隐藏 jquery 中的 div 元素
hide() 是一个内置的 jquery 函数,用于隐藏 html 元素。本教程演示了如何在 jquery 中使用 hide() 方法。
使用 jquery 中的 hide() 方法隐藏 div 元素
hide() 方法用于隐藏 html 元素,其工作原理类似于 css display:none。一旦使用 hide 隐藏元素,在我们更改 css 或使用 show() 方法之前就无法再次看到它们。
语法:
$(selector).hide(speed,easing,callback)
selector 是 id、类或元素名称。speed 是一个可选参数,用于指定隐藏效果的时间。
该值可以是 slow、fast 或 milliseconds;默认值为 400 毫秒。easing 也是一个可选参数,用于指定元素在动画不同点的速度;缓动的默认值为 swing;它可以更改为线性;这两个值有不同的效果,callback 参数也是一个可选函数,一旦 hide() 方法被执行,就会被执行。
让我们举一个不带任何参数使用 hide() 函数的示例。
代码:
<html>
<head>
<title>jquery hide() methodtitle>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js">script>
<script>
$(document).ready(function(){
$("#button1").click(function(){
$("#box1").hide();
});
$("#button2").click(function(){
$("#box2").hide();
});
$("#button3").click(function(){
$("#box3").hide();
});
$("#button4").click(function(){
$("#box4").hide();
});
$("#button5").click(function(){
$("#box5").hide();
});
});
script>
head>
<body>
<h1>jquery hide() methodh1>
<div id="box1" style="width : 50px; height : 50px; display : block; background-color : pink;"> div 1 div> <br>
<div id="box2" style="width : 50px; height : 50px; display : block; background-color : green;"> div 2 div> <br>
<div id="box3" style="width : 50px; height : 50px; display : block; background-color : blue;"> div 3 div> <br>
<div id="box4" style="width : 50px; height : 50px; display : block; background-color : violet;"> div 4 div> <br>
<div id="box5" style="width : 50px; height : 50px; display : block; background-color : yellow;"> div 5 div> <br>
<button id="button1">hide 1button>
<button id="button2">hide 2button>
<button id="button3">hide 3button>
<button id="button4">hide 4button>
<button id="button5">hide 5button>
body>
html>
上面的代码将通过单击相应的按钮隐藏 div。
输出:

让我们尝试使用速度参数的相同示例。
代码:
<html>
<head>
<title>jquery hide() methodtitle>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js">script>
<script>
$(document).ready(function(){
$("#button1").click(function(){
$("#box1").hide("slow");
});
$("#button2").click(function(){
$("#box2").hide("fast");
});
$("#button3").click(function(){
$("#box3").hide(500);
});
$("#button4").click(function(){
$("#box4").hide(800);
});
$("#button5").click(function(){
$("#box5").hide(1000);
});
});
script>
head>
<body>
<h1>jquery hide() methodh1>
<div id="box1" style="width : 50px; height : 50px; display : block; background-color : pink;"> div 1 div> <br>
<div id="box2" style="width : 50px; height : 50px; display : block; background-color : green;"> div 2 div> <br>
<div id="box3" style="width : 50px; height : 50px; display : block; background-color : blue;"> div 3 div> <br>
<div id="box4" style="width : 50px; height : 50px; display : block; background-color : violet;"> div 4 div> <br>
<div id="box5" style="width : 50px; height : 50px; display : block; background-color : yellow;"> div 5 div> <br>
<button id="button1">hide 1button>
<button id="button2">hide 2button>
<button id="button3">hide 3button>
<button id="button4">hide 4button>
<button id="button5">hide 5button>
body>
html>
该代码将隐藏具有给定速度和摆动缓动的 div。
输出:

