扫码一下
查看教程更方便
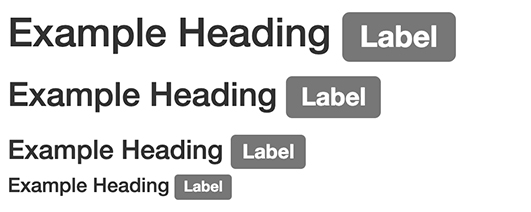
本章将讲解 bootstrap 标签。标签可用于计数、提示或页面上其他的标记显示。使用 class .label 来显示标签,如下面的实例所示:
实例example heading label
example heading label
example heading label
结果如下所示:

我们可以使用修饰的 class label-default 、label-primary 、label-success 、label-info 、label-warning 、label-danger 来改变标签的外观,如下面的实例所示:
实例默认标签 主要标签 成功标签 信息标签 警告标签 危险标签
结果如下所示

| 类 | 描述 | 实例 |
|---|---|---|
| .label label-default | 默认的灰色标签 | |
| .label label-primary | "primary" 类型的蓝色标签 | |
| .label label-success | "success" 类型的绿色标签 | |
| .label label-info | "info" 类型的浅蓝色标签 | |
| .label label-warning | "warning" 类型的黄色标签 | |
| .label label-danger | "danger" 类型的红色标签 |
