扫码一下
查看教程更方便
typeahead(预先输入) 输入字段在现代 web 表单中非常流行。 使用 typeahead 的主要目的是通过根据用户在填写表单或搜索某些内容时输入的文本提供提示或可能的选择列表来改善用户体验 - 例如 google 即时搜索。
typeahead 功能还可以节省时间并减少潜在错误的数量,因为用户拼写错误的可能性较小。 已从 bootstrap (v3.0 ) 中删除 typeahead 插件,转而使用 。
twitter typeaheads 是一个快速且功能齐全的自动完成库,其灵感来自 twitter.com 的自动完成搜索功能。 要创建 twitter typeahead,首先从他们的官方页面下载 typeahead.js — 并包含在你的项目中,之后你可以将任何基于文本的 元素转换为 typeahead .
twitter 提前输入需要 jquery 1.9 才能工作。 非 jquery 版本不可用。
以下示例将向您展示如何使用本地数据集创建 twitter 提前输入。
$(document).ready(function(){ // defining the local dataset var cars = ['audi', 'bmw', 'bugatti', 'ferrari', 'ford', 'lamborghini', 'mercedes benz', 'porsche', 'rolls-royce', 'volkswagen']; // constructing the suggestion engine var cars = new bloodhound({ datumtokenizer: bloodhound.tokenizers.whitespace, querytokenizer: bloodhound.tokenizers.whitespace, local: cars }); // initializing the typeahead $('.typeahead').typeahead({ hint: true, highlight: true, /* enable substring highlighting */ minlength: 1 /* specify minimum characters required for showing suggestions */ }, { name: 'cars', source: cars }); });
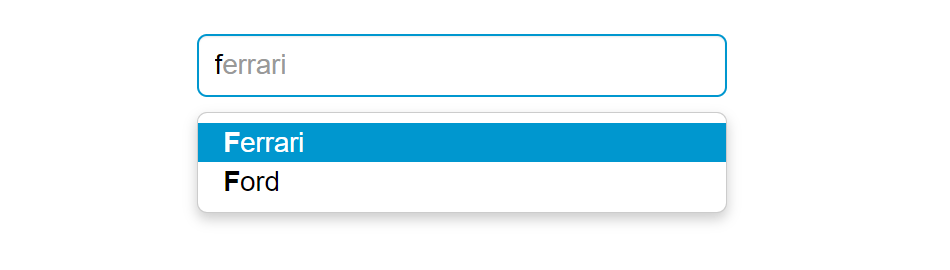
上面示例结果如下所示

**
注意**:bloodhound 是 typeahead.js 建议引擎。 它非常灵活并提供高级功能,例如预取远程数据、使用浏览器本地存储通过智能缓存进行快速查找等。
**
提示**:如果您想防止默认浏览器菜单出现在 bootstrap 提前输入下拉菜单上,请为输入框设置 autocomplete="off"。
我们还可以通过指向包含数据数组的 json 文件的 url 指定外部数据集。 组成数据集的各个单元称为数据。
$(document).ready(function(){ // sonstructs the suggestion engine var countries = new bloodhound({ datumtokenizer: bloodhound.tokenizers.whitespace, querytokenizer: bloodhound.tokenizers.whitespace, // the url points to a json file that contains an array of country names prefetch: 'data/countries.json' }); // initializing the typeahead with remote dataset without highlighting $('.typeahead').typeahead(null, { name: 'countries', source: countries, limit: 10 /* specify max number of suggestions to be displayed */ }); });
