扫码一下
查看教程更方便
本章将讲解 bootstrap 面板(panels)。面板组件用于把 dom 组件插入到一个盒子中。创建一个基本的面板,只需要向
实例
结果如下所示:

我们可以通过以下两种方式来添加面板标题:
下面的实例演示了这两种方式:
实例带有 title 的面板标题
面板内容
结果如下所示:

我们可以在面板中添加脚注,只需要把按钮或者副文本放在带有 class .panel-footer 的
实例
结果如下所示:

面版脚注不会从带语境色彩的面板中继承颜色和边框,因为它不是前景中的内容。
使用语境状态类 panel-primary、panel-success、panel-info、panel-warning、panel-danger,来设置带语境色彩的面板,实例如下:
实例面板标题
这是一个基本的面板面板标题
这是一个基本的面板面板标题
这是一个基本的面板面板标题
这是一个基本的面板面板标题
这是一个基本的面板
结果如下所示:

为了在面板中创建一个无边框的表格,我们可以在面板中使用 class .table。假设有个
下面的实例演示了这点:
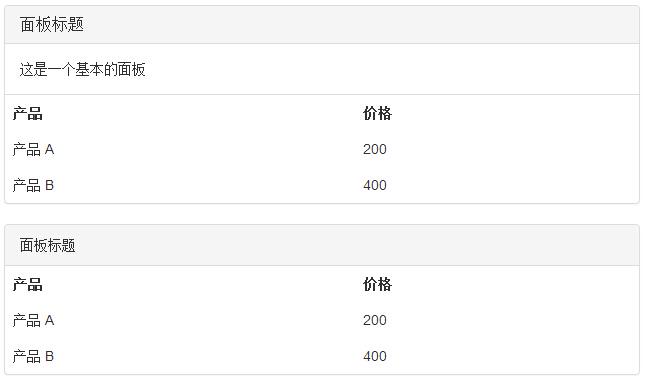
实例面板标题
这是一个基本的面板
产品 价格 产品 a 200 产品 b 400 面板标题
产品 价格 产品 a 200 产品 b 400
结果如下所示:

我们可以在任何面板中包含列表组,通过在
实例这是一个基本的面板内容。这是一个基本的面板内容。 这是一个基本的面板内容。这是一个基本的面板内容。 这是一个基本的面板内容。这是一个基本的面板内容。 这是一个基本的面板内容。这是一个基本的面板内容。
- 图片
- 文档
- 音乐
- 视频
结果如下所示: