在 react 中单击按钮获取数据
要在 react 中单击按钮获取数据:
-
在按钮元素上设置
onclick属性。 - 每次单击该按钮时,都会发出一个 http 请求。
- 更新状态变量并渲染数据。
如果我们使用 axios,请向下滚动到下一个代码片段。
import {usestate} from 'react';
const app = () => {
const [data, setdata] = usestate({data: []});
const [isloading, setisloading] = usestate(false);
const [err, seterr] = usestate('');
const handleclick = async () => {
setisloading(true);
try {
const response = await fetch('https://reqres.in/api/users', {
method: 'get',
headers: {
accept: 'application/json',
},
});
if (!response.ok) {
throw new error(`error! status: ${response.status}`);
}
const result = await response.json();
console.log('result is: ', json.stringify(result, null, 4));
setdata(result);
} catch (err) {
seterr(err.message);
} finally {
setisloading(false);
}
};
console.log(data);
return (
<div>
{err && <h2>{err}h2>}
<button onclick={handleclick}>fetch databutton>
{isloading && <h2>loading...h2>}
{data.data.map(person => {
return (
<div key={person.id}>
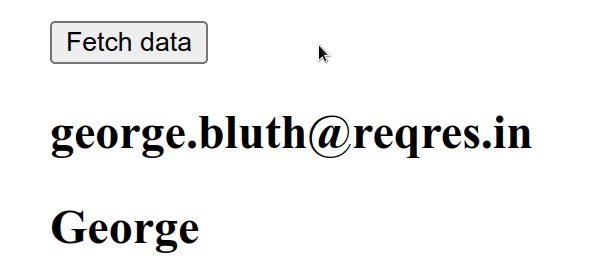
<h2>{person.email}h2>
<h2>{person.first_name}h2>
<h2>{person.last_name}h2>
<br />
div>
);
})}
div>
);
};
export default app;

我们在按钮元素上设置了 onclick 属性,因此每次单击按钮时,都会调用 handleclick 函数。
我们将 handleclick 函数标记为异步,因此我们可以使用 await 关键字来等待其中的 promises。
在
handleclick函数中,我们等待 http 请求完成并更新状态变量。
此示例使用本机 fetch api,但如果我们也使用 axios 包,该概念也适用。
这是使用 axios 包在单击按钮时获取数据的方法。
如果我们决定使用 axios,请确保通过运行 npm install axios 安装了该软件包。
import {usestate} from 'react';
import axios from 'axios';
const app = () => {
const [data, setdata] = usestate({data: []});
const [isloading, setisloading] = usestate(false);
const [err, seterr] = usestate('');
const handleclick = async () => {
setisloading(true);
try {
const {data} = await axios.get('https://reqres.in/api/users', {
headers: {
accept: 'application/json',
},
});
console.log('data is: ', json.stringify(data, null, 4));
setdata(data);
} catch (err) {
seterr(err.message);
} finally {
setisloading(false);
}
};
console.log(data);
return (
<div>
{err && <h2>{err}h2>}
<button onclick={handleclick}>fetch databutton>
{isloading && <h2>loading...h2>}
{data.data.map(person => {
return (
<div key={person.id}>
<h2>{person.email}h2>
<h2>{person.first_name}h2>
<h2>{person.last_name}h2>
<br />
div>
);
})}
div>
);
};
export default app;
如果我们使用 axios,请确保通过在项目的根目录中运行 npm install axios 来安装包。
使用 axios 包时的语法更简洁一些,我们需要处理的实现细节更少,但概念是一样的。
我们必须在按钮元素上设置 onclick 属性,并在每次单击按钮时发出 http 请求。
转载请发邮件至 1244347461@qq.com 进行申请,经作者同意之后,转载请以链接形式注明出处
本文地址:
相关文章
node.js 与 react js 的比较
发布时间:2023/03/27 浏览次数:173 分类:node.js
-
本文比较和对比了两种编程语言,node.js 和 react。react 和 node.js 都是开源 javascript 库的示例。 这些库用于构建用户界面和服务器端应用程序。
在 typescript 中 react usestate 钩子类型
发布时间:2023/03/19 浏览次数:246 分类:typescript
-
本教程演示了如何在 typescript 中使用 react usestate hook。
typescript 中的 react 事件类型
发布时间:2023/03/19 浏览次数:477 分类:typescript
-
本教程演示了如何在 typescript 中为 react 事件添加类型支持。
在 react 中循环遍历对象数组
发布时间:2023/03/18 浏览次数:602 分类:react
-
在 react 中循环对象数组: 使用 map() 方法迭代数组。 我们传递给 map() 的函数会为数组中的每个元素调用。 该方法返回一个新数组,其中包含传入函数的结果。 export default function app (
获取 react 中元素的类名
发布时间:2023/03/18 浏览次数:340 分类:react
-
在 react 中使用 event.target 获取元素的类名 获取元素的类名: 将元素上的 onclick 属性设置为事件处理函数。 访问元素的类名作为 event.currenttarget.classname 。 export default function app () { cons
如何将 key 属性添加到 react 片段
发布时间:2023/03/18 浏览次数:206 分类:react
-
使用更详细的片段语法将 key 属性添加到 react 片段,例如 react.fragment key={key} 。 更冗长的语法实现了相同的结果对元素列表进行分组,而不向 dom 添加额外的节点。 import react from react
如何在 react 中删除事件监听器
发布时间:2023/03/15 浏览次数:592 分类:react
-
在 react 中删除事件监听器: 在 useeffect 挂钩中添加事件侦听器。 从 useeffect 挂钩返回一个函数。 当组件卸载时,使用 removeeventlistener 方法移除事件监听器。 import {useref, useeffect} from r
react 中在 map() 中使用条件跳出map
发布时间:2023/03/15 浏览次数:261 分类:react
-
react 中在 map() 中使用条件: 在数组上调用 map() 方法。 使用 if 条件,如果条件满足则显式返回。 否则返回不同的值或返回 null 以不呈现任何内容。 export default function app () { const arr =
在 react 中调用多个 onclick 函数
发布时间:2023/03/15 浏览次数:267 分类:react
-
在 react 中调用多个 onclick 函数: 在元素上设置 onclick 属性。 在事件处理函数中调用其他函数。 事件处理函数可以根据需要调用尽可能多的其他函数。 export default function app () { const s

