教程 > bootstrap 5 教程 >
阅读:860
如何使用 bootstrap5 创建手风琴——迹忆客-ag捕鱼王app官网
使用 bootstrap5 创建 accordion widget
所谓手风琴就是一系列的面板,堆叠在彼此的顶部。
手风琴菜单和小部件广泛用于 web 应用程序中,主要作用是管理少量区域内的大量内容和导航列表。 使用 bootstrap5 折叠插件,可以创建手风琴来显示或隐藏内容,而无需编写任何 javascript 代码。
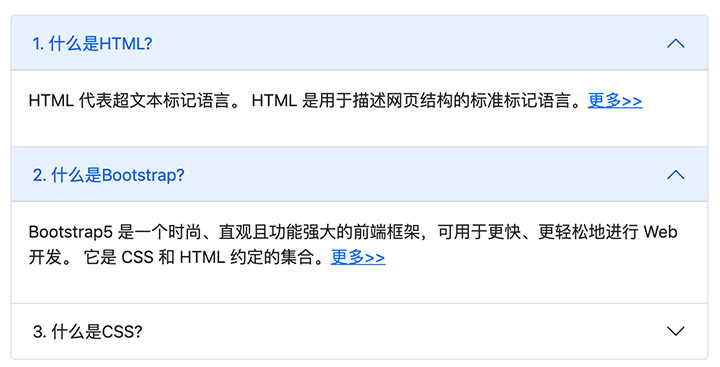
让我们看看如何使用 bootstrap5 可折叠插件构建一个简单的手风琴小部件。
上面示例显示的样式如下

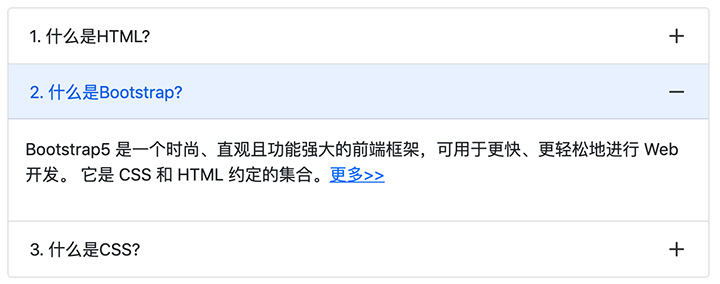
带有加减号图标的 bootstrap5 手风琴
我们还可以在 bootstrap5 手风琴小部件中使用加减图标(代替向下和向上的v形图标)和几行自定义 css 代码。 让我们试试下面的例子:
.accordion-button::after { background-image: ; transform: scale(0.75) !important; } .accordion-button:not(.collapsed)::after { background-image: ; }
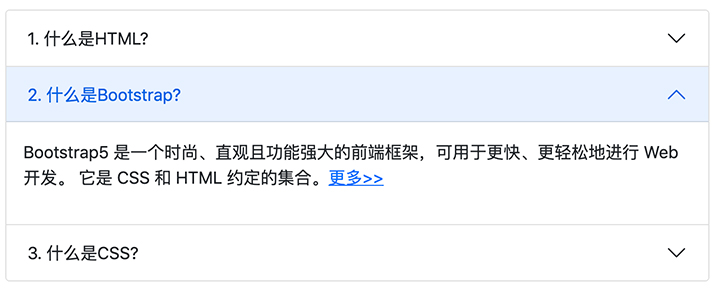
上面示例手风琴效果如下

我们还可以选择将 .accordion-flush 类添加到带有类 .accordion 的元素上来移除外边框和圆角,从而创建与其父容器边到边的手风琴。
让我们查看以下示例:
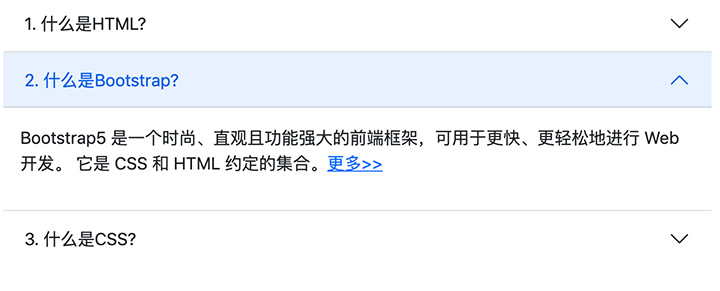
上面示例输出如下所示

带独立面板的 bootstrap5 手风琴
我们还可以通过简单地省略每个 .accordion-collapse 元素上的 data-bs-parent 属性,让手风琴面板在另一个面板打开时保持打开状态。
让我们试试下面的例子,看看它是如何工作的:
上面示例结果如下