html 创建可编辑的表格
本文将讨论创建 html 表格以及如何使其单元格可编辑。
在 html 表格中创建单元格
在创建网页时,有时我们可能需要创建表格来表示数据。 html 为我们提供了 table 属性来实现这一点。
在表格中创建单元格的语法如下。
<table>
<tr>
<td>this is a celltd>
tr>
table>
在上面的代码中,我们可以看到几个元素。 用于创建表格行; 在此内部,我们使用了一个 元素,用于在行内构建单元格。
完整的 html 代码:
html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="styles.css">
<title>html tabletitle>
head>
<body>
<table>
<tr>
<td>this is a celltd>
tr>
table>
body>
html>
如您所见,我们检索了一个包含一个单元格的表格。 但是它显示为纯文本,因为我们没有给它任何样式。
让我们向单元格添加一些样式。
table {
background-color: rgb(139, 220, 247);
width: auto;
}
td{
border: 1px solid #000000;
text-align: center;
padding: 16px;
}
在上面的输出中,我们现在可以将其视为表格单元格。
在 html 中创建可编辑表格
在某些情况下,用户可能需要更改表格单元格的内容。
html 表格元素提供了 contenteditable 属性,用户可以在其中创建可编辑的单元格。 使用它,我们可以轻松地编辑表格单元格。
使用 contenteditable 属性使单元格可编辑的语法如下。
语法:
contenteditable = "value"
我们可以给 true 或 false 作为 contenteditable 属性的值。 如果值为真,则单元格可以编辑,而如果值为假,则无法编辑单元格。
让我们看看如何使用具有相同样式的前面的示例来做到这一点。 您可以相应地更改单元格的数据。
<table>
<tr>
<td contenteditable="true">this is a celltd>
tr>
table>
在上面的示例代码中,我们在 元素中添加了 contenteditable 属性。 然后,我们将值设置为 true。
结果,我们可以有一个可编辑的单元格,如下所示。 要编辑单元格,我们可以双击它。
现在,让我们观察一下当我们将 false 作为 contenteditable 属性的值时会发生什么。
<table>
<tr>
<td contenteditable="false">this is an editable celltd>
tr>
table>
如您所见,表格的数据或内容不再可编辑。 真值和假值在不同场合都很重要。
一些开发人员使用表格创建表单和其他内容。 有时一些数据需要保持原样,这就是开发人员可以使用假值的地方。
如果有用户可以更改的数据,如上例所示,我们可以使用 true 选项。
现在,让我们制作一个可以同时使用 true 和 false 的表格。
例如,假设一位讲师想要网页上的一个表来存储三个学生的数据,我们将实现它。 他需要student id, name, grade作为列标题,我们在name和grade列下添加的数据必须是可编辑的。
