react 使用 router 获取当前路由
使用 uselocation() 钩子通过 react router 获取当前路由,例如 const location = uselocation() 。 钩子返回当前位置对象。 例如,我们可以将路径名作为 location.pathname 访问。
import react from 'react';
import {route, link, routes, uselocation} from 'react-router-dom';
export default function app() {
const location = uselocation();
console.log('hash', location.hash);
console.log('pathname', location.pathname);
console.log('search', location.search);
return (
<div>
<div>
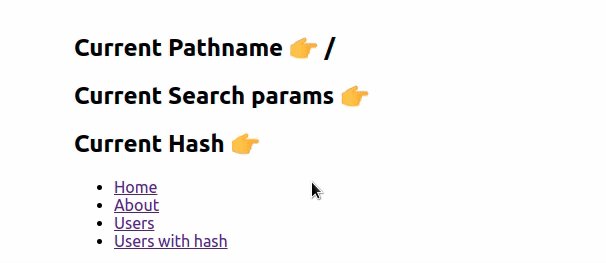
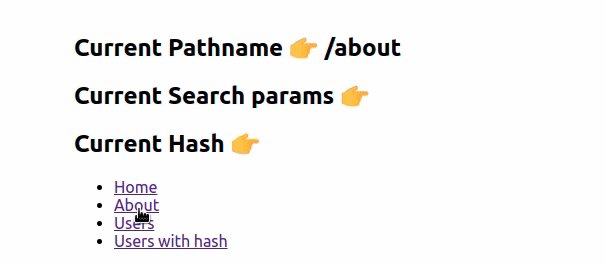
<h2>current pathname 👉️ {location.pathname}h2>
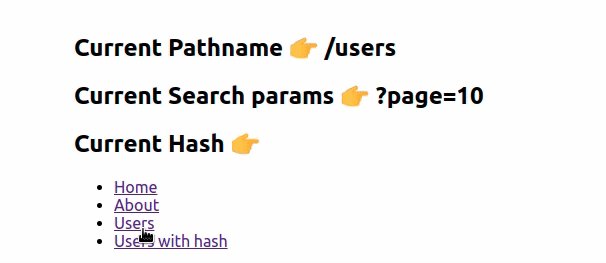
<h2>current search params 👉️ {location.search}h2>
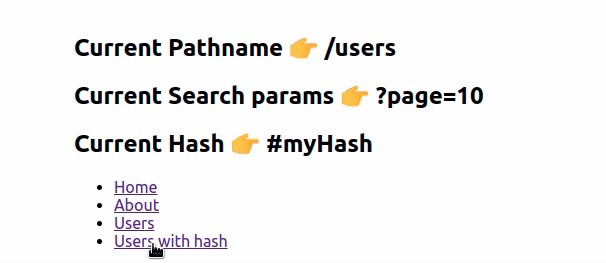
<h2>current hash 👉️ {location.hash}h2>
<nav>
<ul>
<li>
<link to="/">homelink>
li>
<li>
<link to="/about">aboutlink>
li>
<li>
<link to="/users?page=10">userslink>
li>
<li>
<link to="/users?page=10#myhash">users with hashlink>
li>
ul>
nav>
<routes>
<route path="/about" element={<about />} />
<route path="/" element={<home />} />
routes>
div>
div>
);
}
function home() {
return <h2>homeh2>;
}
function about() {
return <h2>abouth2>;
}

我们使用 uselocation 钩子来获取当前位置对象。
可以在位置对象上访问的一些属性是:
- pathname - 当前路径名,例如 /用户
- search - 当前查询字符串,例如 ?page=10
-
hash - 当前的哈希值,例如
#example。
使用 react 路由器钩子时,请确保将我们的应用程序封装在 index.js 文件中的路由器组件中。
index.jsimport {createroot} from 'react-dom/client'; import app from './app'; import {browserrouter as router} from 'react-router-dom'; const rootelement = document.getelementbyid('root'); const root = createroot(rootelement); // wrap app in router root.render( <router> <app /> router> );
用 router 组件包装 react 应用程序的最佳位置是在 index.js 文件中,因为这是 react 应用程序的入口点。
一旦你的整个应用被一个 router 组件包裹,你就可以在组件的任何地方使用来自 react router 包的任何钩子。
如果有动态路由并尝试访问其 id,请使用 useparams 钩子。
import react from 'react';
import {route, link, routes, useparams} from 'react-router-dom';
function users() {
// get id from url
const params = useparams();
console.log(params); // {userid: '12345'}
return <h2>userid is 👉️ {params.userid}h2>;
}
export default function app() {
return (
<div>
<div>
<nav>
<ul>
<li>
<link to="/">homelink>
li>
<li>
<link to="/about">aboutlink>
li>
<li>
{/* link to dynamic path */}
<link to="/users/12345">userslink>
li>
ul>
nav>
<routes>
<route path="/about" element={<about />} />
