扫码一下
查看教程更方便
轮播也称为幻灯片或图像滑块,是在网页的小空间内展示大量内容的最佳方式。 它是内容的动态呈现,其中文本和图像通过循环浏览多个项目使用户可见或可访问。
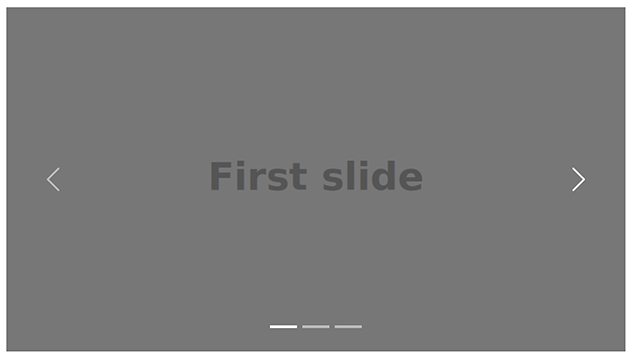
以下示例将向您展示如何使用 bootstrap 轮播插件构建带有上一个/下一个控件和指示器的简单轮播或幻灯片。
上面示例结果如下所示

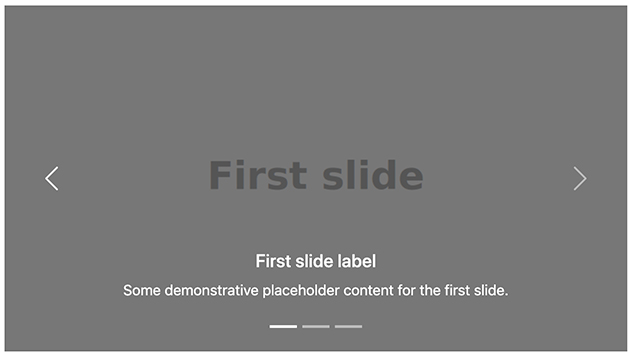
我们还可以使用任何 .carousel-item 中的 .carousel-caption 元素轻松地为轮播幻灯片添加标题。 您可以选择使用显示实用程序类来隐藏较小视口上的标题。
让我们尝试以下示例来了解它的基本工作原理:
上面示例结果如下所示

提示:上例中 .carousel-caption 元素上的 .d-none 和 .d-md-block 类使轮播字幕在中型设备上可见(即视口宽度≥768px),但在较小的视口上隐藏它们 。
我们也可以使用 javascript 手动激活轮播 — 只需在 javascript 代码中使用包装元素的 id 或类选择器调用 carousel() 方法。
document.addeventlistener("domcontentloaded", function(){ var element = document.getelementbyid("mycarousel"); var mycarousel = new bootstrap.carousel(element); });
