本章将讲解 bootstrap 进度条。在本教程中,您将看到如何使用 bootstrap 创建加载、重定向或动作状态的进度条。
bootstrap 进度条使用 css3 过渡和动画来获得该效果。internet explorer 9 及之前的版本和旧版的 firefox 不支持该特性,opera 12 不支持动画。
默认的进度条
创建一个基本的进度条的步骤如下:
- 添加一个带有 class .progress 的
。
- 接着,在上面的
内,添加一个带有 class .progress-bar 的空的
。
- 添加一个带有百分比表示的宽度的 style 属性,例如 style="width: 60%"; 表示进度条在 60% 的位置。
让我们看看下面的实例:
实例
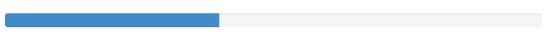
结果如下所示:

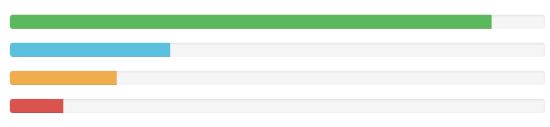
交替的进度条
创建不同样式的进度条的步骤如下:
- 添加一个带有 class .progress 的
。
- 接着,在上面的
内,添加一个带有 class .progress-bar 和 class progress-bar-* 的空的
。其中,* 可以是 success、info、warning、danger。
- 添加一个带有百分比表示的宽度的 style 属性,例如 style="60%"; 表示进度条在 60% 的位置。
让我们看看下面的实例:
实例
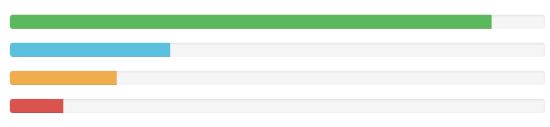
结果如下所示:

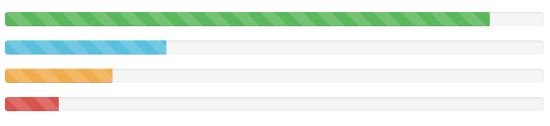
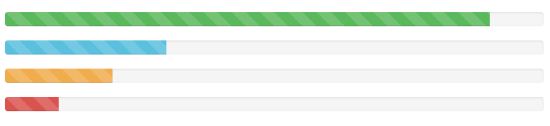
条纹的进度条
创建一个条纹的进度条的步骤如下:
- 添加一个带有 class .progress 和 .progress-striped 的
。
- 接着,在上面的
内,添加一个带有 class .progress-bar 和 class progress-bar-* 的空的
。其中,* 可以是 success、info、warning、danger。
- 添加一个带有百分比表示的宽度的 style 属性,例如 style="60%"; 表示进度条在 60% 的位置。
让我们看看下面的实例:
实例
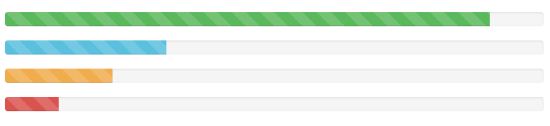
结果如下所示:

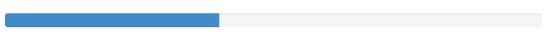
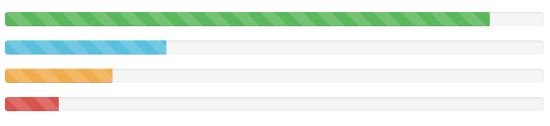
动画的进度条
创建一个动画的进度条的步骤如下:
- 添加一个带有 class .progress 和 .progress-striped 的
。同时添加 class .active。
- 接着,在上面的
内,添加一个带有 class .progress-bar 的空的
。
- 添加一个带有百分比表示的宽度的 style 属性,例如 style="60%"; 表示进度条在 60% 的位置。
这将会使条纹具有从右向左的运动感。
让我们看看下面的实例:
实例
结果如下所示:

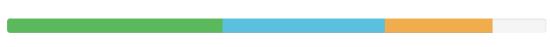
堆叠的进度条
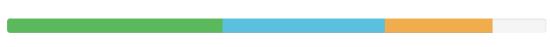
您甚至可以堆叠多个进度条。把多个进度条放在相同的 .progress 中即可实现堆叠,如下面的实例所示:
实例
40% 完成
30% 完成(信息)
20% 完成(警告)
结果如下所示: