扫码一下
查看教程更方便
面包屑是一种导航,可在网站或应用程序中向用户指示当前页面的位置。 面包屑导航可以极大地增强具有大量页面或复杂导航层次结构的网站的可访问性。
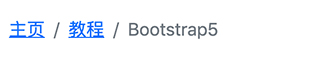
我们可以使用 bootstrap5 创建静态面包屑布局,只需在有序列表上使用 .breadcrumb 类,如下例所示:
上面示例创建的面包屑导航的样式如下

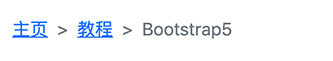
默认的面包屑分隔符是 /。 然而,我们可以使用一些自定义 css 对其进行更改,例如,如果想使用 > 作为分隔符,则可以应用以下样式规则:
.breadcrumb-item .breadcrumb-item::before { content: ">"; }
上面示例自定义面包屑导航分割符的样式如下

提示:面包屑组件内的分隔符是通过 css 通过 ::before 伪元素和 content 属性自动添加的。
