使用 bootstrap5 中的input组——迹忆客-ag捕鱼王app官网
使用 bootstrap5 扩展表单控件
bootstrap5 输入组组件是一个非常灵活和强大的组件,用于创建交互式和漂亮优雅的表单控件,但是,它仅限于文本输入框、选择框和文本区域。
在以下部分中,我们将看到如何通过在表单控件之前、之后或两侧添加文本、图标和按钮来扩展表单控件,从而使表单看起来更加丰富。
创建前置和后置的输入框
输入组是使用类 .input-group 创建的。
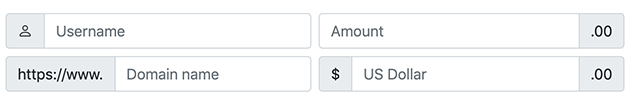
此外,将文本或图标放在 元素中,并在它上面添加 .input-group-text 类并将其放置在 input 之前或之后。 让我们看一下下面的例子:
上面示例的显示样式如下

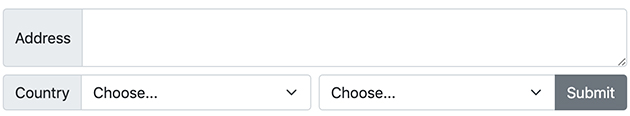
从 bootstrap 5 开始,我们还可以在选择框和textarea的前面或后面添加效果。 让我们试试下面的例子:
效果如下所示

复选框和单选按钮插件
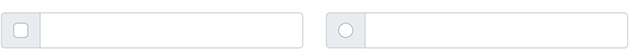
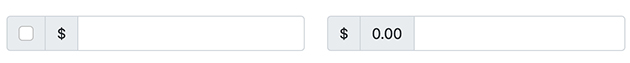
同样,可以在输入组插件中放置复选框或单选按钮
复选框单选按钮组效果如下所示

放置多个输入框或插件
我们也可以在一个输入组中并排放置多个插件。 还可以将其与复选框和单选框输入混合使用,如下例所示:
效果如下

表单控件的按钮插件
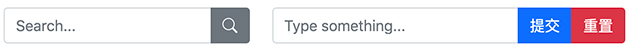
我们还可以在表单控件前面或后面添加按钮,例如 input。 只需在有类 .input-group 的元素中放置任意数量的按钮,如下例所示:
上面示例显示的效果如下

添加按钮下拉菜单
如果你想从一个按钮执行多个操作,甚至可以向表单控件添加带有下拉菜单的按钮。 此外,如果使用输入组的话,则不需要在元素上添加 .dropdown,否则需要添加。 让我们看一个例子:
带有按钮的下拉菜单的样式如下

添加分段下拉按钮组
同样,我们可以使用 bootstrap5 定义分段下拉按钮组
分段下拉按钮组效果如下所示

输入组的高度
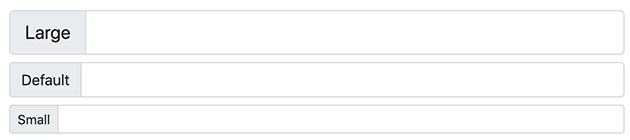
还可以向带有 .input-group 元素本身添加诸如 .input-group-lg 或 .input-group-sm 类来调整表单的高度。
.input-group 中的内容将自动调整大小——无需在每个元素上重复表单控件大小类。 下面是一个例子:
效果如下所示