react 中的复选框 onchange
我们将介绍如何从 react 中的 onchange 事件的复选框发送值。
在开发 web 应用程序或商业软件时,我们需要使用复选框来显示选项列表,用户可以从这些选项中进行选择。
用户可以从选项列表中选择一到几个选项,并且不限制只能选择一个复选框,但用户甚至可以选择所有复选框。
每个复选框都独立于列表中的所有其他复选框,因此选中一个框不会取消选中其他选中的复选框。
本教程将创建一个复选框列表并将它们发送到 getvalue 函数以 console.log 它们的值。让我们使用以下命令创建一个新应用程序。
# react
npx create-react-app my-app
创建新的 react 应用程序后,我们将使用此命令转到应用程序目录。
# react
cd my-app
现在,让我们运行我们的应用程序来检查所有依赖项是否安装正确。
# react
npm start
让我们使用调用函数 checkvalue 的 onchange 方法创建具有不同值的复选框列表。
# react
<div classname="app">
<h1>select what you wanth1>
<div>
<input id="box1" onchange={checkvalue} type="checkbox" value="box1"/>
<label htmlfor="#box1">box 1label>
div>
<div>
<input id="box2" onchange={checkvalue} type="checkbox" value="box2"/>
<label htmlfor="#box2">box 2label>
div>
<div>
<input id="box3" onchange={checkvalue} type="checkbox" value="box3"/>
<label htmlfor="#box3">box 3label>
div>
<div>
<input id="box4" onchange={checkvalue} type="checkbox" value="box4"/>
<label htmlfor="#box4">box 4label>
div>
div>
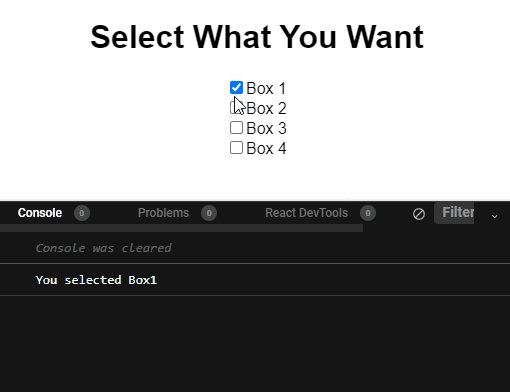
一旦我们使用调用函数 checkvalue 的 onchange 方法创建了一个复选框列表,我们将创建函数 checkvalue,该函数将接受包含选中复选框值的参数 e,我们将 console.log 用户检查的复选框值。
# react
function checkvalue(e) {
var value = e.target.value;
console.log("you selected " value);
}
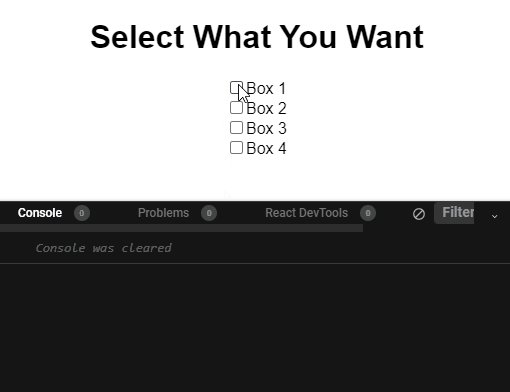
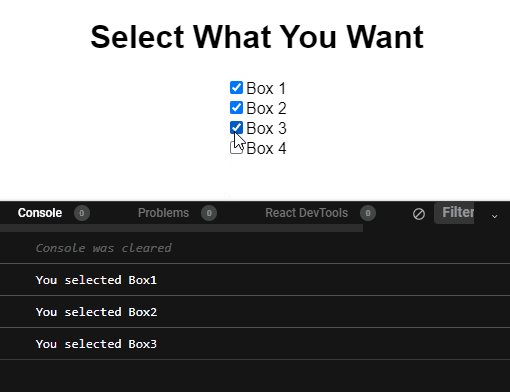
输出:

如上所示,当我们选中任何复选框时,它 console.log 该复选框的值。
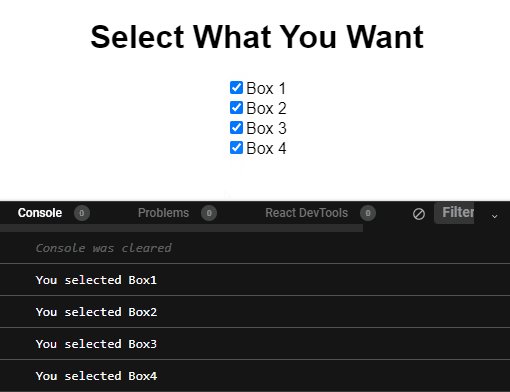
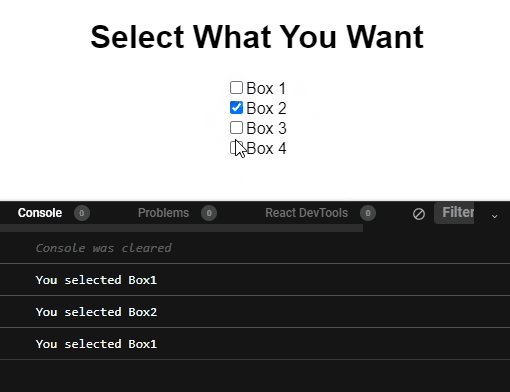
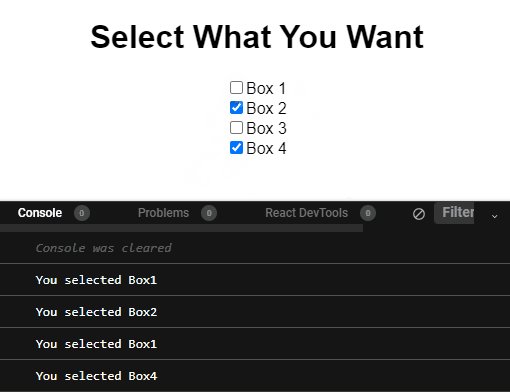
如果我们使用 onchange 发送复选框值,则存在一个问题。如果我们取消选中任何一个复选框,函数 checkvalue 将再次被调用,我们将收到用户未选中的复选框的值,如下所示。
输出:

如上所示,当我们取消选中框 1 时,框 1 的值再次发送给函数。如果我们正在使用多个复选框并希望保存复选框的值,这将不是获取和保存值的最佳方式。
获取和保存复选框值的最佳方法是通过表单。
但是,如果我们正在使用可以与一个复选框一起工作并且完全取决于该复选框的状态更改的东西,那么使用 onchange 方法来执行某些功能可能是一个不错的选择。
