angularjs 整体架构简介——迹忆客-ag捕鱼王app官网
angularjs 是一个开源的 web 应用程序框架。它最初由 misko hevery 和 adam abrons 于 2009 年开发。现在由谷歌维护。截止目前它的最新的稳定版本是 v12.2.3
angularjs 的官方定义如下
angularjs 是动态 web 应用程序的结构框架。它允许你使用 html 作为模板语言,并允许你对html 的语法进行扩展,从而清晰简洁地表达你的应用程序组件。它的数据绑定和依赖注入消除了当前必须编写的大部分代码。这一切都发生在浏览器中,这些足以使其成为任何服务器技术的理想ag捕鱼王app官网的合作伙伴。
angularjs 特性
angularjs 的一般特性如下
- angularjs 是一个高效的框架,可以创建丰富的 internet 应用程序 (ria)。
- angularjs 为开发人员提供了一个选项,可以以干净的模型视图控制器 (mvc) 方式使用 javascript 编写客户端应用程序。
- 用 angularjs 编写的应用程序是跨浏览器兼容的。angularjs 会自动处理javascript代码,使其兼容每个浏览器。
- angularjs 是开源的,完全免费的,全世界成千上万的开发人员在使用它。它在 apache 许可版本 2.0 下获得许可。
总的来说,angularjs 是一个构建大规模、高性能和易于维护的 web 应用程序的框架。
angularjs 核心功能
angularjs 的核心特性如下
- 数据绑定- 它自动同步模型和视图组件之间数据。
- scope(范围)- 这些是引用模型的对象。它们充当控制器和视图之间的粘合剂。
- 控制器- 是绑定到特定范围的 javascript 函数。
- 服务- angularjs 带有几个内置服务,例如 $http 来创建 xmlhttprequests。这些是在应用程序中仅实例化一次的单例对象。
- 过滤器- 这些从数组中选择项目的子集并返回一个新数组。
- 指令- 指令是 dom 元素上的标记,例如元素、属性、css 等。这些可用于创建用作新的自定义小部件的自定义 html 标记。angularjs 具有内置指令,例如 ngbind、ngmodel 等。
- 模板- 这些是带有来自控制器和模型的信息的渲染视图。这些可以是单个文件(例如 index.html)或使用partials在一个页面中的多个视图。
- 路由- 这是切换视图的概念。
- model view whatever- mvw 是一种设计模式,用于将应用程序划分为不同的部分,称为模型、视图和控制器,每个部分都有不同的职责。angularjs 并没有实现传统意义上的 mvc,而是更接近于 mvvm(model-view-viewmodel)。angular js 团队将其幽默地称为 model view every。
- 深度链接- 深度链接允许对 url 中的应用程序状态进行编码,以便可以将其添加为书签。然后可以将应用程序从 url 恢复到相同的状态。
- 依赖注入- angularjs 有一个内置的依赖注入子系统,可以帮助开发人员轻松创建、理解和测试应用程序。
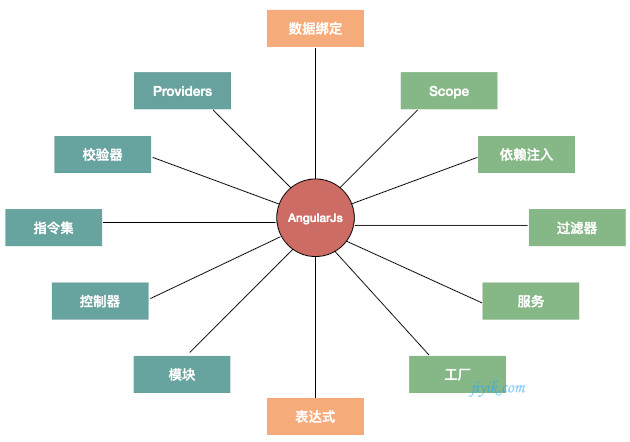
下图描绘了 angularjs 的一些重要部分,对于其中的每一部分我们会在后续章节中进行介绍。

下面我们先看两个示例
示例1 angularjs 指令
正如您所看到的,angularjs 指令是以 ng 作为前缀的 html 属性。
ng-init 指令初始化 angularjs 应用程序变量。
姓名为
html5 允许扩展的(自制的)属性,以 data- 开头。angularjs 属性以 ng- 开头,但是您可以使用 data-ng- 来让网页对 html5 有效。
示例2 angularjs 表达式
angularjs 表达式写在双大括号内:{{ expression }}。
angularjs 表达式把数据绑定到 html,这与 ng-bind 指令有异曲同工之妙。
angularjs 将在表达式书写的位置"输出"数据。
angularjs 表达式 很像 javascript 表达式:它们可以包含文字、运算符和变量。
实例 {{ 5 5 }} 或 {{ firstname " " lastname }}
我的第一个表达式: {{ 5 5 }}
angularjs 的优势
angularjs 的优点是
- angularjs 提供了以非常干净和可维护的方式创建单页应用程序的能力。
- angularjs 为 html 提供数据绑定功能。因此,它为用户提供了丰富且响应迅速的体验。
- angularjs 代码是可单元测试的。
- angularjs 使用依赖注入并利用关注点分离。
- angularjs 提供了可重用的组件。
- 使用 angularjs,开发人员可以用很短的代码实现更多功能。
- 在 angularjs 中,视图是纯 html 页面,由 javascript 编写的控制器进行业务处理。
最重要的是,angularjs 应用程序可以在所有主流浏览器和智能手机上运行,包括基于 android 和 ios 的手机/平板电脑。
angularjs 的缺点
虽然 angularjs 有很多优点,但这里有一些不足的地方需要我们关注
- 不安全的 - 作为javascript的唯一的框架,使用angularjs是不安全的。服务器端身份验证和授权是确保应用程序安全所必需的。
- not degradable - 如果您的应用程序的用户禁用了 javascript,那么除了基本页面之外,什么都看不到。
angularjs 指令
angularjs 框架的指令集可以分为三个主要部分
- ng-app - 该指令定义 angularjs 应用程序并将其链接到 html。
- ng-model - 该指令将 angularjs 应用程序数据的值绑定到 html 输入控件。
- ng-bind - 该指令将 angularjs 应用程序数据绑定到 html 标签。
