bootstrap5 表格——迹忆客-ag捕鱼王app官网
html 表格用于以网格方式(如行和列)显示数据。使用 bootstrap,可以快速并轻松地改善表格的样式。
使用 bootstrap 创建一个简单的表格
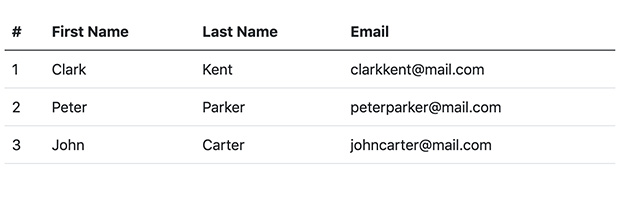
bootstrap5 通过 .table 类来设置基础表格的样式。
# first name last name 1 clark kent clarkkent@mail.com 2 peter parker peterparker@mail.com 3 john carter johncarter@mail.com
上面示例的输出将如下所示:

创建带背景颜色的表格
bootstrap5 可以提供类如 .table-primary,.table-secondary,.table-success,.table-danger,.table-warning,.table-info,.table-light和.table-dark等对表格的背景添加颜色,也可以对表中的行或单单元格进行颜色的添加。
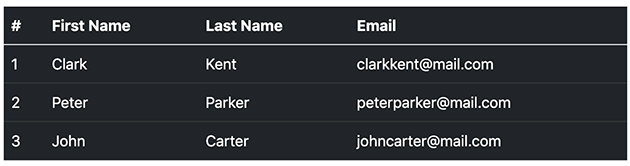
我们可以通过将上下文类.table-dark添加到使用.table基类来创建的表格中,使其颜色为深色(即在深色背景上带有浅色文本的表格),如下所示:
# first name last name 1 clark kent clarkkent@mail.com 2 peter parker peterparker@mail.com 3 john carter johncarter@mail.com
上面示例输出表格样式如下

同样,我们还可以使用其他类。例如,下面的示例使用类.table-success创建一个绿色背景的表格。
# first name last name 1 clark kent clarkkent@mail.com 2 peter parker peterparker@mail.com 3 john carter johncarter@mail.com
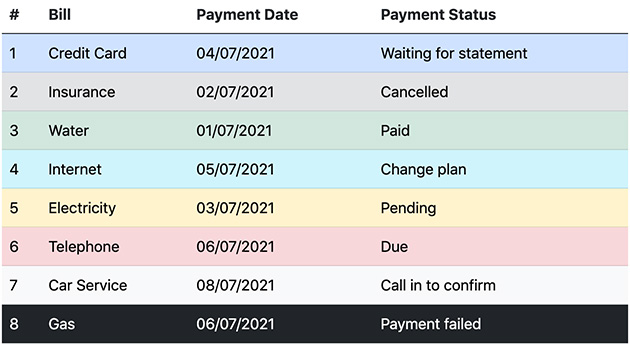
与整个表格背景色类似,我们也可以使用这些类来强调表格中的行。下面是一个给行加背景色的表格示例,让我们来看看:
# bill payment date payment status 1 credit card 04/07/2021 waiting for statement 2 insurance 02/07/2021 cancelled 3 water 01/07/2021 paid 4 internet 05/07/2021 change plan 5 electricity 03/07/2021 pending 6 telephone 06/07/2021 due 7 car service 08/07/2021 call in to confirm 8 gas 06/07/2021 payment failed
上面示例显示表格样式如下

创建带条纹行的表
我们还可以通过简单地向 .table 基类添加一个额外的类 .table-striped 来向 中的行添加斑马条纹,如下所示:
# first name last name 1 clark kent clarkkent@mail.com 2 peter parker peterparker@mail.com 3 john carter johncarter@mail.com
效果如下所示

带有边框的表格
通过将类 .table-bordered 添加到 .table 基类创建的表格上,就可以在表格和单元格的所有边上添加边框,如以下示例所示:
# first name last name 1 clark kent clarkkent@mail.com 2 peter parker peterparker@mail.com 3 john carter johncarter@mail.com
无边框表格
.table-borderless 类可以设置一个无边框的表格:
# first name last name 1 clark kent clarkkent@mail.com 2 peter parker peterparker@mail.com 3 john carter johncarter@mail.com
在表格行上启用悬停状态
联合使用 .table-dark 和 .table-hover 类可以设置黑色背景表格的鼠标悬停效果:
# first name last name 1 clark kent clarkkent@mail.com 2 peter parker peterparker@mail.com 3 john carter johncarter@mail.com
创建较小的表格
.table-sm 类用于通过减少内边距来设置较小的表格:
# first name last name 1 clark kent clarkkent@mail.com 2 peter parker peterparker@mail.com 3 john carter johncarter@mail.com
设置表头颜色
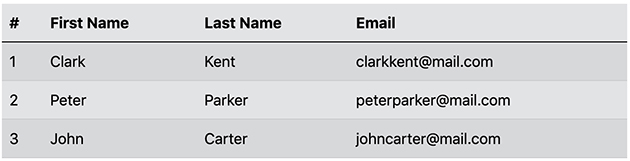
我们也可以设置表头的颜色,例如 .table-dark 类用于给表头添加黑色背景, .table-light 类用于给表头添加灰色背景:
# first name last name 1 clark kent clarkkent@mail.com 2 peter parker peterparker@mail.com 3 john carter johncarter@mail.com
上面显示的表格样式如下

使用 bootstrap 创建响应式表
.table-responsive 类用于创建响应式表格:在屏幕宽度小于 992px 时会创建水平滚动条,如果可视区域宽度大于 992px 则显示不同效果(没有滚动条):
# first name last name biography 1 clark kent clarkkent@mail.com lorem ipsum dolor sit amet... 2 peter parker peterparker@mail.com integer pulvinar leo id risus... 3 john carter johncarter@mail.com vestibulum consectetur scelerisque...
的对齐方式并和顶部垂直对齐。使用垂直对齐类在需要的地方重新对齐文本。
提示:单元格内的文本始终与底部垂直对齐。而默认情况下,单元格内的文本继承
查看笔记扫码一下查看教程更方便