在 html 中使用 javascript 变量
javascript 变量通常是用户在编码时定义的,或者你可以使用提示来获取数据并将其存储在变量中以供进一步使用。
在这里,我们将展示如何作用于用户定义的变量并在 html 中使用它,后面的演示将解释提示如何在这方面帮助我们。
html 中的 javascript 用户定义变量用法
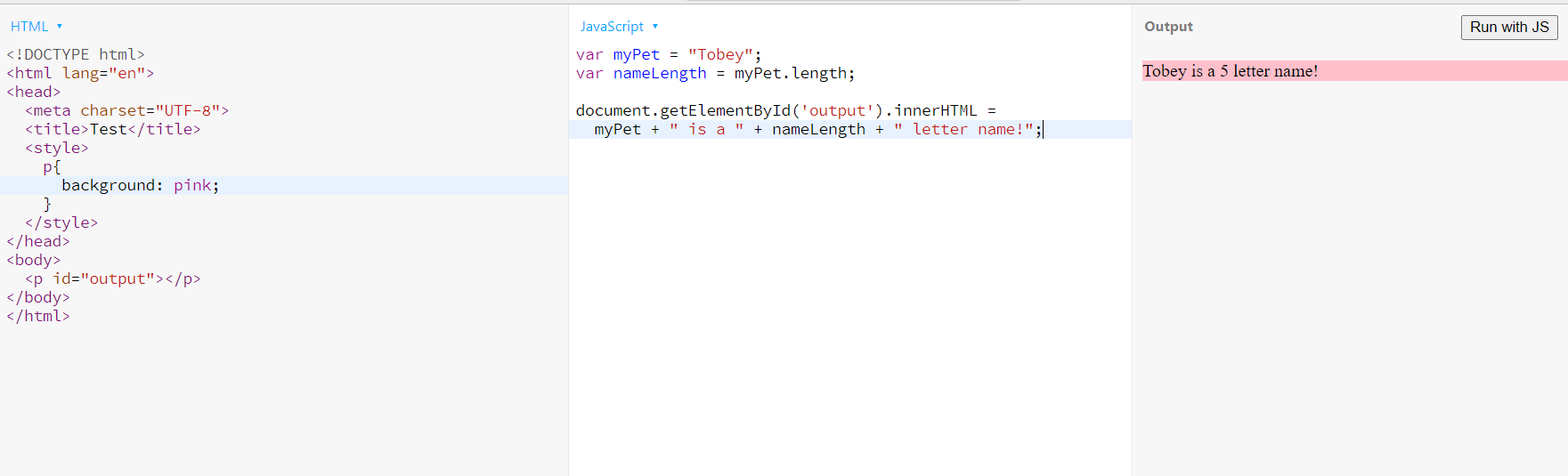
我们在代码示例中使用 jsbin,在这里你将看到 p 元素由 id output 标识。最初,变量 mypet 设置为 tobey,然后在网页中执行后面的简单行。getelementbyid 找到首选 id,然后变量以 inner.html 格式传递,因此 javascript 变量可以在 html 中使用。
代码片段:
<html lang="en">
<head>
<meta charset="utf-8">
<title>testtitle>
<style>
p{
background: pink;
}
style>
head>
<body>
<p id="output">p>
body>
html>
var mypet = "tobey";
var namelength = mypet.length;
document.getelementbyid('output').innerhtml =
mypet " is a " namelength " letter name!";
输出:

