扫码一下
查看教程更方便
d3 提供了绘制轴的函数。轴由线条、刻度和标签组成。一个轴使用一个 scale,所以每个轴都需要一个比例来使用。
我们可以使用以下脚本配置 api。
d3 提供以下重要函数来绘制轴。它们被简要描述如下。
让我们学习如何将 x 轴和 y 轴添加到图形中。为此,我们需要遵守下面给出的步骤。
步骤 1 -定义变量- 使用下面的代码定义 svg 和数据变量。
var width = 400, height = 400;
var data = [100, 150, 200, 250, 280, 300];
var svg = d3.select("body")
.append("svg")
.attr("width", width)
.attr("height", height);
步骤 2 -创建比例线性函数- 为 x 和 y 轴创建比例线性函数,如下定义。
var xscale = d3.scalelinear()
.domain([0, d3.max(data)])
.range([0, width - 100]);
var yscale = d3.scalelinear()
.domain([0, d3.max(data)])
.range([height/2, 0]);
在这里,我们创建了一个线性比例并指定了域和范围。
步骤 3-向 x 轴添加刻度- 现在,我们可以使用以下代码向 x 轴添加刻度。
var x_axis = d3.axisbottom()
.scale(xscale);
在这里,我们使用 d3.axisbottom 创建我们的 x 轴并为其提供比例,这是之前定义的。
步骤 4 -向 y 轴添加刻度- 使用以下代码向 y 轴添加刻度。
var y_axis = d3.axisleft()
.scale(yscale);
在这里,我们使用 d3.axisleft 来创建我们的 y 轴并为其提供我们上面定义的比例。
步骤 5 -应用转换- 您可以附加一个组元素并插入 x、y 轴,其定义如下。
svg.append("g")
.attr("transform", "translate(50, 10)")
.call(y_axis);
步骤 6 -附加组元素- 使用以下代码应用过渡和组元素。
var xaxistranslate = height/2 10;
svg.append("g")
.attr("transform", "translate(50, " xaxistranslate ")")
.call(x_axis)
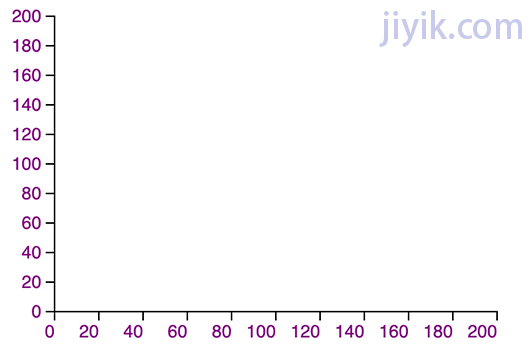
步骤 7 -工作示例- 以下代码块中给出了完整的代码清单。创建一个网页 axes.html 并向其添加以下代码。
上述代码显示结果如下