bootstrap4 如何创建自定义表单——迹忆客-ag捕鱼王app官网
使用 bootstrap4 能够自定义浏览器的默认表单控件,可以创建更漂亮优雅的表单布局。 现在,我们可以创建完全自定义并且对各浏览器兼容的单选按钮和复选框、文件输入框、选择下拉列表、范围输入框等。
下面我们看bootstrap4是如何创建这些自定义表单元素的。
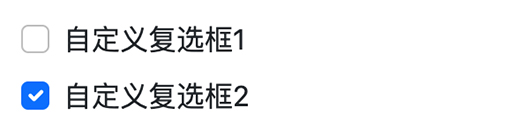
创建自定义复选框
要创建自定义复选框,需要将每个复选框 及其对应的
上面示例显示的复选框样式如下

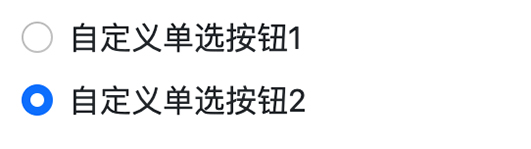
创建自定义单选按钮
同样,我们可以使用 bootstrap4 创建自定义单选按钮,如下所示:
上面示例显示的单选按钮样式如下

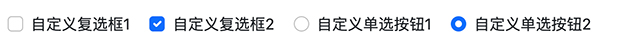
内联复选框和单选按钮
我们还可以通过简单地在带有类 .form-check 的元素上添加类 .form-check-inline 来内联这些自定义复选框和单选按钮。
上面示例样式如下

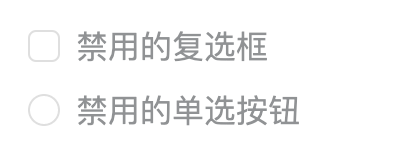
禁用的自定义复选框和单选按钮
自定义复选框和单选按钮也可以禁用。只需给元素添加 disabled 的属性,如以下示例所示:
上面示例显示的按钮样式如下

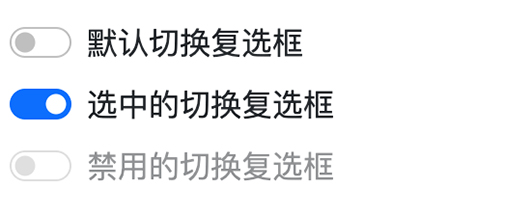
创建切换开关
开关标记类似于自定义复选框。区别是开关标记使用 .form-switch 类来呈现一个切换开关。 开关也支持 disabled 属性。
上述示例展示的切换开关的样式如下

创建自定义选择下拉框
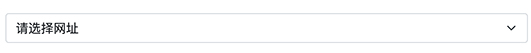
我们可以通过简单地在 的初始外观样式,由于浏览器限制而无法修改
点击上面的尝试一下查看效果如下

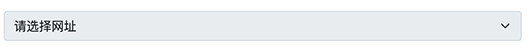
还可以在 选择框上添加 disabled 属性以使其呈现灰色外观并且鼠标移上去显示删除指针,如以下示例所示:
上面示例所示的禁用的选择下拉框的样式如下

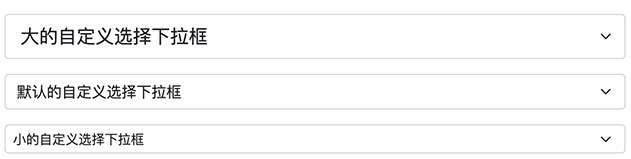
还可以分别在
上面示例的输出将如下所示:

也可以使用 bootstrap4 创建支持 multiple 属性的选择框
点击上面的尝试一下查看效果
创建自定义范围输入
要创建自定义范围输入,只需将类.form-range应用于 即可
自定义范围输入的效果如下

同样我们也可以在 上添加 disabled 属性来禁用范围输入
点击上面的尝试一下查看效果
设置最小值和最大值
默认情况下,范围输入具有最小值和最大值的隐式值——分别为 0 和 100。 但是,我们可以使用 min 和 max 属性指定新值。
此外,默认情况下,范围输入“对齐”到整数值。 要更改此设置,我们可以指定一个步长值。 在以下示例中,我们通过使用 step="0.5" 将步数增加了一倍。
