扫码一下
查看教程更方便
popover 是一个小的内容叠加层,用于在用户单击时显示任何元素的次要信息,例如 ipad 上的元素。
要创建弹出框,我们需要向元素添加 data-bs-toggle="popover" 属性。 然而,可以分别使用 title 和 data-bs-content 属性指定弹出窗口的标题及其在触发或激活时显示的内容。
这是向按钮添加弹出框的标准语法。
同样,我们可以向其他元素(例如链接、图标等)添加弹出框。
注意:出于性能原因,popovers data-apis 像工具提示一样可以选择添加,意味着要使用 popovers 我们必须自己初始化它们。 此外,永远不会显示具有零长度标题和内容值的弹出框,也不会触发隐藏元素上的弹出框。
弹出窗口可以通过 javascript 触发——只需使用 javascript 代码中所需元素的 id、class 或任何 css 选择器调用bootstrap的 popover() 方法。
我们可以单独或一次性初始化弹出窗口。 以下示例代码将通过 data-bs-toggle 属性选择它们来初始化页面上的所有弹出窗口。
document.addeventlistener("domcontentloaded", function(){ var popovertriggerlist = [].slice.call(document.queryselectorall('[data-bs-toggle="popover"]')); var popoverlist = popovertriggerlist.map(function(element){ return new bootstrap.popover(element); }); });
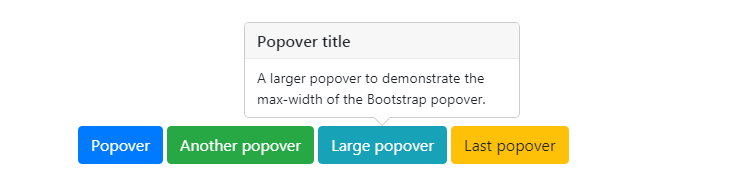
上面示例输出结果如下所示

我们可以将弹出框设置为出现在元素的顶部、右侧、底部和左侧。
以下示例将向展示如何通过 data 属性设置弹出框的方向。
下面示例将展示如何通过 javascript 设置弹出框的方向。
document.addeventlistener("domcontentloaded", function(){ // placement of popover on top var poptop = document.getelementbyid("poptop"); var popovertop = new bootstrap.popover(poptop, { placement : "top" }); // placement of popover on right var popright = document.getelementbyid("popright"); var popoverright = new bootstrap.popover(popright, { placement : "right" }); // placement of popover on bottom var popbottom = document.getelementbyid("popbottom"); var popoverbottom = new bootstrap.popover(popbottom, { placement : "bottom" }); // placement of popover on left var popleft = document.getelementbyid("popleft"); var popoverleft = new bootstrap.popover(popleft, { placement : "left" }); });
默认情况下,直到再次单击触发器元素时,弹出框才会隐藏。 当用户进行下一次单击时,我们可以使用焦点触发器隐藏弹出窗口。
注意:要使此功能在浏览器中正常工作,我们必须使用
