扫码一下
查看教程更方便
当您想要描述一个链接的时候,提示工具(tooltip)就显得非常有用。提示工具(tooltip)插件是受 jason frame 写的 jquery.tipsy 的启发。提示工具(tooltip)插件做了很多改进,例如不需要依赖图像,而是改用 css 实现动画效果,用 data 属性存储标题信息。
如果您想要单独引用该插件的功能,那么您需要引用 tooltip.js。或者,正如 bootstrap 插件概览 一章中所提到,您可以引用 bootstrap.js 或压缩版的 bootstrap.min.js。
提示工具(tooltip)插件根据需求生成内容和标记,默认情况下是把提示工具(tooltip)放在它们的触发元素后面。您可以有以下两种方式添加提示工具(tooltip):
$('#identifier').tooltip(options)
提示工具(tooltip)插件不像之前所讨论的下拉菜单及其他插件那样,它不是纯 css 插件。如需使用该插件,您必须使用 jquery 激活它(读取 javascript)。使用下面的脚本来启用页面中的所有的提示工具(tooltip):
$(function () { $("[data-toggle='tooltip']").tooltip(); });
下面的实例演示了通过 data 属性使用提示工具(tooltip)插件的用法。
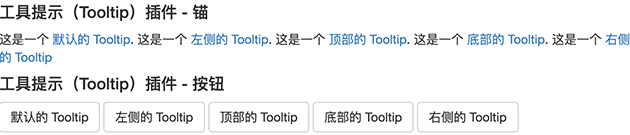
实例提示工具(tooltip)插件 - 锚
这是一个 . 这是一个 . 这是一个 . 这是一个 . 这是一个
提示工具(tooltip)插件 - 按钮
结果如下所示

有一些选项是通过 bootstrap 数据 api(bootstrap data api)添加或通过 javascript 调用的。下表列出了这些选项:
| 选项名称 | 类型/默认值 | data 属性名称 | 描述 |
|---|---|---|---|
| animation | boolean 默认值:true |
data-animation | 提示工具使用 css 渐变滤镜效果。 |
| html | boolean 默认值:false |
data-html | 向提示工具插入 html。如果为 false,jquery 的 text 方法将被用于向 dom 插入内容。如果您担心 xss 攻击,请使用 text。 |
| placement | string|function 默认值:top |
data-placement | 规定如何定位提示工具(即 top|bottom|left|right|auto)。 当指定为 auto 时,会动态调整提示工具。例如,如果 placement 是 "auto left",提示工具将会尽可能显示在左边,在情况不允许的情况下它才会显示在右边。 |
| selector | string 默认值:false |
data-selector | 如果提供了一个选择器,提示工具对象将被委派到指定的目标。 |
| title | string | function 默认值:'' |
data-title | 如果未指定 title 属性,则 title 选项是默认的 title 值。 |
| trigge | string 默认值:'hover focus' |
data-trigger | 定义如何触发提示工具: click| hover | focus | manual。您可以传递多个触发器,每个触发器之间用空格分隔。 |
| delay | number | object 默认值:0 |
data-delay | 延迟显示和隐藏提示工具的毫秒数 - 对 manual 手动触发类型不适用。如果提供的是一个数字,那么延迟将会应用于显示和隐藏。如果提供的是对象,结构如下所示: |
| container | string | false 默认值:false |
data-container | 向指定元素追加提示工具。实例: container: 'body' |
下面是一些提示工具(tooltip)插件中有用的方法:
| 方法 | 描述 | 实例 |
|---|---|---|
| options: .tooltip(options) | 向元素集合附加提示工具句柄。 | |
| toggle: .tooltip('toggle') | 切换显示/隐藏元素的提示工具。 | |
| show: .tooltip('show') | 显示元素的提示工具。 | |
| hide: .tooltip('hide') | 隐藏元素的提示工具。 | |
| destroy: .tooltip('destroy') | 隐藏并销毁元素的提示工具。 | |
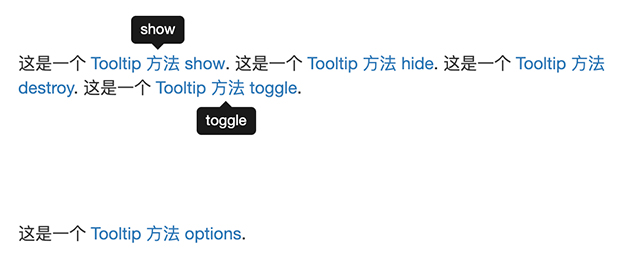
下面的实例演示了提示工具(tooltip)插件方法的用法。
实例
结果如下所示

下表列出了提示工具(tooltip)插件中要用到的事件。这些事件可在函数中当钩子使用。
| 事件 | 描述 | 实例 |
|---|---|---|
| show.bs.tooltip | 当调用 show 实例方法时立即触发该事件。 | |
| shown.bs.tooltip | 当提示工具对用户可见时触发该事件(将等待 css 过渡效果完成)。 | |
| hide.bs.tooltip | 当调用 hide 实例方法时立即触发该事件。 | |
| hidden.bs.tooltip | 当提示工具对用户隐藏时触发该事件(将等待 css 过渡效果完成)。 | |
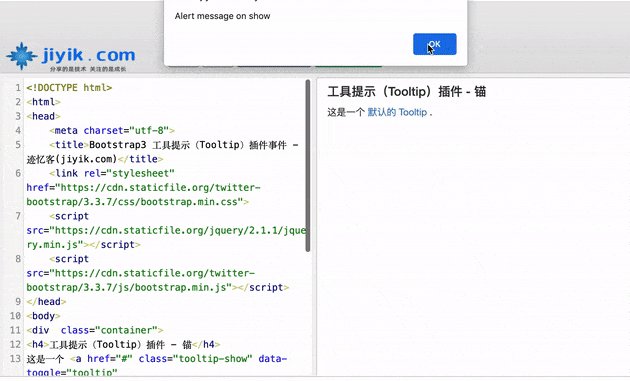
下面的实例演示了提示工具(tooltip)插件事件的用法。
实例提示工具(tooltip)插件 - 锚
这是一个 .
结果如下所示: