d3.js 颜色(colors) api——迹忆客-ag捕鱼王app官网
颜色显示组合 red, green 和 blue。可以通过以下不同方式指定颜色
- 按颜色名称
- 作为 rgb 值
- 作为十六进制值
- 作为 hsl 值
- 作为 hwb 值
d3 color api 提供各种颜色的表示。可以在 api 中执行转换操作。让我们详细了解这些操作。
配置api
可以使用以下脚本直接加载 api。
基本操作
让我们来看看 d3 中的基本颜色操作。
将颜色值转换为 hsl - 要将颜色值转换为 hsl,请使用以下示例-
var convert = d3.hsl("green");
可以将色调旋转 45°,如下所示。
convert.h = 45;
同样,也可以更改饱和度级别。要淡化颜色值,您可以更改不透明度值,如下所示。
convert.opacity = 0.5;
颜色 api 方法
以下是一些最重要的颜色 api 方法。
- d3.color(specifier)
- color.opacity
- color.rgb()
- color.tostring()
- color.displayable()
- d3.rgb(color)
- d3.hsl(color)
- d3.lab(color)
- d3.hcl(color)
- d3.cubehelix(color)
让我们详细了解这些颜色 api 方法中的每一个。
d3.color(specifier)
它用于解析指定的 css 颜色并返回 rgb 或 hsl 颜色。如果未给出说明符,则返回 null。
我们考虑以下示例。
var color = d3.color("green"); // asign color name directly
console.log(color);
我们将在屏幕上看到以下显示结果
{r: 0, g: 128, b: 0, opacity: 1}
color.opacity
如果我们想淡化颜色,我们可以改变不透明度值。它在 [0, 1] 的范围内。
我们考虑以下示例。
var color = d3.color("green");
console.log(color.opacity);
我们将在屏幕上看到以下响应
1
color.rgb()
它返回颜色的 rgb 值。让我们考虑以下示例。
var color = d3.color("green");
console.log(color.rgb());
我们将在屏幕上看到以下响应。
{r: 0, g: 128, b: 0, opacity: 1}
color.tostring()
它根据 css 对象模型规范返回一个表示颜色的字符串。让我们考虑以下示例。
var color = d3.color("green");
console.log(color.tostring());
我们将在屏幕上看到以下响应。
rgb(0, 128, 0)
color.displayable()
如果颜色可显示,则返回 true。如果 rgb 颜色值小于 0 或大于 255,或者不透明度不在 [0, 1] 范围内,则返回 false。让我们考虑以下示例。
var color = d3.color("green");
console.log(color.displayable());
我们将在屏幕上看到以下显示结果。
true
d3.rgb(color
此方法用于构造新的 rgb 颜色。让我们考虑以下示例。
console.log(d3.rgb("yellow"));
console.log(d3.rgb(200,100,0));
我们将在屏幕上看到以下响应。
{r: 255, g: 255, b: 0, opacity: 1}
{r: 200, g: 100, b: 0, opacity: 1}
d3.hsl(color)
它用于构建新的 hsl 颜色。值在返回的实例上公开为 h、s 和 l 属性。让我们考虑以下示例。
var hsl = d3.hsl("blue");
console.log(hsl.h = 90);
console.log(hsl.opacity = 0.5);
我们将在屏幕上看到以下响应。
330
0.5
d3.lab(color)
它构建了一种新的 lab 颜色。通道值在返回的实例上公开为“l”、“a”和“b”属性。
var lab = d3.lab("blue");
console.log(lab);
我们将在屏幕上看到以下响应。
{l: 32.29701093285073, a: 79.18751984512221, b: -107.8601617541481, opacity: 1}
d3.hcl(color)
构造新的 hcl 颜色。通道值在返回的实例上公开为 h、c 和 l 属性。让我们考虑以下示例。
var hcl = d3.hcl("blue");
console.log(hcl);
我们将在屏幕上看到以下响应。
{h: 306.2849380699878, c: 133.80761485376166, l: 32.29701093285073, opacity: 1}
d3.cubehelix(color)
构造一个新的 cubehelix 颜色。值在返回的实例上公开为 h、s 和 l 属性。让我们考虑以下示例。
var hcl = d3.hcl("blue");
console.log(hcl);
我们将在屏幕上看到以下响应,
{h: 236.94217167732103, s: 4.614386868039719, l: 0.10999954957200976, opacity: 1}
让我们创建一个新网页 – color.html来执行所有颜色 api 方法。完整的代码清单定义如下。
color.htmld3 colors api - 迹忆客(jiyik.com)
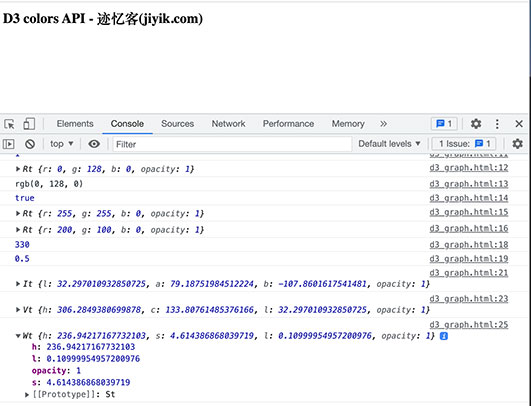
现在,请求浏览器,我们将看到以下响应。