扫码一下
查看教程更方便
本章将通过实例讲解如何使用 bootstrap 按钮。任何带有 class .btn 的元素都会继承圆角灰色按钮的默认外观。但是 bootstrap 提供了一些选项来定义按钮的样式,具体如下表所示:
以下样式可用于
结果如下所示:

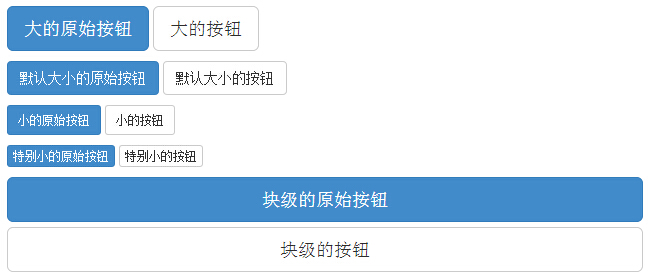
下表列出了获得各种大小按钮的 class:
| class | 描述 |
|---|---|
| .btn-lg | 这会让按钮看起来比较大。 |
| .btn-sm | 这会让按钮看起来比较小。 |
| .btn-xs | 这会让按钮看起来特别小。 |
| .btn-block | 这会创建块级的按钮,会横跨父元素的全部宽度。 |
下面的实例演示了上面所有的按钮 class:
实例
结果如下所示:

bootstrap 提供了激活、禁用等按钮状态的 class,下面将进行详细讲解。
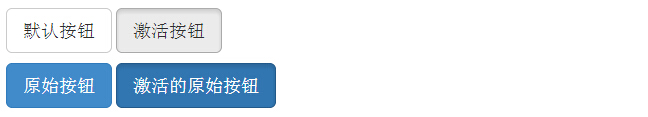
按钮在激活时将呈现为被按压的外观(深色的背景、深色的边框、阴影)。
下表列出了让按钮元素和锚元素呈激活状态的 class:
| 元素 | class |
|---|---|
| 按钮元素 | 添加 .active class 来显示它是激活的。 |
| 锚元素 | 添加 .active class 到 |
下面的实例演示了这点:
实例
结果如下所示:

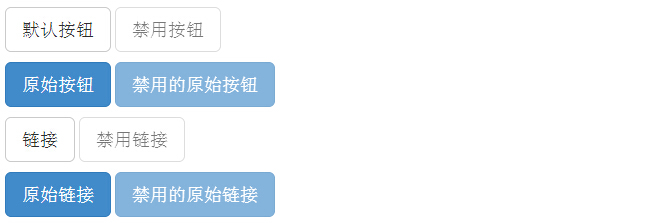
当您禁用一个按钮时,它的颜色会变淡 50%,并失去渐变。
下表列出了让按钮元素和锚元素呈禁用状态的 class:
| 元素 | class |
|---|---|
| 按钮元素 | 添加 disabled 属性 到 |
| 锚元素 | 添加 disabled class 到 |
下面的实例演示了这点:
实例
结果如下所示:

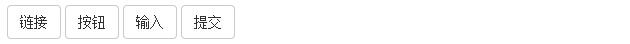
您可以在
结果如下所示:

在 div 中直接使用 .btn-group 可以创建按钮组:
实例
使用 .btn-group-lg|sm|xs 来控制按钮组的大小:
实例
如果要设置垂直方向的按钮可以通过 .btn-group-vertical 类来设置:
实例
可以通过 .btn-group-justified 类来设置自适应大小的按钮组。
以下实例使用 a 标签来展示:
实例
注意 : 如果是
按钮组内嵌的按钮可以设置下拉菜单,如下实例:
实例
实例
