bootstrap4 列表组 (list groups)——迹忆客-ag捕鱼王app官网
使用 bootstrap4 创建列表组
列表组是非常有用且灵活的组件,用于以漂亮的方式显示元素列表。 在最基本的形式中,列表组只是一个带有 .list-group 类的无序列表,且列表中的元素带有 .list-group-item 类。
- 图片
- 文档
- 音乐
- 视频
上面示例的列表组样式显示如下

提示:默认情况下,列表组的宽度为 100%。 要明确设置它们的宽度,我们可以使用 bootstrap5 的用来设置宽度的类(例如 w-25、w-50 等)或将它们放置在网格列中。
设置禁用和活动项
我们可以简单地将类 .active 添加到 .list-group-item 类的后面用来指示当前项目元素是活动的。 同样,可以将 .disabled 添加到 .list-group-item 后面,从而使其看起来是禁用状态。
- 图片
- 文档
- 音乐
- 视频
上面示例的列表组样式显示如下

提示:对于带有链接的列表组,.disabled类只会使链接看起来像是禁用的,但链接仍然是可点击的。 要真正禁用链接,您需要使用 javascript 或手动删除 a 标签的 href 属性。
创建带有链接项目的列表组
我们还可以通过使用 html 链接的标签来创建带有链接的列表组。
只需将
- a simple default list group item
- a simple primary list group item
- a simple secondary list group item
- a simple success list group item
- a simple danger list group item
- a simple warning list group item
- a simple info list group item
- a simple light list group item
- a simple dark list group item
上面示例的列表组的显示样式如下

提示:我们可以使用 bootstrap4 列表组组件来创建侧边栏导航菜单,例如 在网站上显示产品或类别列表。
创建自定义内容的列表组
我们可以在列表组中添加任何 html。
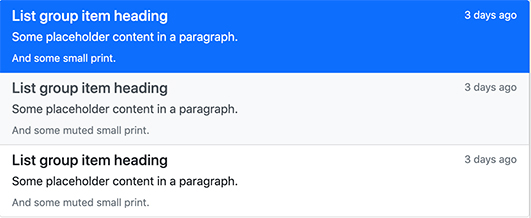
下面是带有标题和段落的链接列表组的示例。
上面示例显示列表组样式如下,也可以点击尝试一下查看效果

多种颜色列表组
和大多数其他组件一样,我们也可以在列表组项目上使用相应的类来对它们进行额外的背景色设置。
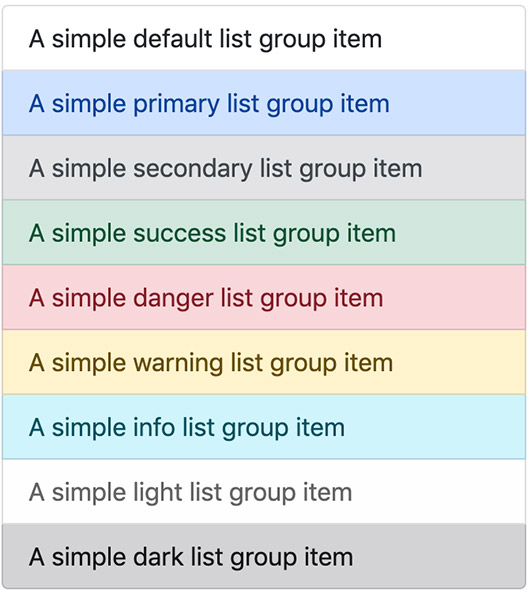
列表项目的颜色可以通过以下列来设置: .list-group-item-success, .list-group-item-secondary, .list-group-item-info, .list-group-item-warning, .list-group-item-danger, .list-group-item-dark 和 .list-group-item-light。看下面的例子:
上面示例显示的列表组样式如下

同样,我们可以将这些上下文类用于链接列表组项目。 还可以使用 .active 类来指定活动列表组项目。 下面是一个例子:
