教程 > bootstrap 5 教程 >
阅读:1133
bootstrap5 表单如何创建——迹忆客-ag捕鱼王app官网
使用 bootstrap 创建表单
html 表单是网页和应用程序的一个组成部分,但是使用 css 手动一个一个地创建表单布局或样式化表单控件通常很麻烦和乏味。 bootstrap5 通过预定义的一组类,极大地简化了表单控件(如label、input、select、textarea、button等)的样式和对齐的过程。
bootstrap5 提供了三种不同类型的表单布局:
- 垂直表单(默认)
- 水平表单
- 内联表单
以下部分将一一介绍所有这些表单布局以及各种与表单相关的 bootstrap5 组件。
创建垂直表单布局
要创建垂直表单布局,只需使用预定义的边距实用程序类对标签、表单控件、可选表单文本和表单验证消息进行分组。
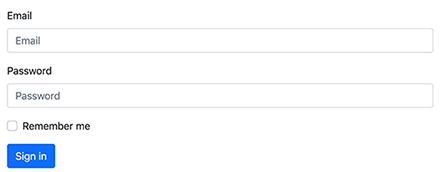
下面这个示例,其中表单控件垂直放置,标签位于顶部。
上面示例的表单样式如下

我们将在下一章中了解自定义复选框和其他自定义表单控件。
注意:所有文本表单控件,例如 和