扫码一下
查看教程更方便
本章将讲解警告(alerts)以及 bootstrap 所提供的用于警告的 class。警告(alerts)向用户提供了一种定义消息样式的方式。它们为典型的用户操作提供了上下文信息反馈。
您可以为警告框添加一个可选的关闭按钮。为了创建一个内联的可取消的警告框,请使用 警告(alerts) jquery 插件。
您可以通过创建一个
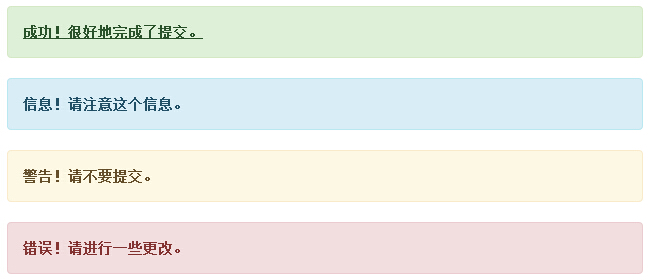
实例
结果如下所示:

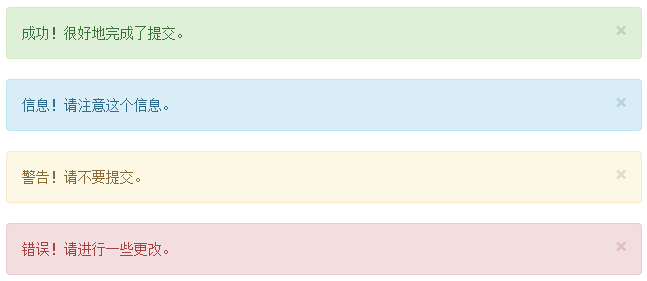
创建一个可取消的警告(dismissal alert)步骤如下:
下面的实例演示了这点:
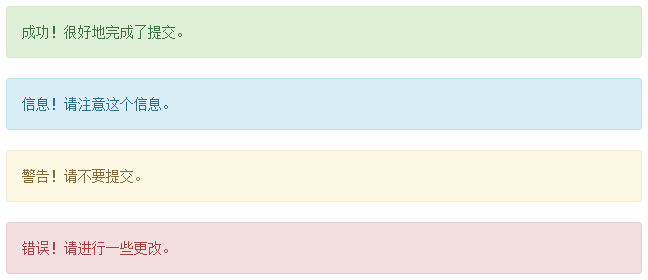
实例
请确保使用带有 data-dismiss="alert" data 属性的
结果如下所示:

在警告(alerts)中创建链接的步骤如下:
结果如下所示