转载请发邮件至 1244347461@qq.com 进行申请,经作者同意之后,转载请以链接形式注明出处
本文地址:
相关文章
在 react 中循环遍历对象数组
发布时间:2023/03/18 浏览次数:602 分类:react
-
在 react 中循环对象数组: 使用 map() 方法迭代数组。 我们传递给 map() 的函数会为数组中的每个元素调用。 该方法返回一个新数组,其中包含传入函数的结果。 export default function app (
获取 react 中元素的类名
发布时间:2023/03/18 浏览次数:340 分类:react
-
在 react 中使用 event.target 获取元素的类名 获取元素的类名: 将元素上的 onclick 属性设置为事件处理函数。 访问元素的类名作为 event.currenttarget.classname 。 export default function app () { cons
如何将 key 属性添加到 react 片段
发布时间:2023/03/18 浏览次数:206 分类:react
-
使用更详细的片段语法将 key 属性添加到 react 片段,例如 react.fragment key={key} 。 更冗长的语法实现了相同的结果对元素列表进行分组,而不向 dom 添加额外的节点。 import react from react
如何在 react 中删除事件监听器
发布时间:2023/03/15 浏览次数:592 分类:react
-
在 react 中删除事件监听器: 在 useeffect 挂钩中添加事件侦听器。 从 useeffect 挂钩返回一个函数。 当组件卸载时,使用 removeeventlistener 方法移除事件监听器。 import {useref, useeffect} from r
发布时间:2023/03/15 浏览次数:261 分类:react
-
react 中在 map() 中使用条件: 在数组上调用 map() 方法。 使用 if 条件,如果条件满足则显式返回。 否则返回不同的值或返回 null 以不呈现任何内容。 export default function app () { const arr =
发布时间:2023/03/15 浏览次数:267 分类:react
-
在 react 中调用多个 onclick 函数: 在元素上设置 onclick 属性。 在事件处理函数中调用其他函数。 事件处理函数可以根据需要调用尽可能多的其他函数。 export default function app () { const s
在 react 中按类名查找所有元素
发布时间:2023/03/15 浏览次数:268 分类:react
-
在 react 中通过 classname 查找所有元素: 使用 getelementsbyclassname 方法获取具有特定类的所有元素。 将对该方法的调用放在 useeffect() 钩子中。 import {useeffect} from react ; const app = () = { useef
在 react 中检查元素是否获取到焦点
发布时间:2023/03/15 浏览次数:490 分类:react
-
要检查元素是否在 react 中获得焦点: 在元素上设置 ref 属性。 元素呈现后,检查元素是否是文档中的活动元素。 如果是,则该元素被聚焦。 import {useeffect, useref} from react ; export defaul
在 react 中悬停时显示元素或文本
发布时间:2023/03/13 浏览次数:192 分类:react
-
在 react 中悬停时显示元素或文本: 在元素上设置 onmouseover 和 onmouseout 属性。 跟踪用户是否将鼠标悬停在状态变量中的元素上。 根据状态变量有条件地渲染另一个元素。 import {usestat
