bootstrap 环境安装——迹忆客-ag捕鱼王app官网
bootstrap 安装是非常容易的。本章将讲解如何下载并安装 bootstrap,讨论 bootstrap 文件结构,并通过一个实例演示它的用法。
下载 bootstrap
我们可以从 上下载 bootstrap 的最新版本。当点击这个链接时,将看到如下所示的网页:

会看到两个按钮:
- download bootstrap:下载 bootstrap。点击该按钮,您可以下载 bootstrap css、javascript 和字体的预编译的压缩版本。不包含文档和最初的源代码文件。
- download source:下载源代码。点击该按钮,您可以直接从 from 上得到最新的 bootstrap less 和 javascript 源代码。
如果您使用的是未编译的源代码,您需要编译 less 文件来生成可重用的 css 文件。对于编译 less 文件,bootstrap 官方只支持 recess,这是 twitter 的基于 的 css 提示。
为了更好的了解和更方便的使用,我们将在本教程中使用 bootstrap 的预编译版本。
由于文件是被编译过和压缩过的,在独立的功能开发中,您不必每次都包含这些独立的文件。
本教程编写时,使用的是最新版(bootstrap 3)。
文件结构
预编译的 bootstrap
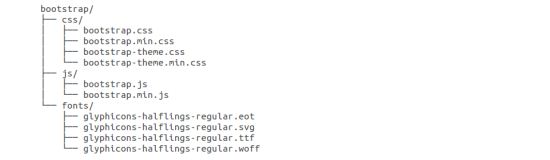
当下载了 bootstrap 的已编译的版本,解压缩 zip 文件,将看到下面的文件/目录结构:

如上图所示,可以看到已编译的 css 和 js(bootstrap.*),以及已编译压缩的 css 和 js(bootstrap.min.*)。同时也包含了 glyphicons 的字体,这是一个可选的 bootstrap 主题。
bootstrap 源代码
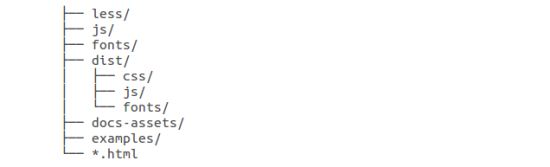
如果下载了 bootstrap 源代码,那么文件结构将如下所示:

- less/、js/ 和 fonts/ 下的文件分别是 bootstrap css、js 和图标字体的源代码。
- dist/ 文件夹包含了上面预编译下载部分中所列的文件和文件夹。
- docs-assets/、examples/ 和所有的 *.html 文件是 bootstrap 文档。
html 模板
一个使用了 bootstrap 的基本的 html 模板如下所示:
bootstrap 模板 - 迹忆客(jiyik.com)
在这里,您可以看到包含了 jquery.js、bootstrap.min.js 和 bootstrap.min.css 文件,用于让一个常规的 html 文件变为使用了 bootstrap 的模板。
有关上面代码段中每个元素的细节将在 bootstrap css 概览 章节详细讲解。
实例
现在让我们尝试使用bootstrap输出"hello, world!":
staticfile cdn 推荐
国内推荐使用 staticfile cdn 上的库:
此外,你还可以使用以下的 cdn 服务:
国际推荐使用:
