扫码一下
查看教程更方便
toast 组件是 bootstrap 4 中新引入的。它们是轻量级通知,类似于 web 浏览器在计算机屏幕上显示的推送通知。 它们使用 flexbox 构建,因此我们可以轻松地在网页上对齐和定位它们。
此外,出于性能原因,toast 是可选的,因此我们必须自己使用 toast() 方法初始化它们。 此外,如果不指定 autohide: false 选项,toast 将在 5000 毫秒(5 秒)后自动隐藏。 现在让我们看看如何制作 toast。
toast 标记非常简单。 以下示例将向您展示如何创建带有标题、正文和关闭按钮的 toast 组件。
toast 可以通过 javascript 触发——只需在 javascript 代码中使用目标元素的 id、class 或任何 css 选择器调用bootstrap中 toast() 方法。
document.addeventlistener("domcontentloaded", function(){ var btn = document.getelementbyid("mybtn"); var element = document.getelementbyid("mytoast"); // create toast instance var mytoast = new bootstrap.toast(element); btn.addeventlistener("click", function(){ mytoast.show(); }); });
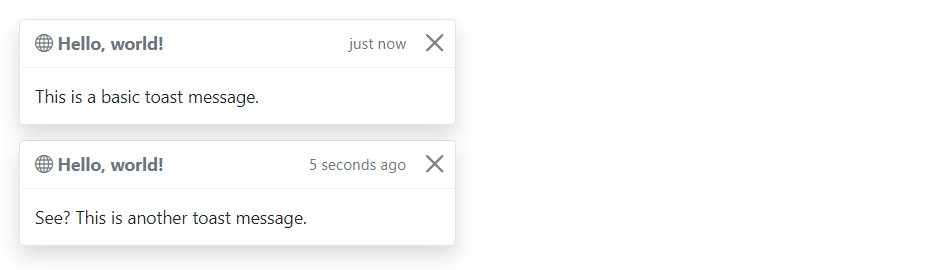
上面示例的结果如下所示

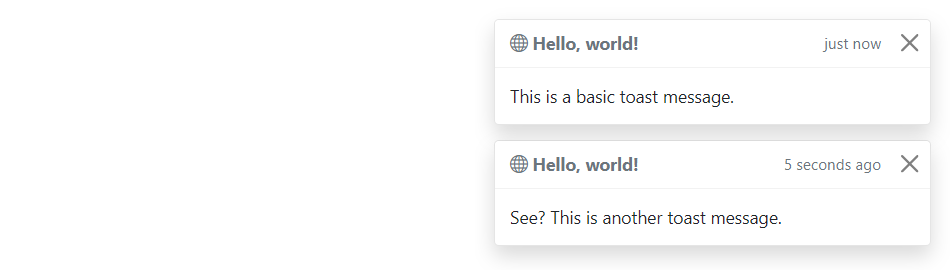
您可以通过简单地将多个 toast 放在在容器中来垂直排列多个toast,这会垂直增加一些间距。 让我们看一下下面的例子:
上面示例结果如下所示

我们可以使用自定义 css 定位在网页上的任何位置放置 toast。 但是,建议使用右上角、右下角或中上侧作为通知。
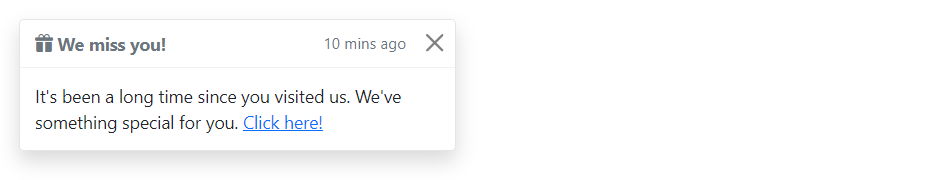
此外,如果只想一次显示一个 toast,请将定位样式内联(即直接在 .toast 元素上)。 让我们看一个例子,看看它是如何工作的:
上面示例的结果如下所示