bootstrap5 按钮——迹忆客-ag捕鱼王app官网
使用 bootstrap5 创建按钮
按钮是网站和应用程序的组成部分。 它们用于各种目的,例如提交或重置 html 表单,执行交互操作,例如单击按钮时在网页上显示或隐藏某些内容,将用户重定向到另一个页面等。 bootstrap5 提供了一种快速简单的方法来创建和自定义按钮。
bootstrap5 按钮样式
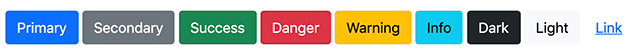
bootstrap5 中提供了不同的类来为按钮设置样式并且指示不同的状态或语义。 按钮样式可以应用于任何元素。 但是,它通常应用于
上面示例所展示的按钮的样式如下所示

bootstrap5 带轮廓的按钮
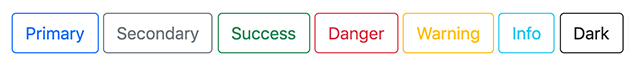
我们还可以通过替换按钮修饰类来创建带轮廓按钮,如下所示:
上面示例所展示的按钮的样式如下所示

改变按钮的大小
bootstrap5 提供了进一步放大或缩小按钮的选项。
要使按钮更大,请向按钮添加一个额外的类 .btn-lg,如下所示:
按钮样式如下

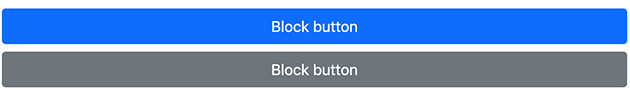
还可以通过使用 bootstrap5 的 display 和 gap 实用程序类来创建全宽按钮或块按钮(覆盖父元素全宽的按钮)。 这些实用程序可以更好地控制间距、对齐和响应行为。
上面示例显示的按钮样式如下

我们还可以使用 .d-{breakpoint}-block 类创建响应式的按钮。
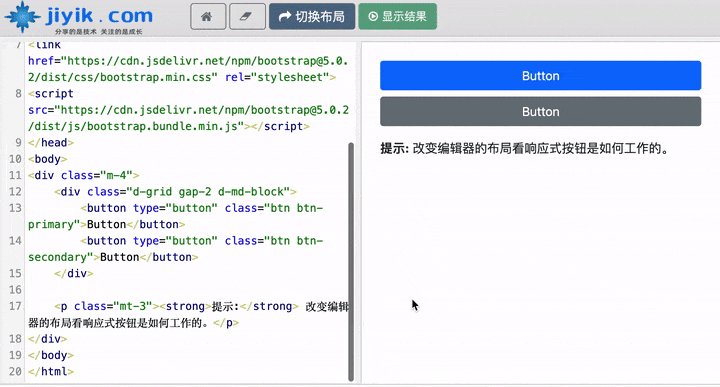
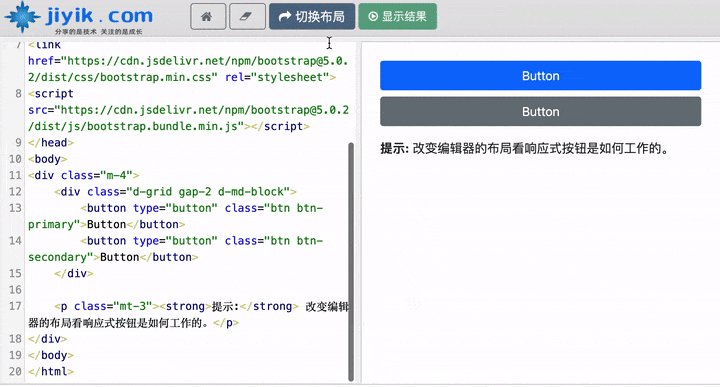
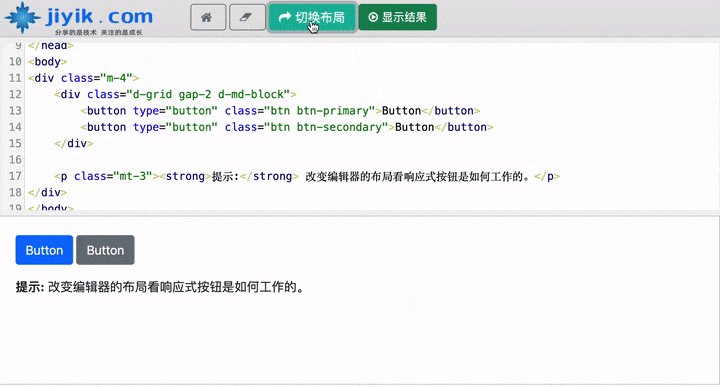
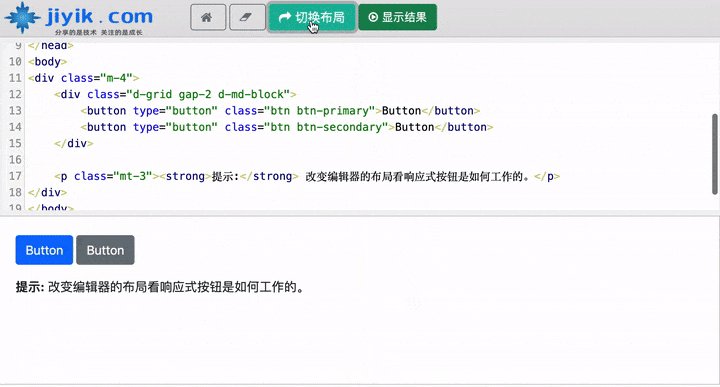
在下面的示例中,按钮将垂直堆叠在小型和超小型设备上(即视口宽度 <768px)。 从中 (md) 断点向上使用 .d-md-block 替换 .d-grid 类,从而使 .gap-2 类无效。 让我们尝试一下,看看它是如何工作的:
展示的效果如下动图所示

bootstrap5 禁用的按钮
有时我们需要出于某些原因禁用按钮,例如,万一用户没有资格执行此特定操作,或者我们希望确保用户在继续执行此特定操作之前应执行所有其他必需的操作。 让我们看看如何做到这一点。
使用 button 和 input 元素创建禁用按钮
可以通过将 disabled 属性添加到
上面示例显示的禁用按钮效果如下

创建带旋转效果的按钮
使用 bootstrap5,可以轻松地在按钮中包含旋转效果图标来表示应用程序中的加载状态。 查看以下示例:
旋转按钮的效果如下

在下一章中,我们将介绍如何使用 bootstrap5 按钮组组件将多个按钮水平或垂直组合成一行,如工具栏。 此外,在高级部分,您将学习如何在不使用任何 javascript 代码的情况下创建切换按钮。
