扫码一下
查看教程更方便
chart.js 可以与 es6 模块、纯 javascript 和模块加载器一起使用。
要创建图表,我们需要实例化 chart 类。 为此,我们需要传入要绘制图表的 canvas 的节点、jquery 实例或 2d 上下文。 下面是一个示例
// 可以使用以下任何格式
const ctx = document.getelementbyid('mychart');
const ctx = document.getelementbyid('mychart').getcontext('2d');
const ctx = $('#mychart');
const ctx = 'mychart';
获得元素或上下文后,我们就可以实例化预定义的图表类型或创建自己的图表类型了!
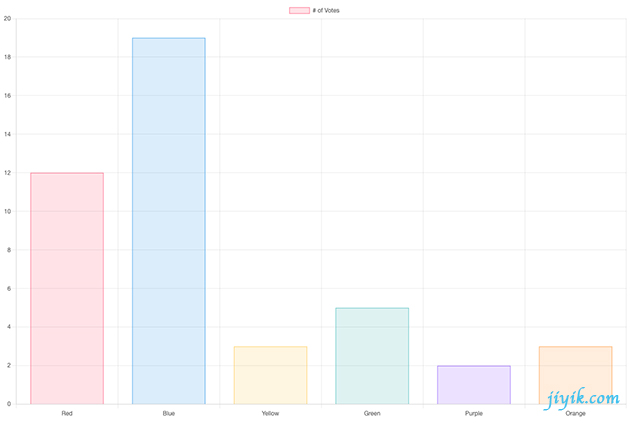
以下示例实例化了一个条形图,显示不同颜色的投票数和从 0 开始的 y 轴。
上面示例显示结果如下