bootstrap4 如何创建下拉菜单——迹忆客-ag捕鱼王app官网
使用 bootstrap 创建下拉菜单
下拉菜单通常用于导航标题内,在用户鼠标悬停或单击触发元素时显示相关链接列表。
我们可以使用 bootstrap 下拉插件将可切换的下拉菜单(即在单击时打开和关闭)添加到几乎所有内容,例如链接、按钮或按钮组、导航栏、选项卡和 pills导航等,甚至无需编写一行 javascript 代码。
通过data属性添加下拉菜单
bootstrap4 提供了一种简单而优雅的机制,用于通过 data 属性将下拉菜单添加到元素。 以下示例将展示通过 data 属性向超链接添加下拉菜单。
上面的示例演示了 bootstrap4 下拉菜单的最基本形式。 下面我们来一一了解bootstrap下拉组件的各个部分。
代码解释
bootstrap 下拉菜单基本上有两个组件——下拉触发元素(可以是超链接或按钮)和下拉菜单本身。
- .dropdown 类指定一个下拉菜单。
- .dropdown-toggle 类定义了触发器元素,在我们的例子中是一个超链接,而触发器元素上需要属性 data-bs-toggle="dropdown" 来切换下拉菜单。
- 带有 .dropdown-menu 类的 元素实际上正在构建通常包含相关链接或操作的下拉菜单。
同样,我们可以将下拉菜单添加到按钮和导航组件。 下面将展示 bootstrap 下拉菜单的一些常见实现。
导航栏中的下拉菜单
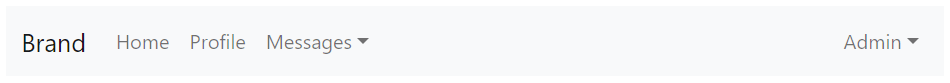
以下示例将展示如何向导航栏添加下拉菜单。
上面示例的输出将如下所示:

提示:我们可以通过在空白
元素上添加类.dropdown-divider来绘制一条分隔线来分隔下拉菜单中的链接。
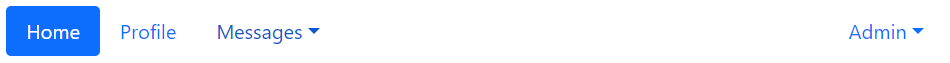
导航中的下拉菜单
上面示例的输出将如下所示:

我们可以通过将 .nav-pills 类替换为 .nav-tabs 来简单地将上面的示例转换为选项卡下拉列表,而无需进一步更改标记。
按钮内的下拉菜单
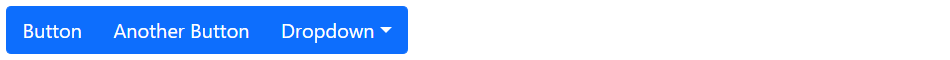
以下示例将展示如何向主按钮添加下拉菜单。
上面示例的输出将如下所示

bootstrap 拆分按钮下拉菜单
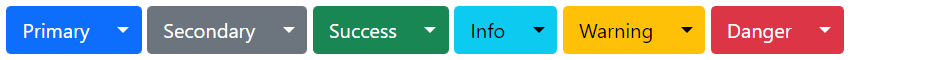
下面示例将展示如何向拆分按钮添加下拉菜单。
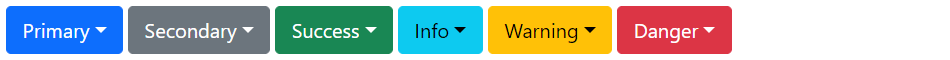
同样,我们可以向按钮的其他种类添加下拉菜单,如下所示:

按钮组内的下拉菜单
要在按钮组内创建下拉菜单,只需将 .btn-group 和下拉标记放在另一个 .btn-group 中,如下例所示:
上面示例的输出将如下所示:

同样,我们可以在垂直堆叠的按钮组中创建下拉菜单,如下所示:
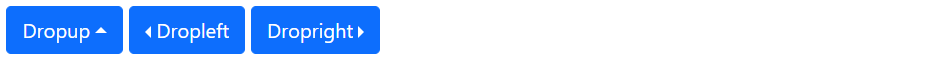
创建 dropup、dropleft 和 dropright 菜单
我们甚至可以通过分别向父元素(即 .btn-group 元素)添加额外的类 .dropup 、.dropstart 和 .dropend 来触发上面以及元素左侧和右侧的下拉菜单, 如以下示例所示。
上面示例结果如下所示

创建右对齐的下拉菜单
默认情况下,下拉菜单的左上角位于其父元素的左下角,即距离顶部和左侧的 100%。 要右对齐下拉菜单,只需向 .dropdown-menu 基类添加一个额外的类 .dropdown-menu-end 。
上面示例如下所示

向下拉菜单添加标题
我们可以选择添加菜单标题来标记下拉菜单中的一部分菜单项,方法是将 .dropdown-header 类添加到
禁用下拉菜单中的项
可以将类 .disabled 应用于下拉菜单中的菜单项,使它们看起来像被禁用一样。 但是,该链接仍然是可点击的,要禁用此功能,通常可以使用 javascript 或手动删除锚点的 href 属性。
通过 jquery 添加下拉菜单
还可以使用 jquery 手动添加下拉菜单 — 只需在 jquery 代码中使用链接或按钮元素的 id 或类选择器调用bootstrap的 dropdown() 方法。
$(document).ready(function(){ $(".dropdown-toggle").dropdown(); });
注意:无论是通过 jquery 还是 data-api 调用下拉列表,下拉列表的触发元素仍然需要 **data-bs-toggle="dropdown"**。
options
有一些选项可以传递给 bootstrap dropdown() 方法来自定义下拉菜单的功能。 选项可以通过 data 属性或 javascript 传递。
要通过 data 属性设置下拉选项,只需将选项名称附加到 data-bs- 后面,例如 data-bs-display="static" 等。 此外,当通过 data 属性传递选项时,请确保将选项名称的大小写类型从驼峰命名改为 kebab-case。 例如,不要使用 data-bs-autoclose="false",而是使用 data-bs-auto-close="false"。
| 名称 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| boundary | 字符串 | element | 'clippingparents' | 下拉菜单的溢出约束边界(仅适用于 popper 的 preventoverflow 修饰符)。 它还可以接受 htmlelement 引用(仅通过 javascript)。 |
| reference | 字符串 |element | object | 'toggle' | 下拉菜单的参考元素。 接受“toggle”、“parent”、htmlelement 引用或提供 getboundingclientrect 的对象的值。 |
| flip | boolean | true | 允许下拉菜单在参考元素重叠的情况下翻转。 |
| display | 字符串 | 'dynamic' | 默认情况下,bootstrap4 使用 popper 进行动态定位。 可以使用“static”禁用此功能。 |
| offset | 数字 |字符串 | 函数 | 0 | 指定下拉菜单相对于其目标的偏移量。 我们可以使用逗号分隔值在 data 属性中传递字符串,例如:data-bs-offset="10,20" 。 |
