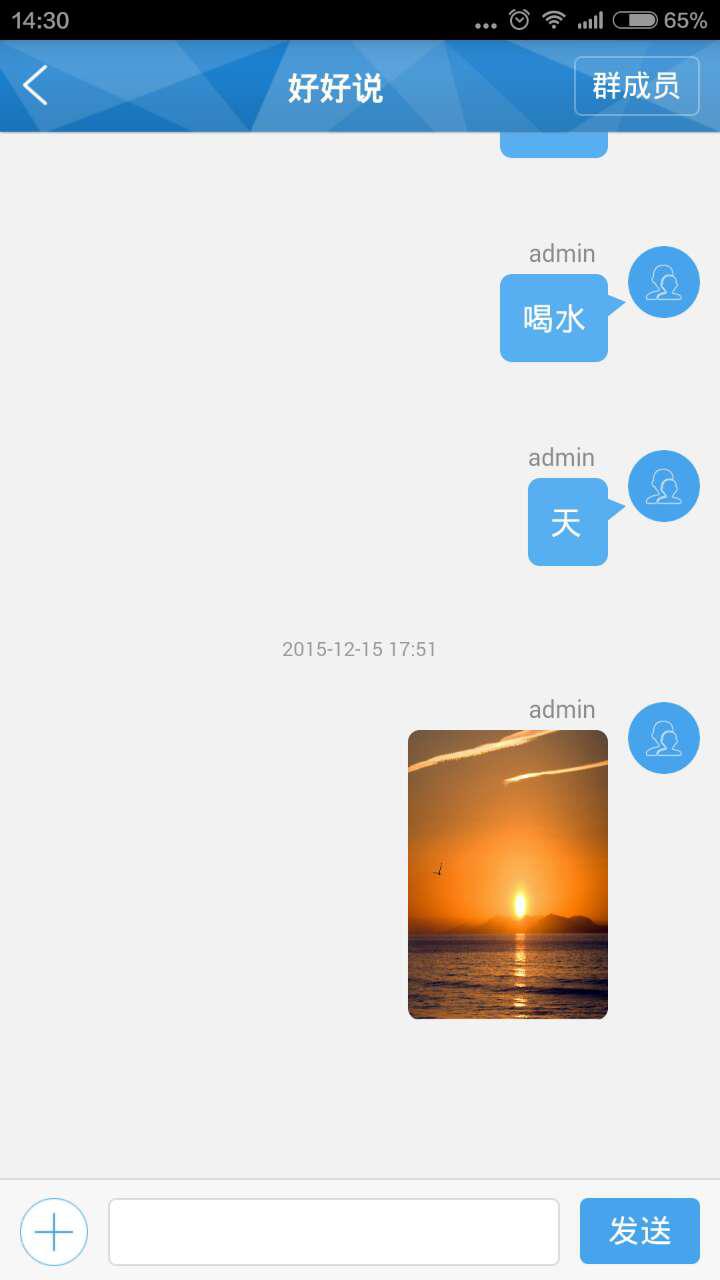
随着html5 websockets 的兴起,网页版聊天应用也越来越广泛。最近在做一个手机端的网页应用,核心功能就是在手机端实现网页版的聊天。当然功能很简单,当前只是可以实现发送文本消息和图片消息,界面如下图

要想在网页上实现聊天的功能,在当下来说有两种方式可供选择,其一使用ajax-long polling的方式,其二就是使用html5中的websocket技术
一、 ajax-long polling
在html5还未出现之前,我想实现网页版的聊天的功能大概就是使用这种方式吧!所谓long polling 也无非就是实时的去服务端请求数据,也就是去服务器上拉取数据。这就需要使用js在网页中设定一个计时器setinterval(),每隔一定的时间就去请求一次服务器,如果有新的数据,那么客户端就会将此条数据显示在自己的页面中。整个过程可以用下图来表示

使用此种方式,需要无限的循环请求,直到离开此聊天页面,非常消耗资源,但是在html出现之前这也不失为一种好的方法。
二、 html5 websocket
随着html5的兴起,websocket逐渐的被人们所熟知。使用websocket实现网页版的聊天将取代ajax方式,并且此种方式的聊天的应用越来越广泛。
websocket协议提供全双工通信,这一点不同于http协议。此外websocket协议是建立自单一的tcp链接上的,其传输的信息流是基于tcp的。websocket协议定义了ws或者wss作为uri来加密或者解密链接,例如我们可以使用ws://127.0.0.1地址作为websocket服务的链接地址。当前websocket协议已经被google,ie,firefox,safari和opera等浏览器所支持。
websocket聊天的过程如下

此种方式,客户端和服务器端都可以互相推送消息。在没有新消息的时候,大家都在自己端监听着相应的端口,可以认为各浏览器和服务器端都建立了一个数据通道,大家在各自通道口监听着(当然也包括服务端),当某一个浏览器向服务端推送一条消息以后,服务端收到这条消息,然后将这条消息再推送给和其连接的所有的浏览器(其中也包括主动向服务端推送消息的浏览器)。这样的一个过程可以实现网页版的聊天。
当然,现在并不是所有的浏览器都支持websocket协议,因此为了实现更广泛的兼容性,guillermo rauch创建了websocket api ——socket.io。
socket.io是一个javascript的函数库,包括两部分:一部分是客户端的类库;另一部分是服务端的类库,使用nodejs实现。这两部分使用几乎相同的api,并且socket.io和nodejs一样,都是事件驱动的机制。
以上就是当下实现网页聊天的两种方式,我们可以根据项目的实际情况选择其中的任意一种方式来实现。当然还是推荐使用websocket方式。本篇仅仅是介绍两种实现网页聊天的方式,不涉及到任何实现代码,在下一篇文章中我会介绍如何使用socket.io搭建一个简单的聊天室。如果大家有什么好的建议,欢迎在下面留言,共同讨论,共同提高
转载请发邮件至 1244347461@qq.com 进行申请,经作者同意之后,转载请以链接形式注明出处
本文地址:
相关文章
发布时间:2024/03/24 浏览次数:156 分类:javascript
-
在今天的文章中,我们将学习在 jquery 中处理 ajax 中的失败请求。
发布时间:2024/03/24 浏览次数:140 分类:javascript
-
本教程演示了如何在 jquery ajax 中使用标头。
powershell 通过网络复制文件
发布时间:2024/02/05 浏览次数:221 分类:编程语言
-
本教程将教你使用 powershell 通过网络共享复制文件。powershell 是一个强大的工具,可让你从其命令行界面执行不同的文件和文件夹操作。
在批处理脚本中映射网络驱动器
发布时间:2023/08/14 浏览次数:607 分类:操作系统
-
本文将讨论如何在批处理脚本中映射网络驱动器。在批处理脚本中映射网络驱动器 为此,我们将看到同一命令的三种格式。 但是,命令的一般格式是:
java 中的 websocket 客户端
发布时间:2023/08/09 浏览次数:789 分类:java
-
本文介绍如何使用 java 创建 websocket 客户端。java 中的 websocket 客户端 websocket 可用于在客户端和服务器之间创建通信通道。 websocket 协议与用于 web 通信的 http 兼容。

