bootstrap5 排版 typography——迹忆客-ag捕鱼王app官网
bootstrap 5 默认设置
bootstrap 5 默认的 font-size 为 16px, line-height 为 1.5。
默认的 font-family 为 "helvetica neue", helvetica, arial, sans-serif。
此外,所有的
元素 margin-top: 0 、 margin-bottom: 1rem (16px)。
使用标题标签
我们可以通过使用
.h1-.h6,使其和使用标题标签具有同样的效果。
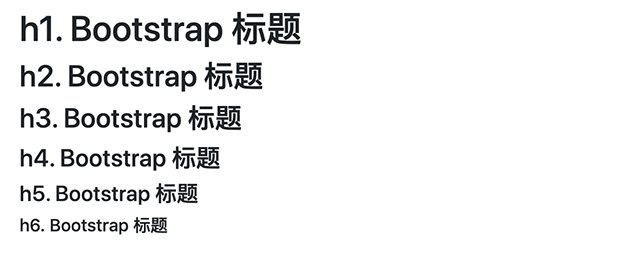
下面我们看一下下面的示例
h2. bootstrap 标题
h3. bootstrap 标题
h4. bootstrap 标题
h5. bootstrap 标题
h6. bootstrap 标题
上面示例的输出将如下所示:

我们也可以使用类 .h1 - .h6 来设置标题
h1 bootstrap 标题
h2 bootstrap 标题
h3 bootstrap 标题
h4 bootstrap 标题
h5 bootstrap 标题
h6 bootstrap 标题
运行效果和上图相同
自定义标题
此外,我们可以使用带有类 .text-mutedclass 的 标签来显示更小且颜色更浅的文本。下面是一个例子:
文本标题 更小且颜色更浅
上面示例的输出如下所示

突出标题
bootstrap5 还提供了使标题更突出的类,当我们需要标题突出时可以使用这些标题类。突出标题以更大的字体显示,并且会对其进行加粗。
使用类突出显示段落
bootstrap5 的全局默认的font-size值为1rem(通常为 16px),line-height为1.5(通常为 24px),这些默认值应用于元素以及所有段落,如
元素。除此之外margin-bottom的1rem也适用于所有的段落。
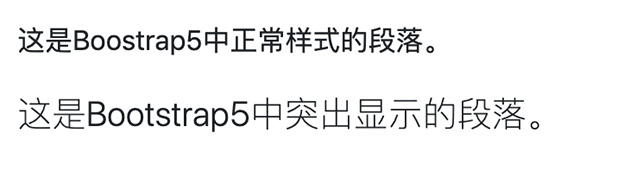
我们还可以通过在段落上添加类.lead来突出段落。
这是boostrap5中正常样式的段落。
这是bootstrap5中突出显示的段落。
上面示例的输出如下所示

提示:在 css 中rem代表“root em”。1rem 等于根元素(即元素)的字体大小,在大多数浏览器中默认为16px。
文本对齐
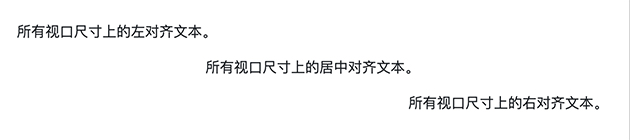
我们可以使用文本对齐类轻松地将文本左对齐、右对齐和居中对齐。
所有视口尺寸上的左对齐文本。
所有视口尺寸上的居中对齐文本。
所有视口尺寸上的右对齐文本。
上面示例的输出样式如下

我们还可以使用响应式文本对齐类根据屏幕大小对齐文本。这些类使用与网格系统相同的视口宽度断点。
文本将在小尺寸 (sm) 视口及以上居中对齐。
文本将在中等大小 (md) 视口及以上居中对齐
文本将在大尺寸 (lg) 视口及以上居中对齐。
文本将在超大尺寸 (xl) 视口及以上居中对齐。
文本格式
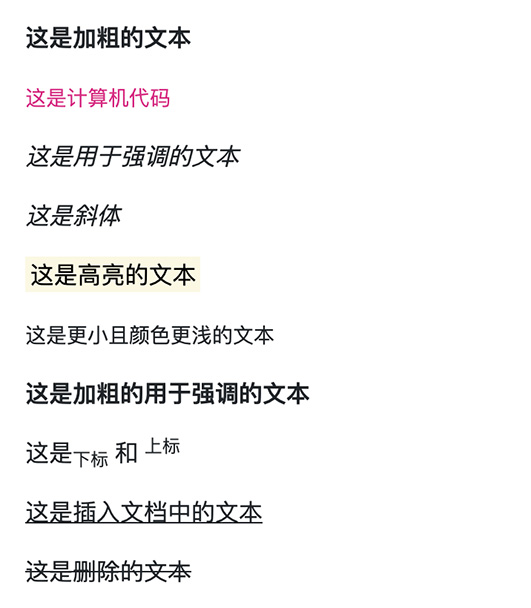
我们可以像在简单的 html 页面中那样自由地使用文本格式标签,例如 , ,来使我们的文本变为粗体、斜体、小体等。下面看一个简单的示例:
这是加粗的文本
这是计算机代码这是用于强调的文本
这是斜体
这是高亮的文本
这是更小且颜色更浅的文本
这是加粗的用于强调的文本
这是下标 和 上标
这是插入文档中的文本
这是删除的文本
上面示例的输出样式如下

样式块引用
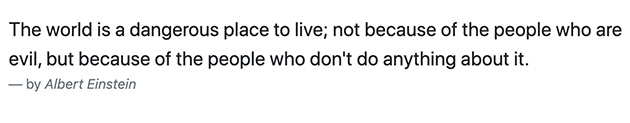
我们也可以给一个块引用漂亮的外观——只需使用标准的
元素定义块引用,bootstrap 程序的样式表将完成剩下的工作。想象力比知识更重要。
添加属性时,将
包含在元素中,并在里面使用一个带有类.blockquote-footer的标签或块级元素(例如,
),如下所示:the world is a dangerous place to live; not because of the people who are evil, but because of the people who don't do anything about it.
by albert einstein 上述示例显示的样式如下
更多排版类
下表提供了 bootstrap5 更多排版类的实例:
类名 描述 实例 .lead 让段落更突出 .small 指定更小文本 (为父元素的 85% ) .text-left 左对齐 .text-center 居中 .text-right 右对齐 .text-justify 设定文本对齐,段落中超出屏幕部分文字自动换行 .text-nowrap 段落中超出屏幕部分不换行 .text-lowercase 设定文本小写 .text-uppercase 设定文本大写 .text-capitalize 设定单词首字母大写 .initialism 显示在 元素中的文本以小号字体展示,且可以将小写字母转换为大写字母.list-unstyled 移除默认的列表样式,列表项中左对齐 (
和
中)。 这个类仅适用于直接子列表项 (如果需要移除嵌套的列表项,你需要在嵌套的列表中使用该样式).list-inline 将所有列表项放置同一行