扫码一下
查看教程更方便
chart.js 很容易上手。 所需要的只是页面中包含的脚本以及用于呈现图表的单个 节点。
我们可以从 npm、github 版本或使用 chart.js cdn 获取最新版本的 chart.js。
如果使用的是前端框架(例如,react、angular 或 vue),可以查看 。
我们可以直接使用 npm 安装 chart.js 。只需要执行下面的命令
$ npm install chart.js
chart.js 构建文件可以在 cdnjs 上获取:
https://cdnjs.com/libraries/chart.js
chart.js 构建文件也可以通过 jsdelivr 获得:
https://www.jsdelivr.com/package/npm/chart.js?path=dist
我们也可以在 github 上下载最新版本的 chart.js:
如果你下载或克隆存储库,则必须构建 chart.js 以生成 dist 文件。 chart.js 不再附带预构建的发布版本,因此强烈建议下载 repo 的替代选项。
让我们开始使用 chart.js!
首先,我们需要在页面中有一个 canvas 。 建议为图表提供自己的响应容器。
现在我们有了可以使用的画布,我们需要在页面中包含 chart.js。
现在,我们可以创建一个图表。 我们在页面中添加一个脚本:
const labels = [
'january',
'february',
'march',
'april',
'may',
'june',
];
const data = {
labels: labels,
datasets: [{
label: 'my first dataset',
backgroundcolor: 'rgb(255, 99, 132)',
bordercolor: 'rgb(255, 99, 132)',
data: [0, 10, 5, 2, 20, 30, 45],
}]
};
const config = {
type: 'line',
data: data,
options: {}
};
最后,使用我们的配置渲染图表:
const mychart = new chart(
document.getelementbyid('mychart'),
config
);
开始使用 chart.js 就是这么简单! 从这里我们可以探索许多选项,这些选项可以帮助大家使用比例、工具提示、标签、颜色、自定义操作等自定义图表。
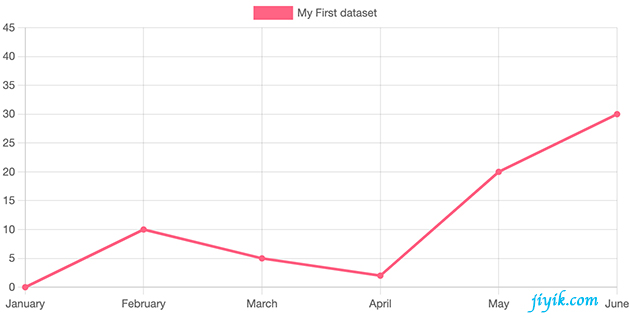
下面是上面示例的输出效果

注意: 如你所见,我们的示例块中看不到一些所需的样板,因为示例侧重于配置选项。