原因是他可能打错了名字。 此外,成绩可能需要更改,因为学生可能会要求重新更正。
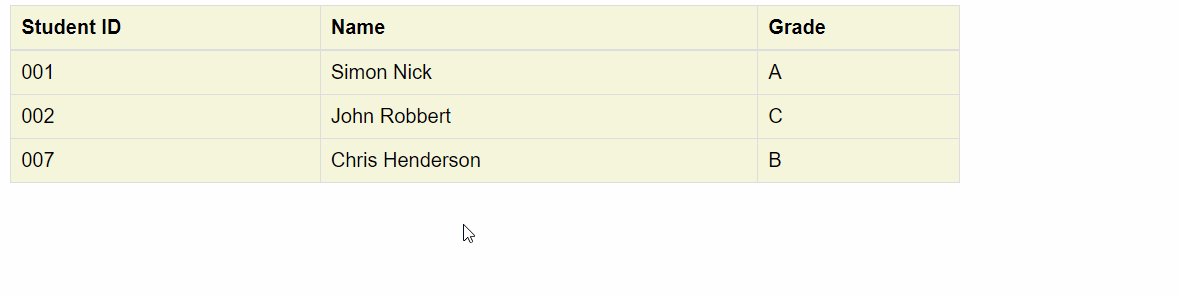
让我们使用以下代码块创建一个表。
<table>
<tr>
<th>student idth>
<th>nameth>
<th>gradeth>
tr>
<tr>
<td>001td>
<td>simon nicktd>
<td>atd>
tr>
<tr>
<td>002td>
<td>john robberttd>
<td>ctd>
tr>
<tr>
<td>007td>
<td>chris hendersontd>
<td>btd>
tr>
table>
我们可以通过在表格中添加一些样式来单独查看表格单元格。
table {
background-color: beige;
font-family: arial, sans-serif;
border-collapse: collapse;
width: 50%;
}
td, th {
border: 1px solid #dddddd;
text-align: left;
padding: 8px;
}
现在,我们的表格看起来比以前更明显了。
我们的下一步是设置可编辑单元格。 让我们将 contenteditable 属性添加到具有相关值的相关单元格,如下所示。
<table>
<tr>
<th>student idth>
<th>nameth>
<th>gradeth>
tr>
<tr>
<td contenteditable="false">001td>
<td contenteditable="true">simon nicktd>
<td contenteditable="true">atd>
tr>
<tr>
<td contenteditable="false">002td>
<td contenteditable="true">john robberttd>
<td contenteditable="true">ctd>
tr>
<tr>
<td contenteditable="false">007td>
<td contenteditable="true">chris hendersontd>
<td contenteditable="true">btd>
tr>
table>
在上面的代码中,我们已经将 contenteditable 属性设置为 true 值到所有与 name 和 grade 相关的单元格。
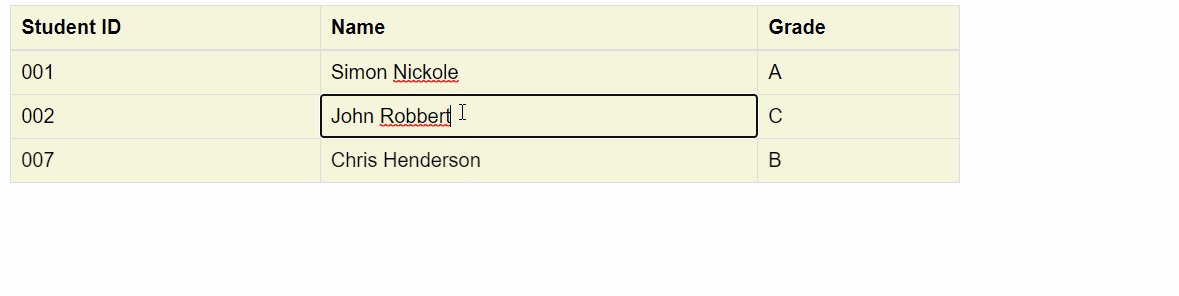
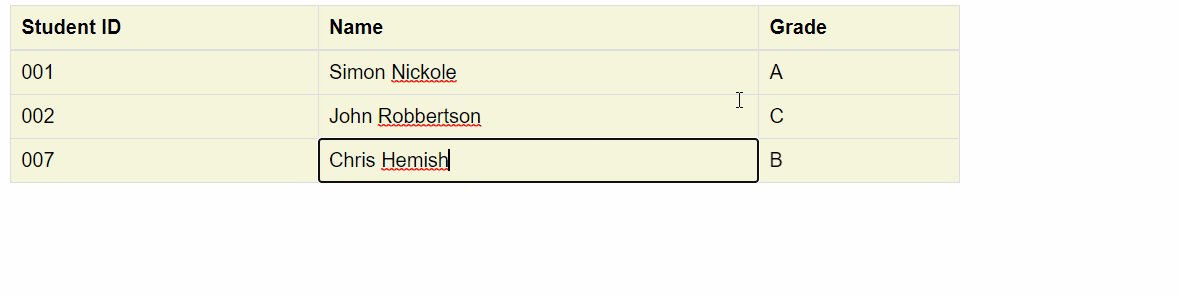
现在,如果我们运行上面的代码,除了学生 id 单元格之外的所有单元格都将是可编辑的,如下所示。
编辑姓名和等级时的输出:

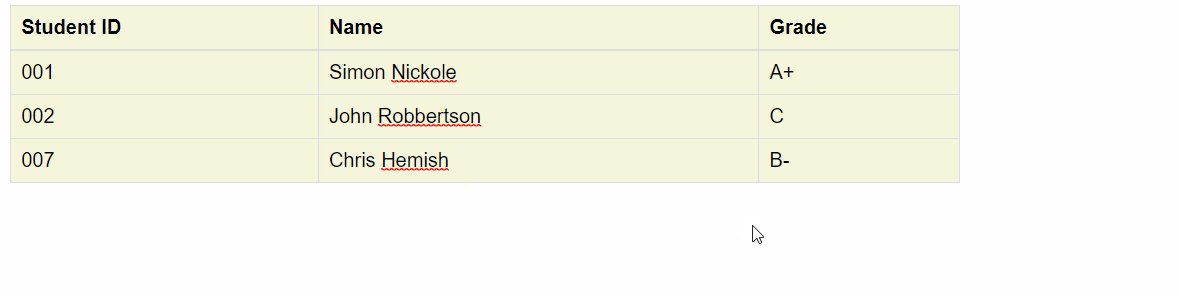
尝试编辑学生 id 单元格时的输出:
如您所见,我们无法编辑学生 id 单元格,因为 contenteditable 的值为 false。
总结