{/* handle dynamic path */}
<route path="/users/:userid" element={<users />} />
<route path="/" element={<home />} />
routes>
div>
div>
);
}
function home() {
return <h2>homeh2>;
}
function about() {
return <h2>abouth2>;
}

useparams 钩子从当前 url 返回与
请注意,我们在渲染用户组件的 route 组件上设置了一个动态路径属性 -
当访问 /users/some-id 时,我们可以使用 useparams 钩子来获取 id。
function users() {
// get id from url
const params = useparams();
console.log(params); // 👉️ {userid: '12345'}
return <h2>userid is 👉️ {params.userid}h2>;
}
该路由将匹配 /users/ 之后的任何内容,例如 /users/123 或 /users/asdf 。
转载请发邮件至 1244347461@qq.com 进行申请,经作者同意之后,转载请以链接形式注明出处
本文地址:
相关文章
在 react 中循环遍历对象数组
发布时间:2023/03/18 浏览次数:602 分类:react
-
在 react 中循环对象数组: 使用 map() 方法迭代数组。 我们传递给 map() 的函数会为数组中的每个元素调用。 该方法返回一个新数组,其中包含传入函数的结果。 export default function app (
获取 react 中元素的类名
发布时间:2023/03/18 浏览次数:340 分类:react
-
在 react 中使用 event.target 获取元素的类名 获取元素的类名: 将元素上的 onclick 属性设置为事件处理函数。 访问元素的类名作为 event.currenttarget.classname 。 export default function app () { cons
如何将 key 属性添加到 react 片段
发布时间:2023/03/18 浏览次数:206 分类:react
-
使用更详细的片段语法将 key 属性添加到 react 片段,例如 react.fragment key={key} 。 更冗长的语法实现了相同的结果对元素列表进行分组,而不向 dom 添加额外的节点。 import react from react
如何在 react 中删除事件监听器
发布时间:2023/03/15 浏览次数:592 分类:react
-
在 react 中删除事件监听器: 在 useeffect 挂钩中添加事件侦听器。 从 useeffect 挂钩返回一个函数。 当组件卸载时,使用 removeeventlistener 方法移除事件监听器。 import {useref, useeffect} from r
发布时间:2023/03/15 浏览次数:261 分类:react
-
react 中在 map() 中使用条件: 在数组上调用 map() 方法。 使用 if 条件,如果条件满足则显式返回。 否则返回不同的值或返回 null 以不呈现任何内容。 export default function app () { const arr =
发布时间:2023/03/15 浏览次数:267 分类:react
-
在 react 中调用多个 onclick 函数: 在元素上设置 onclick 属性。 在事件处理函数中调用其他函数。 事件处理函数可以根据需要调用尽可能多的其他函数。 export default function app () { const s
在 react 中按类名查找所有元素
发布时间:2023/03/15 浏览次数:268 分类:react
-
在 react 中通过 classname 查找所有元素: 使用 getelementsbyclassname 方法获取具有特定类的所有元素。 将对该方法的调用放在 useeffect() 钩子中。 import {useeffect} from react ; const app = () = { useef
在 react 中检查元素是否获取到焦点
发布时间:2023/03/15 浏览次数:490 分类:react
-
要检查元素是否在 react 中获得焦点: 在元素上设置 ref 属性。 元素呈现后,检查元素是否是文档中的活动元素。 如果是,则该元素被聚焦。 import {useeffect, useref} from react ; export defaul
在 react 中悬停时显示元素或文本
发布时间:2023/03/13 浏览次数:192 分类:react
-
在 react 中悬停时显示元素或文本: 在元素上设置 onmouseover 和 onmouseout 属性。 跟踪用户是否将鼠标悬停在状态变量中的元素上。 根据状态变量有条件地渲染另一个元素。 import {usestat
