扫码一下
查看教程更方便
在上一章中,我们已经学习了如何创建不同类型的单个按钮并使用预定义的类修改它们的样式。 但是,bootstrap5 还允许我们通过按钮组组件将一系列按钮组合在一行中。
要创建按钮组,只需将一系列带有 .btn 类的按钮放在
.btn-group 类。 还可以在单个按钮上添加类 .active 来表示活动状态。 让我们看一下下面的例子:
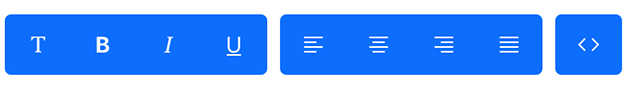
按钮组样式如下

也可以创建如下的按钮组样式
样式如下

还可以在一个按钮组中使用不同的按钮样式:
混合样式按钮组的效果如下

我们还可以将一组按钮组组合在一起,来创建更复杂的组件,如按钮工具栏。 要创建按钮工具栏,只需将一组按钮组放在
.btn-toolbar 类,如下例所示:
按钮组工具栏如下所示

无需将调整按钮大小的类应放在组中的每个按钮上,只需将按钮组大小类,如 .btn-group-lg 或 .btn-group-sm 直接应用于每个 .btn-group 元素上来创建更大或更小的按钮组 ,如下例所示:
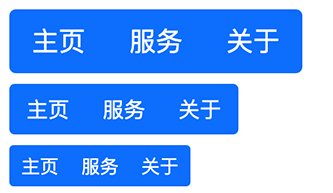
按钮组效果如下

按钮组也可以嵌套。 下面示例将 .btn-group 放置在另一个 .btn-group 中在按钮组内创建下拉菜单。
上面示例嵌套按钮组效果如下

我们还可以使按钮组垂直堆叠而不是水平堆叠。 为此,只需将 .btn-group 类替换为 .btn-group-vertical 类,如下所示:
垂直堆叠按钮组如下

我们还可以通过将 flex 实用程序类 .d-flex 应用于** .btn-group** 元素来拉伸按钮组以填充所有可用宽度。 在这种情况下,每个按钮的宽度相等。
按钮组效果如下