从提示加载的 javascript 变量
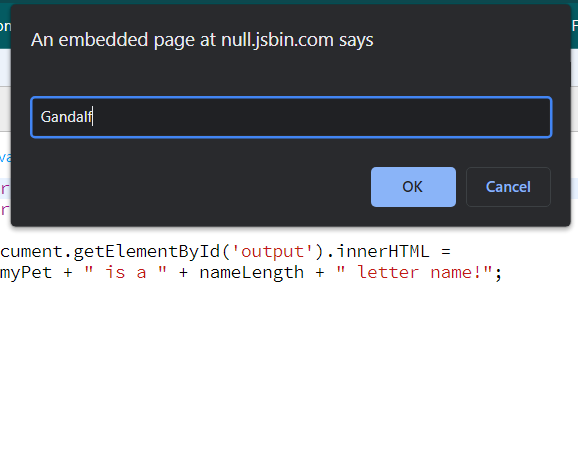
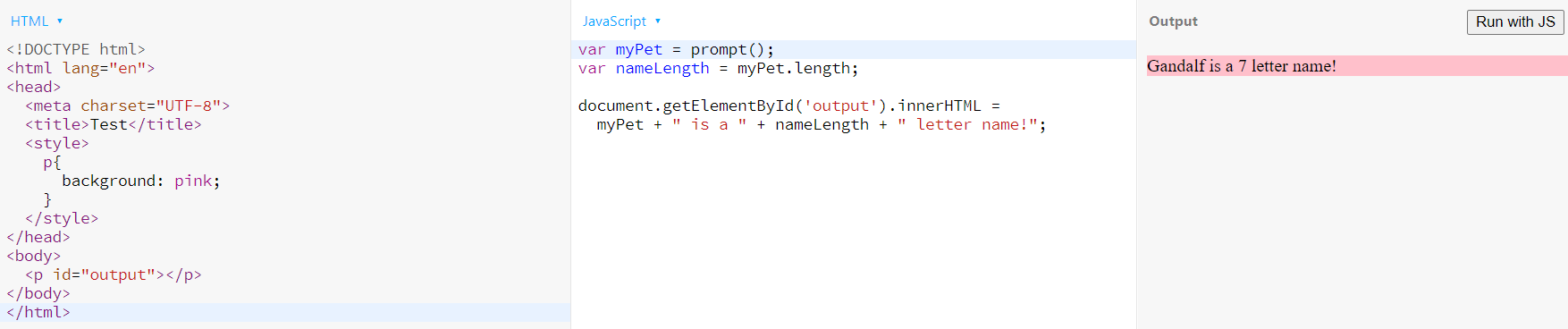
在这一部分中,我们将看到我们如何在提示窗口中轻松输入值,并直接显示在我们加载的网页中。
代码片段:
<html lang="en">
<head>
<meta charset="utf-8">
<title>testtitle>
<style>
p{
background: pink;
}
style>
head>
<body>
<p id="output">p>
body>
html>
var mypet = prompt();
var namelength = mypet.length;
document.getelementbyid('output').innerhtml =
mypet " is a " namelength " letter name!";
输出:


从脚本和对 html 的变量访问创建标记元素
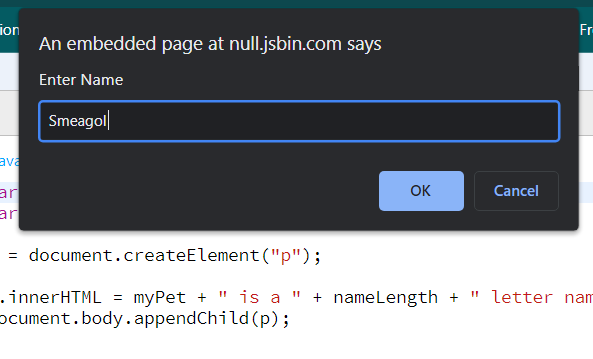
在这里,我们将在脚本中创建一个 p 标签,该标签可在 html body 中访问。p.innerhtml 是将变量数据传递给 body 标签的关键。
代码片段:
<html lang="en">
<head>
<meta charset="utf-8">
<title>testtitle>
<style>
p{
background: gray;
color: white;
text-align: center;
}
style>
head>
<body>
body>
html>
var mypet = prompt("enter name") ;
var namelength = mypet.length;
p = document.createelement("p");
p.innerhtml = mypet " is a " namelength " letter name!";
document.body.appendchild(p);
输出:

转载请发邮件至 1244347461@qq.com 进行申请,经作者同意之后,转载请以链接形式注明出处
本文地址:
相关文章
如何在 php 中获取时间差的分钟数
发布时间:2023/03/29 浏览次数:204 分类:php
-
本文介绍了如何在 php 中获取时间差的分钟数,包括 date_diff()函数和数学公式。它包括 date_diff()函数和数学公式。
发布时间:2023/03/29 浏览次数:156 分类:php
-
本教程演示了如何将用户从页面重定向到 php 中的其他页面
