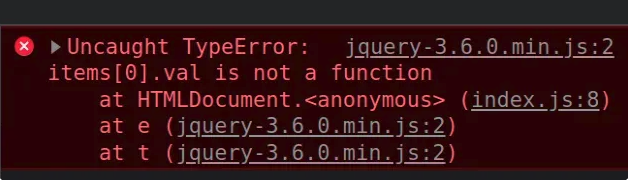
解决 jquery 错误 val is not a function
尝试对非 jquery 对象的值调用 val() 函数时,会发生“val is not a function” jquery 错误。 val() 函数只能用于 jquery 对象。 要解决该错误,我们可以将 dom 元素转换为 jquery 对象,例如 $(yourdomelement).val()。

$(document).ready(function () {
const items = $('#example input');
console.log(items);
// ⛔️ error: calling val() on dom element
const bad = items[0].val();
// ✅ using .value on dom element
const result1 = items[0].value;
console.log(result1);
// ✅ using eq() to get jquery object
const result2 = items.eq(0).val();
console.log(result2);
// ✅ convert to jquery object
const result3 = $(items[0]).val();
console.log(result3);
});
我们使用方括号表示法从类似数组的对象中访问第一个元素。 操作的返回值是 dom 元素,而不是 jquery 对象,因此我们不能对其使用 val() 函数。
这是示例的 html。
html>
<html lang="en">
<head>
<meta charset="utf-8" />
head>
<body>
<form id="example">
<input type="text" value="first input" />
<input type="text" value="second input" />
<input type="text" value="third input" />
form>
<script
src="https://code.jquery.com/jquery-3.6.0.min.js"
integrity="sha256-/xuj 3oju5yexlq6gsygshk7tpxikyns7ogevdej/m4="
crossorigin="anonymous"
>script>
<script src="index.js">script>
body>
html>
如果我们正在访问特定索引处的元素并希望获得一个 jquery 对象作为结果,我们可以将特定索引传递给 eq() 函数。
const items = $('#example input');
// ✅ 使用 eq()
const result2 = items.eq(0).val();
console.log(result2);
如果你有一个有效的 dom 元素并想直接获取它的值,而不是将它转换为 jquery 对象,你可以使用 value 属性来代替。
const items = $('#example input');
// ✅ 在 dom 元素上使用 .value
const result1 = items[0].value;
console.log(result1);
最后,如果你有一个有效的 dom 元素并且想要将它转换为一个 jquery 对象并在其上使用 val() 方法,你可以将它传递给 jquery(element) 函数。
const items = $('#example input');
// ✅ 将 dom 元素转换为 jquery 对象
const result3 = $(items[0]).val();
console.log(result3);
jquery 函数接受一个 dom 元素,将其转换为 jquery 对象并返回结果。
转载请发邮件至 1244347461@qq.com 进行申请,经作者同意之后,转载请以链接形式注明出处
本文地址:
相关文章
用 jquery 检查复选框是否被选中
发布时间:2024/03/24 浏览次数:102 分类:javascript
-
在本教程中学习 jquery 检查复选框是否被选中的所有很酷的方法。我们展示了使用直接 dom 操作、提取 javascript 属性的 jquery 方法以及使用 jquery 选择器的不同方法。你还将找到许多有用的
jquery 中的 window.onload 与 $(document).ready
发布时间:2024/03/24 浏览次数:180 分类:javascript
-
本教程演示了如何在 jquery 中使用 window.onload 和 $(document).ready 事件。
发布时间:2024/03/24 浏览次数:156 分类:javascript
-
在今天的文章中,我们将学习在 jquery 中处理 ajax 中的失败请求。
发布时间:2024/03/24 浏览次数:140 分类:javascript
-
本教程演示了如何在 jquery ajax 中使用标头。

