),用来标识表格列。)。 内使用。
| 为表格添加基础样式。 |
|
| 表格标题行的容器元素( |
|
| 表格主体中的表格行的容器元素( |
|
| 一组出现在单行上的表格单元格的容器元素( | 或 | )。 |
| |
默认的表格单元格。 |
| |
特殊的表格单元格,用来标识列或行(取决于范围和位置)。必须在 |
|
| 关于表格存储内容的描述或总结。 |
表格类
下表样式可用于表格中:
, 内的行上看到条纹,如下面的实例所示:
| 类 |
描述 |
实例 |
| .table |
为任意 添加基本样式 (只有横向分隔线) 内添加斑马线形式的条纹 ( ie8 不支持) 内的任一行启用鼠标悬停状态
|
| .table-striped |
在 |
|
| .table-bordered |
为所有表格的单元格添加边框 |
|
| .table-hover |
在 |
|
| .table-condensed |
让表格更加紧凑 |
|
|
联合使用所有表格类 |
|
| | 和 | 类
下表的类可用于表格的行或者单元格:
| 类 |
描述 |
实例 |
| .active |
将悬停的颜色应用在行或者单元格上 |
|
| .success |
表示成功的操作 |
|
| .info |
表示信息变化的操作 |
|
| .warning |
表示一个警告的操作 |
|
| .danger |
表示一个危险的操作 |
|
基本的表格
如果您想要一个只带有内边距(padding)和水平分割的基本表,请添加 class .table,如下面实例所示:
基本的表格布局
| 名称 |
城市 |
| tanmay |
bangalore |
| sachin |
mumbai |
上面示例输出结果如下所示:

可选的表格类
除了基本的表格标记和 .table class,还有一些可以用来为标记定义样式的类。下面将向您介绍这些类。
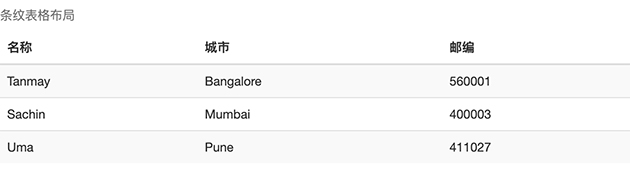
条纹表格
通过添加 .table-striped class,您将在 |
|---|
条纹表格布局
| 名称 |
城市 |
邮编 |
| tanmay |
bangalore |
560001 |
| sachin |
mumbai |
400003 |
| uma |
pune |
411027 |
上面示例输出结果如下所示

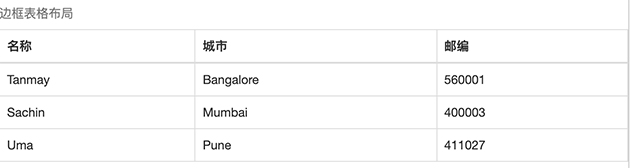
边框表格
通过添加 .table-bordered class,您将看到每个元素周围都有边框,且占整个表格是圆角的,如下面的实例所示:
边框表格布局
| 名称 |
城市 |
邮编 |
| tanmay |
bangalore |
560001 |
| sachin |
mumbai |
400003 |
| uma |
pune |
411027 |
上面示例输出结果如下所示:

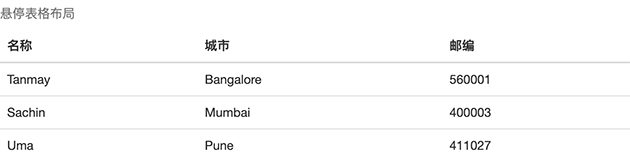
悬停表格
通过添加 .table-hover class,当指针悬停在行上时会出现浅灰色背景,如下面的实例所示:
悬停表格布局
| 名称 |
城市 |
邮编 |
| tanmay |
bangalore |
560001 |
| sachin |
mumbai |
400003 |
| uma |
pune |
411027 |
上面示例结果如下所示:

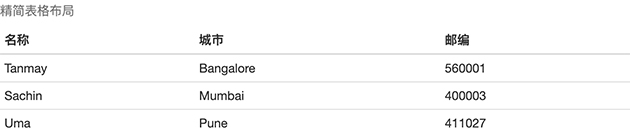
精简表格
通过添加 .table-condensed class,行内边距(padding)被切为两半,以便让表看起来更紧凑,如下面的实例所示。这在想让信息看起来更紧凑时非常有用。
精简表格布局
| 名称 |
城市 |
邮编 |
| tanmay |
bangalore |
560001 |
| sachin |
mumbai |
400003 |
| uma |
pune |
411027 |
上面示例如下所示:

上下文类
下表中所列出的上下文类允许您改变表格行或单个单元格的背景颜色。
| 类 |
描述 |
| .active |
对某一特定的行或单元格应用悬停颜色 |
| .success |
表示一个成功的或积极的动作 |
| .warning |
表示一个需要注意的警告 |
| .danger |
表示一个危险的或潜在的负面动作 |
这些类可被应用到 |