扫码一下
查看教程更方便
在本章中,我们将学习如何使用 bootstrap 创建表单。bootstrap 通过一些简单的 html 标签和扩展的类即可创建出不同样式的表单。
bootstrap 提供了下列类型的表单布局:
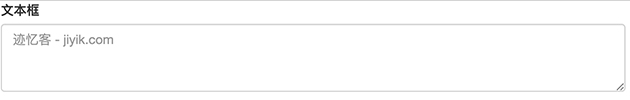
基本的表单结构是 bootstrap 自带的,个别的表单控件自动接收一些全局样式。下面列出了创建基本表单的步骤:
上面示例显示文本框样式如下所示:

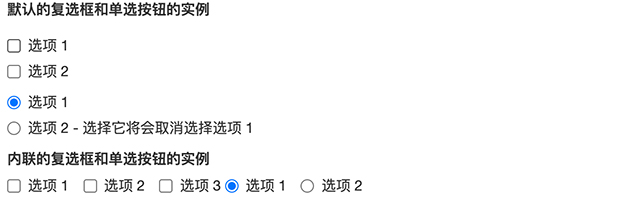
复选框和单选按钮用于让用户从一系列预设置的选项中进行选择。
下面的实例演示了这两种类型(默认和内联):
上面示例显示的复选框和单选按钮结果如下所示:

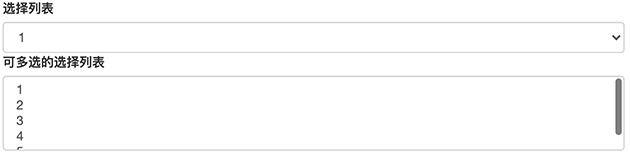
当您想让用户从多个选项中进行选择,但是默认情况下只能选择一个选项时,则使用选择框。
上面示例显示结果如下所示:

当我们需要在一个水平表单内的表单标签后放置纯文本时,请在
上使用 class .form-control-static。
静态控件显示结果如下所示:

除了 :focus 状态(即,用户点击 input 或使用 tab 键聚焦到 input 上),bootstrap 还为禁用的输入框定义了样式,并提供了表单验证的 class。
当输入框 input 接收到 :focus 时,输入框的轮廓会被移除,同时应用 box-shadow。
如果您想要禁用一个输入框 input,只需要简单地添加 disabled 属性,这不仅会禁用输入框,还会改变输入框的样式以及当鼠标的指针悬停在元素上时鼠标指针的样式。
对
