在 react 中的链接上设置 onclick 监听器
要在 react 中的链接上设置 onclick 监听器:
-
在链接上设置
onclick属性。 - 每次单击链接时,都会调用我们传递给道具的函数。
import {browserrouter as router, link} from 'react-router-dom';
export default function app() {
const handlelinkclick = event => {
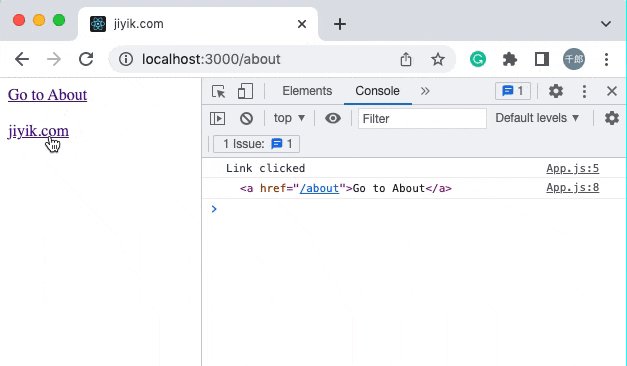
console.log('link clicked');
// 👇️ refers to the link element
console.log(event.currenttarget);
};
const handleanchorclick = event => {
// 👇️ use event.preventdefault() if you want to
// prevent navigation
// event.preventdefault();
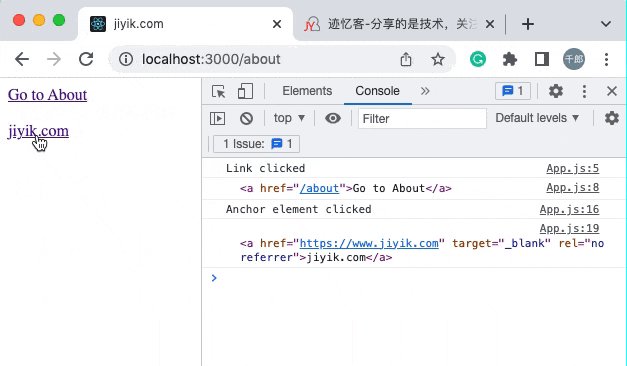
console.log('anchor element clicked');
// 👇️ refers to the link element
console.log(event.currenttarget);
};
return (
<router>
<div>
{/* 👇️ react router link */}
<link onclick={handlelinkclick} to="/about">
go to about
link>
<br />
<br />
{/* 👇️ anchor link */}
<a
onclick={handleanchorclick}
href="https://www.jiyik.com"
target="_blank"
rel="noreferrer"
>
jiyik.com
a>
div>
router>
);
}

代码片段展示了如何在 react 路由 link 或锚元素上设置 onclick 事件监听器。
每次单击链接时,都会调用 handleclick 函数。
如果我们需要访问
handleclick函数中的链接元素,请访问事件对象的currenttarget属性。
事件的 currenttarget 属性使我们能够访问事件侦听器附加到的元素。
而事件的目标属性为我们提供了对触发事件的元素的引用(可能是后代)。
如果要将参数传递给 handleclick 函数,请将 onclick 属性设置为内联箭头函数。
import {browserrouter as router, link} from 'react-router-dom';
export default function app() {
const handlelinkclick = (event, message) => {
console.log('link clicked');
console.log(message);
};
const handleanchorclick = (event, message) => {
// 👇️ use event.preventdefault() if you want to
// prevent navigation
// event.preventdefault();
console.log('anchor element clicked');
console.log(message);
};
return (
<router>
<div>
{/* 👇️ react router link */}
<link onclick={event => handlelinkclick(event, 'hello')} to="/about">
go to about
link>
<br />
<br />
{/* 👇️ anchor link */}
<a
onclick={event => handleanchorclick(event, 'world')}
href="https://www.jiyik.com"
target="_blank"
rel="noreferrer"
>
jiyik.com
a>
div>
router>
);
}
请注意,我们将一个函数传递给onclick属性,而不是调用的结果。
如果我们在将函数传递给 onclick 道具时调用该函数,例如 onclick={handleclick()},它会在组件挂载时立即调用。
我们可以使用这种方法在任何其他元素上设置 onclick 属性,例如 button ,span 等。
转载请发邮件至 1244347461@qq.com 进行申请,经作者同意之后,转载请以链接形式注明出处
本文地址:
相关文章
在 javascript 中使用 onclick 转到 url
发布时间:2024/03/19 浏览次数:140 分类:javascript
-
在今天的帖子中,我们将学习 javascript 中的 onclick 转到 url。
在 javascript 中使用 onclick 重定向页面
发布时间:2024/03/16 浏览次数:96 分类:javascript
-
本教程将教你如何在用户单击 html 按钮时创建 javascript 重定向。我们将使用 onclick 函数来监听事件。如果用户单击该按钮,它将重定向到另一个页面。
html 隐藏按钮并使用 onclick 显示它们
发布时间:2023/05/05 浏览次数:816 分类:html
-
本篇文章介绍如何使用 onclick 隐藏和显示 html 按钮。使用 css display 属性在 html 中显示隐藏的按钮,我们可以先通过将其显示属性设置为 none 来隐藏 html 按钮。
node.js 与 react js 的比较
发布时间:2023/03/27 浏览次数:173 分类:node.js
-
本文比较和对比了两种编程语言,node.js 和 react。react 和 node.js 都是开源 javascript 库的示例。 这些库用于构建用户界面和服务器端应用程序。
在 typescript 中 react usestate 钩子类型
发布时间:2023/03/19 浏览次数:246 分类:typescript
-
本教程演示了如何在 typescript 中使用 react usestate hook。
typescript 中的 react 事件类型
发布时间:2023/03/19 浏览次数:477 分类:typescript
-
本教程演示了如何在 typescript 中为 react 事件添加类型支持。

