d3.js 教程——迹忆客-ag捕鱼王app官网

d3.js(数据驱动文档)是一个开源的基于数据操作文档的 javascript 库。
d3.js 可让我们使用 svc、html 5和 css在 web 浏览器中创建动态数据可视化。
d3.js 是一个动态的、交互式的、在线数据可视化框架,大量网站都在使用d3。
d3.js 专门以易于理解和交互的方式表示大型数据集。
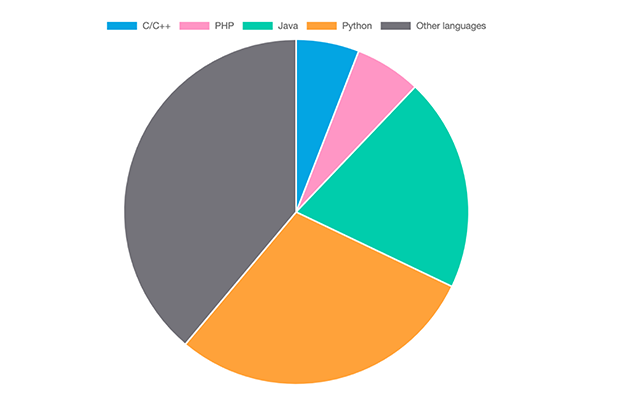
下面是一个 d3.js 饼图示例,显示了 2021 年最常用的编程语言。

为什么我们需要 d3.js?
与其他库相比,d3.js 是最重要的框架之一。这是因为它适用于网络并且其数据可视化非常出色。它运行良好的另一个原因是它的灵活性。由于它与现有的 web 技术无缝协作,并且可以操作文档对象模型的任何部分,因此它与客户端 web 技术堆栈(html、css 和 svg)一样灵活。它有很好的社区支持,而且更容易学习。
虽然大多数数据可视化工具需要 python,但 d3.js 可视化完全使用 javascript 创建。这允许前端开发人员将高级数据可视化添加到他们的 ui 中,而无需学习新语言。
d3.js 内置并实现了许多高级数据操作和可视化功能,这意味着新的 d3.js 用户可以创建丰富的效果。要知道,如果没有d3.js,这些丰富的效果是需要多年的经验的。
简而言之,d3.js 旨在让当前的前端开发人员能够快速上手且功能强大
d3.js 的主要特性
- 使用 web 标准:使用既定标准 svg、html 和 css 使其与现有技术兼容。
- 数据驱动:d3 可以使用静态数据或从远程服务器以多种格式(如数组、对象、csv、json 或 xml)获取数据。
- dom 操作:d3 允许您使用您的数据操作文档对象模型 (dom)。
- 动态属性:d3 提供动态属性和元素。属性可以指定为数据的函数,然后编辑您的元素。换句话说,您的数据定义了可视化的样式。
- 可视化类型:d3 具有数十种内置图形格式,适用于排名、相关性和分布等常见应用程序。
- 自定义可视化:d3 允许您从头开始或通过调整当前图形格式来创建自定义可视化。
- 过渡和动画: d3提供了内置的动画函数
transition(),duration(),delay()和ease(),基于用户交互的图形自动制作功能,定时切换,或其他事件。
阅读本教程前,您需要了解的知识
在继续本教程中给出的各种类型的概念之前,假设读者已经了解框架是什么。除此之外,如果读者对 html、css 和 javascript 有充分的了解,这将非常有帮助。
参考我们以下教程:
安装
下载 d3.js 库
d3.js 是一个开源库,该库的源代码可在 网站上免费获得。访问 d3.js 网站并下载最新版本的 d3.js (d3.zip)。

截至目前,最新版本为 7.1.1。
下载完成后,解压文件并查找 d3.min.js。这是 d3.js 源代码的压缩版本。复制 d3.min.js 文件并将其粘贴到项目的根文件夹或任何其他文件夹中,你希望在其中保留所有库文件。在 html 页面中包含 d3.min.js 文件,如下所示。
示例
d3.js 是一个 javascript 代码,所以我们应该在“script”标签中编写我们所有的 d3 代码。我们可能需要操作现有的 dom 元素,因此建议在“body”标签结束之前编写 d3 代码。
包含来自 cdn 的 d3 库
我们可以通过将 d3.js 库直接从cdn 链接到我们的 html 页面来使用它。cdn 是一个服务器网络,其中托管文件并根据用户的地理位置将其交付给用户。如果我们使用cdn,则不需要下载源代码。
使用 cdn url https://d3js.org/d3.v6.min.js 将 d3.js 库包含到我们的页面中,如下所示
第一个示例
让我们使用 select() 方法为 d3.js 运行著名的“hello world”程序。
运行结果如下

