bootstrap4 tabs 和 pills 导航组件——迹忆客-ag捕鱼王app官网
bootstrap4 导航组件
bootstrap4 提供了一种简单快捷的方法来创建基本导航,它提供了非常灵活和优雅的选项卡和pills等组件。 bootstrap4 的所有导航组件,包括选项卡和pills,都通过基本的 .nav 类共享相同的基本标记和样式。
使用 bootstrap4 创建基本导航
我们可以使用 bootstrap 的 .nav 类来创建一个基本的导航菜单,如下所示:
上面示例的导航样式如下所示:

注意:我们可以使用类 .disabled 使链接看起来像被禁用了一样。 但是,**.disabled** 类仅通过将链接变为灰色并移除悬停效果来更改链接的样式,但是链接还是可点击的,除非我们移除它的“href”属性。
导航对齐
默认情况下,导航是左对齐的,但我们可以使用 flexbox 实用程序轻松地将它们居中或右对齐。
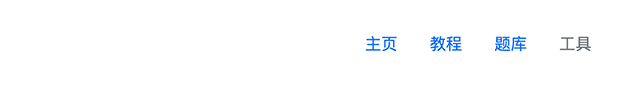
以下示例使用 .justify-content-center 类将导航项居中对齐。
上面示例的导航样式如下所示:
类似地,我们可以使用类 .justify-content-end 将导航项向右对齐,如下所示:
上面示例的导航样式如下所示:

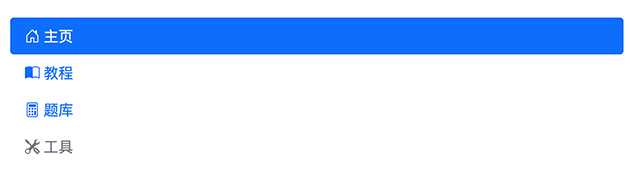
此外,我们甚至可以通过使用类 .flex-column 更改 flex 项目方向来使我们的导航垂直对齐。 此外,如果想在较小的视口上垂直对齐导航,请将其与响应断点一起使用(例如,**.flex-sm-column**)。
上面垂直导航样式如下所示:

创建基本的选项卡
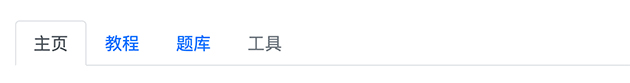
将类 .nav-tabs 添加到基本导航来生成选项卡式的导航,如下所示:
上面示例的选项卡样式如下

我们还可以向选项卡项目添加图标,从而使得它们的样式更加美观,如下所示:
上面示例的输出如下所示

创建 pills 导航
同样,我们可以通过在基本导航上添加类 .nav-pills 来创建基于 pills 的导航,如下例所示:
上面示例的 pills 样式如下

同样,像选项卡一样,我们也可以向 pills 导航添加图标来使它更具吸引力:
上面示例的输出如下所示:

此外,我们可以在 .nav 元素上加上类 .flex-column 使 pills 导航为垂直对齐。 如果需要在特定视口上垂直放置,而在其他视口上则不是垂直,那也可以使用响应式版本(例如,.flex-sm-column)。
上面示例的输出如下所示:

带有下拉菜单的导航
我们可以使用一些额外的其他标签将下拉菜单添加到选项卡和 pills 导航内的链接。
除了 .nav 、 .nav-tabs 或 .nav-pills 类之外,还需要四个 css 类 .dropdown 、.dropdown-toggle 、.dropdown-menub 和 .dropdown-item 来在选项卡和 pills 中创建简单的下拉菜单导航而不使用任何 javascript 代码。
创建下拉菜单选项卡
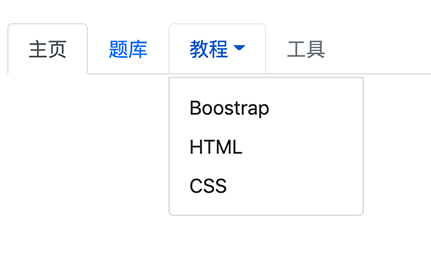
以下示例将展示如何在选项卡中添加下拉菜单。
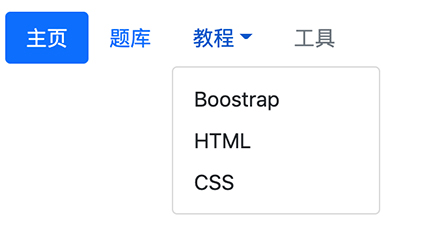
上面示例的下拉菜单选项卡样式如下所示:

创建下拉菜单pills
以下示例将展示如何在 pills 导航中添加下拉菜单。
上面示例的下拉菜单pills导航如下所示:

填充和对齐导航组件
我们可以在使用 .nav 元素上的标签上添加 .nav-fill 类来强制 .nav-items 扩展并按比例填充所有可用宽度。 在以下示例中,所有水平空间都被导航项占据,但每个导航项的宽度不同。
上面示例输出如下所示:

