扫码一下
查看教程更方便
bootstrap 轮播(carousel)插件是一种灵活的响应式的向站点添加滑块的方式。除此之外,内容也是足够灵活的,可以是图像、内嵌框架、视频或者其他您想要放置的任何类型的内容。
如果您想要单独引用该插件的功能,那么您需要引用 carousel.js。或者,正如 bootstrap 插件概览 一章中所提到,您可以引用 bootstrap.js 或压缩版的 bootstrap.min.js。
下面是一个简单的幻灯片,使用 bootstrap 轮播(carousel)插件显示了一个循环播放元素的通用组件。为了实现轮播,您只需要添加带有该标记的代码即可。不需要使用 data 属性,只需要简单的基于 class 的开发即可。
实例
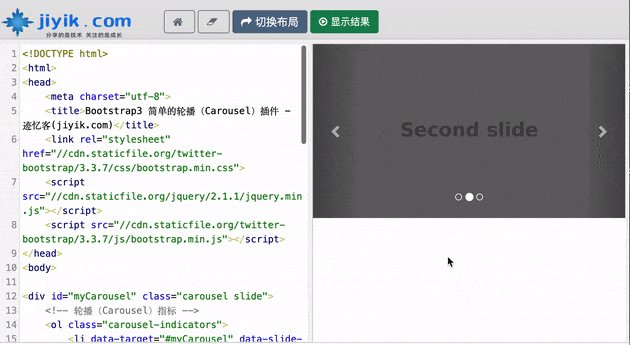
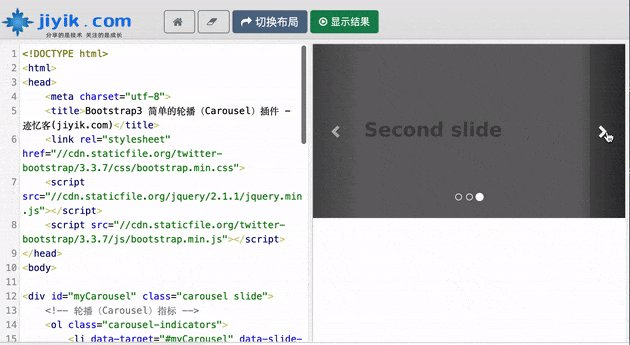
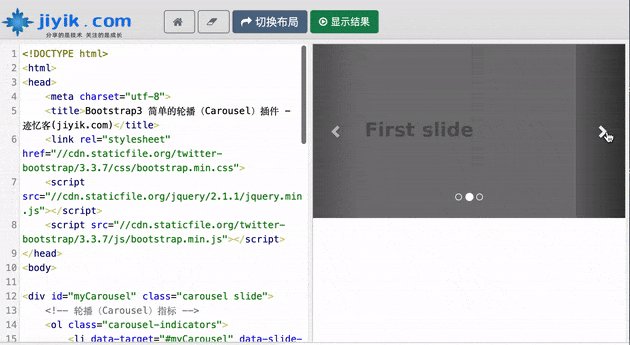
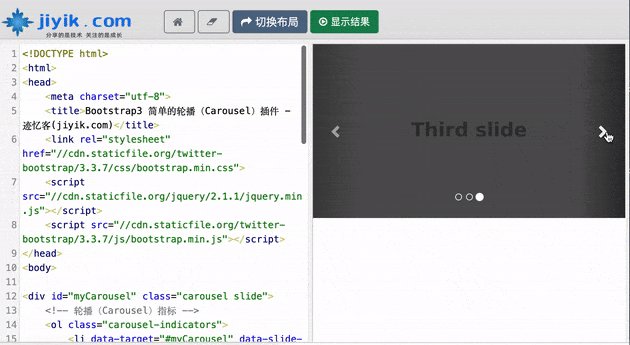
结果如下所示:

您可以通过 .item 内的 .carousel-caption 元素向幻灯片添加标题。只需要在该处放置任何可选的 html 即可,它会自动对齐并格式化。下面的实例演示了这点:
结果如下所示:

$('.carousel').carousel()
有一些选项是通过 data 属性或 javascript 来传递的。下表列出了这些选项:
| 选项名称 | 类型/默认值 | data 属性名称 | 描述 |
|---|---|---|---|
| interval | number 默认值:5000 |
data-interval | 自动循环每个项目之间延迟的时间量。如果为 false,轮播将不会自动循环。 |
| pause | string 默认值:"hover" |
data-pause | 鼠标进入时暂停轮播循环,鼠标离开时恢复轮播循环。 |
| wrap | boolean 默认值:true |
data-wrap | 轮播是否连续循环。 |
下面是一些轮播(carousel)插件中有用的方法:
| 方法 | 描述 | 实例 |
|---|---|---|
| .carousel(options) | 初始化轮播为可选的 options 对象,并开始循环项目。 | |
| .carousel('cycle') | 从左到右循环轮播项目。 | |
| .carousel('pause') | 停止轮播循环项目。 | |
| .carousel(number) | 循环轮播到某个特定的帧(从 0 开始计数,与数组类似)。 | |
| .carousel('prev') | 循环轮播到上一个项目。 | |
| .carousel('next') | 循环轮播到下一个项目。 | |
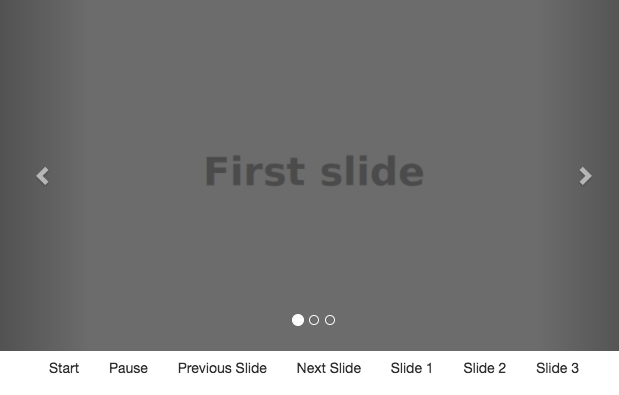
下面的实例演示了方法的用法:
结果如下所示:

下表列出了轮播(carousel)插件中要用到的事件。这些事件可在函数中当钩子使用。
| 事件 | 描述 | 实例 |
|---|---|---|
| slide.bs.carousel | 当调用 slide 实例方法时立即触发该事件。 | |
| slid.bs.carousel | 当轮播完成幻灯片过渡效果时触发该事件。 | |
下面的实例演示了事件的用法:
实例
点击尝试一下啊查看运行结果