在本文中,我们讨论了如何创建 html 表格以及如何使用一些示例使该表格可编辑。 此外,我们还学习了如何使用 contenteditable 属性以及值:true 和 false。
如果您想要一个可编辑的单元格,请将值指定为 true,如果您不需要该功能,请将值设置为 false 或删除该属性。
我们可以使用 javascript 使单元格可编辑,但这是实现目标的简单方法。
转载请发邮件至 1244347461@qq.com 进行申请,经作者同意之后,转载请以链接形式注明出处
本文地址:
相关文章
html 中的 role 属性
发布时间:2023/05/06 浏览次数:345 分类:html
-
本篇文章介绍 html role属性。html中 role 属性介绍,role 属性定义描述语义的 html 元素的角色。
在 html 中打印时分页
发布时间:2023/05/06 浏览次数:677 分类:html
-
本篇文章介绍如何在打印 html 页面或内容时强制分页。将 page-break-after 属性设置为 always inside @media print to page break in html
在 html 中显示基于 cookie 的图像
发布时间:2023/05/06 浏览次数:181 分类:html
-
本文介绍如何根据 html 中的 cookies 显示图像。根据 html 中设置的 cookies 显示图像。问题陈述是我们需要根据网页传递的cookie来显示特定的图像。
在 html 中创建下载链接
发布时间:2023/05/06 浏览次数:374 分类:html
-
本文介绍如何在 html 中创建下载链接。使用 download 属性在 html 中创建下载链接.。我们可以使用 html 锚元素内的下载属性来创建下载链接。
html 中的 ::before 选择器
发布时间:2023/05/06 浏览次数:641 分类:html
-
本教程介绍 css ::before 伪元素。css ::before 伪元素。 ::before 选择器是一个 css 伪元素,我们可以使用它在一个或多个选定元素之前插入内容。 它默认是内联的。
在 html 中创建一个可滚动的 div
发布时间:2023/05/06 浏览次数:226 分类:html
-
本篇文章介绍如何使 html div 可滚动。本文将介绍在 html 中使 div 可滚动的方法。 我们将探索垂直和水平滚动,并通过示例查看它们的实现。
html 显示箭头的代码
发布时间:2023/05/06 浏览次数:432 分类:html
-
一篇关于用于显示箭头的 unicode 字符实体的紧凑文章。本文讨论使用 unicode 字符实体在我们的 html 页面上显示不同的字符。 html 中使用了许多实体,但我们将重点学习表示上、下、左、右的三角
在 html 中启用和禁用复选框
发布时间:2023/05/06 浏览次数:281 分类:html
-
本篇文章介绍如何启用和禁用 html 中的复选框。html 中的复选框 复选框是一个交互式框,可以切换以表示肯定或否定。 它广泛用于表单和对话框。
发布时间:2023/05/06 浏览次数:218 分类:html
-
本篇文章介绍了如何在 html 中制作只读复选框。本文是关于如何使 html 复选框控件成为只读组件的快速破解。 但是,首先,让我们简要介绍一下复选框控件。