让我们看看回调参数是如何工作的。
代码:
<html>
<head>
<title>jquery hide() methodtitle>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js">script>
<script>
$(document).ready(function(){
$("#button1").click(function(){
$("#box1").hide("slow", function(){
alert("div 1 is hidden");
});
});
$("#button2").click(function(){
$("#box2").hide("fast", function(){
alert("div 2 is hidden");
});
});
$("#button3").click(function(){
$("#box3").hide(500, function(){
alert("div 3 is hidden");
});
});
$("#button4").click(function(){
$("#box4").hide(800, function(){
alert("div 4 is hidden");
});
});
$("#button5").click(function(){
$("#box5").hide(1000, function(){
alert("div 5 is hidden");
});
});
});
script>
head>
<body>
<h1>jquery hide() methodh1>
<div id="box1" style="width : 50px; height : 50px; display : block; background-color : pink;"> div 1 div> <br>
<div id="box2" style="width : 50px; height : 50px; display : block; background-color : green;"> div 2 div> <br>
<div id="box3" style="width : 50px; height : 50px; display : block; background-color : blue;"> div 3 div> <br>
<div id="box4" style="width : 50px; height : 50px; display : block; background-color : violet;"> div 4 div> <br>
<div id="box5" style="width : 50px; height : 50px; display : block; background-color : yellow;"> div 5 div> <br>
<button id="button1">hide 1button>
<button id="button2">hide 2button>
<button id="button3">hide 3button>
<button id="button4">hide 4button>
<button id="button5">hide 5button>
body>
html>
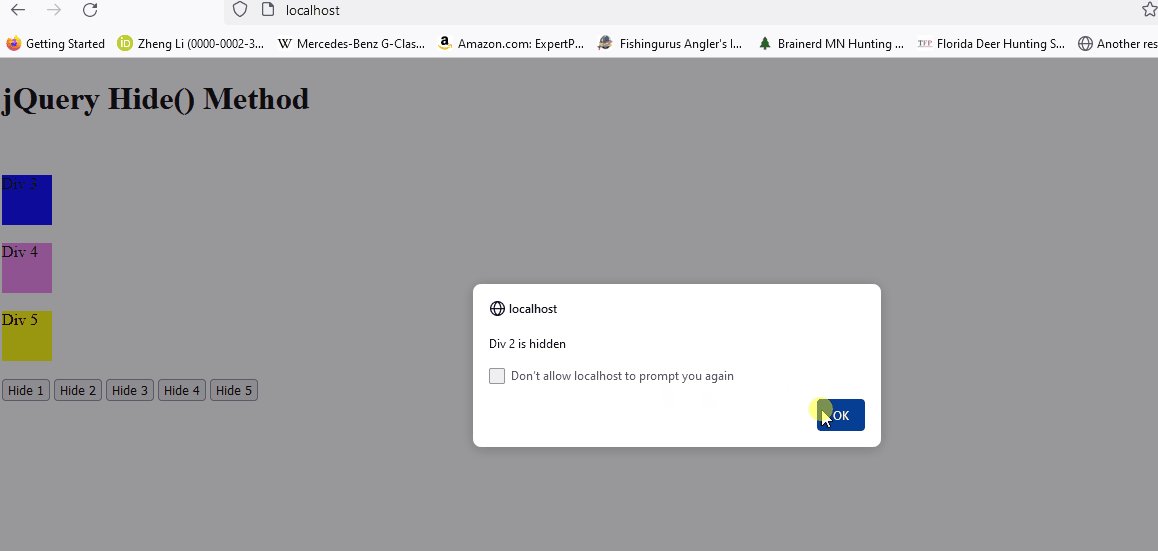
每次隐藏 div 时,上面的代码都会提醒 div 编号。
输出:

转载请发邮件至 1244347461@qq.com 进行申请,经作者同意之后,转载请以链接形式注明出处
本文地址:
相关文章
do you understand javascript closures?
发布时间:2025/02/21 浏览次数:108 分类:javascript
-
the function of a closure can be inferred from its name, suggesting that it is related to the concept of scope. a closure itself is a core concept in javascript, and being a core concept, it is naturally also a difficult one.
do you know about the hidden traps in variables in javascript?
发布时间:2025/02/21 浏览次数:178 分类:javascript
-
whether you're just starting to learn javascript or have been using it for a long time, i believe you'll encounter some traps related to javascript variable scope. the goal is to identify these traps before you fall into them, in order to av
用 jquery 检查复选框是否被选中
发布时间:2024/03/24 浏览次数:102 分类:javascript
-
在本教程中学习 jquery 检查复选框是否被选中的所有很酷的方法。我们展示了使用直接 dom 操作、提取 javascript 属性的 jquery 方法以及使用 jquery 选择器的不同方法。你还将找到许多有用的
jquery 中的 window.onload 与 $(document).ready
发布时间:2024/03/24 浏览次数:180 分类:javascript
-
本教程演示了如何在 jquery 中使用 window.onload 和 $(document).ready 事件。

