扫码一下
查看教程更方便
bootstrap 下拉菜单 这一章讲解了下拉菜单,但是没有涉及到交互部分,本章将具体讲解下拉菜单的交互。使用下拉菜单(dropdown)插件,您可以向任何组件(比如导航栏、标签页、胶囊式导航菜单、按钮等)添加下拉菜单。
如果您想要单独引用该插件的功能,那么您需要引用 dropdown.js。或者,正如 bootstrap 插件概览 一章中所提到,您可以引用 bootstrap.js 或压缩版的 bootstrap.min.js。
您可以切换下拉菜单(dropdown)插件的隐藏内容:
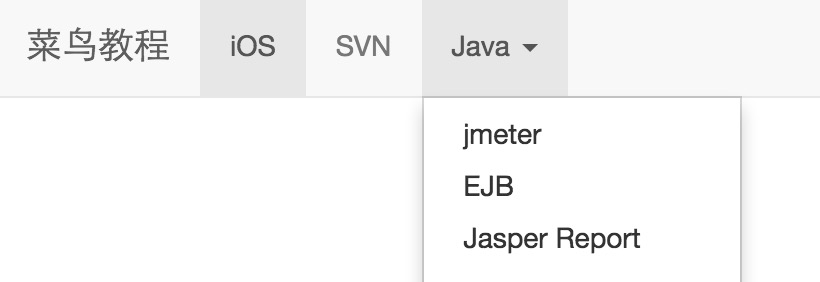
下面的实例演示了在导航栏内的下拉菜单的用法:
实例
结果如下所示:

下面的实例演示了在标签页内的下拉菜单的用法:
实例带有下拉菜单的标签页
结果如下所示:
没有选项。
下拉菜单切换有一个简单的方法用来显示或隐藏下拉菜单。
$().dropdown('toggle')
下面的实例演示了下拉菜单(dropdown)插件方法的用法:
实例
结果如下所示: