当组件卸载时运行 react 钩子
卸载组件时,使用 useeffect 钩子运行react钩子。 我们从 useeffect 钩子返回的函数在组件卸载时被调用,可用于清理目的。
import {useref, useeffect, usestate} from 'react';
function child() {
const ref = useref(null);
useeffect(() => {
const handleclick = event => {
console.log('button clicked');
};
const element = ref.current;
element.addeventlistener('click', handleclick);
// 👇️ run function when component unmounts 👇️
return () => {
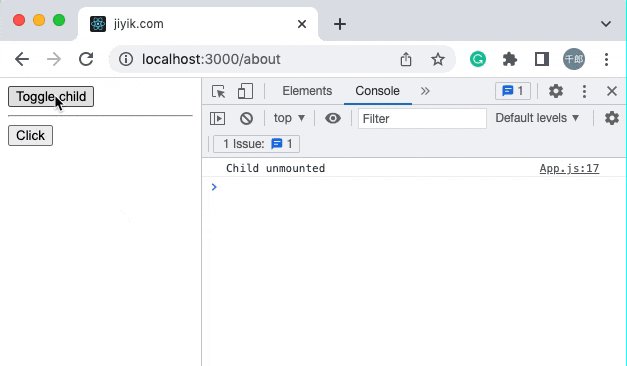
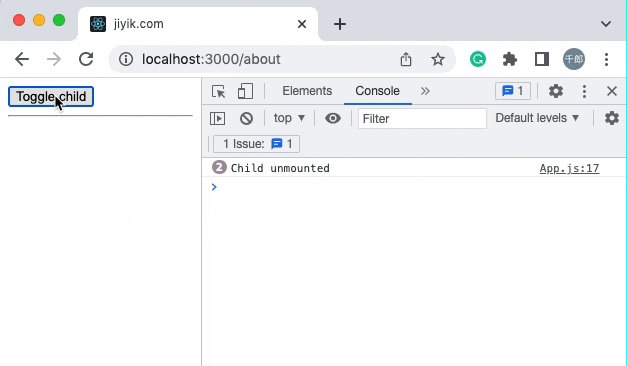
console.log('child unmounted');
element.removeeventlistener('click', handleclick);
};
}, []);
return (
<div>
<button ref={ref}>clickbutton>
div>
);
}
const app = () => {
const [ismounted, setismounted] = usestate(true);
return (
<div>
<button onclick={() => setismounted(current => !current)}>
toggle child
button>
<hr />
{ismounted && <child />}
div>
);
};
export default app;

我们使用 useeffect 钩子在组件卸载时运行一些逻辑。
useeffect(() => {
const handleclick = event => {
console.log('button clicked');
};
const element = ref.current;
element.addeventlistener('click', handleclick);
// 👇️ run function when component unmounts 👇️
return () => {
console.log('child unmounted');
element.removeeventlistener('click', handleclick);
};
}, []);
我们从 useeffect 返回的函数将在组件卸载时被调用。
我们传递给 useeffect 的第二个参数是一个依赖数组。 示例中的钩子不依赖于任何外部变量,因此依赖项数组为空。
我们传递给
useeffect的函数将在组件挂载时被调用,而我们返回的函数将在组件卸载时被调用。
清理功能通常用于删除任何以前添加的事件侦听器以避免内存泄漏。
如果你不想在组件挂载时运行任何逻辑,你可以直接返回你的清理函数。
useeffect(() => {
// 👇️ run function when component unmounts 👇️
return () => {
console.log('child unmounted');
};
}, []);
转载请发邮件至 1244347461@qq.com 进行申请,经作者同意之后,转载请以链接形式注明出处
本文地址:
相关文章
node.js 与 react js 的比较
发布时间:2023/03/27 浏览次数:173 分类:node.js
-
本文比较和对比了两种编程语言,node.js 和 react。react 和 node.js 都是开源 javascript 库的示例。 这些库用于构建用户界面和服务器端应用程序。
在 typescript 中 react usestate 钩子类型
发布时间:2023/03/19 浏览次数:246 分类:typescript
-
本教程演示了如何在 typescript 中使用 react usestate hook。
typescript 中的 react 事件类型
发布时间:2023/03/19 浏览次数:477 分类:typescript
-
本教程演示了如何在 typescript 中为 react 事件添加类型支持。
在 react 中循环遍历对象数组
发布时间:2023/03/18 浏览次数:602 分类:react
-
在 react 中循环对象数组: 使用 map() 方法迭代数组。 我们传递给 map() 的函数会为数组中的每个元素调用。 该方法返回一个新数组,其中包含传入函数的结果。 export default function app (
获取 react 中元素的类名
发布时间:2023/03/18 浏览次数:340 分类:react
-
在 react 中使用 event.target 获取元素的类名 获取元素的类名: 将元素上的 onclick 属性设置为事件处理函数。 访问元素的类名作为 event.currenttarget.classname 。 export default function app () { cons
如何将 key 属性添加到 react 片段
发布时间:2023/03/18 浏览次数:206 分类:react
-
使用更详细的片段语法将 key 属性添加到 react 片段,例如 react.fragment key={key} 。 更冗长的语法实现了相同的结果对元素列表进行分组,而不向 dom 添加额外的节点。 import react from react
如何在 react 中删除事件监听器
发布时间:2023/03/15 浏览次数:592 分类:react
-
在 react 中删除事件监听器: 在 useeffect 挂钩中添加事件侦听器。 从 useeffect 挂钩返回一个函数。 当组件卸载时,使用 removeeventlistener 方法移除事件监听器。 import {useref, useeffect} from r
react 中在 map() 中使用条件跳出map
发布时间:2023/03/15 浏览次数:261 分类:react
-
react 中在 map() 中使用条件: 在数组上调用 map() 方法。 使用 if 条件,如果条件满足则显式返回。 否则返回不同的值或返回 null 以不呈现任何内容。 export default function app () { const arr =
在 react 中调用多个 onclick 函数
发布时间:2023/03/15 浏览次数:267 分类:react
-
在 react 中调用多个 onclick 函数: 在元素上设置 onclick 属性。 在事件处理函数中调用其他函数。 事件处理函数可以根据需要调用尽可能多的其他函数。 export default function app () { const s

