d3.js 概念——迹忆客-ag捕鱼王app官网
d3.js 是一个开源 javascript 库,用于 -
- 文档对象模型 (dom) 的数据驱动操作。
- 处理数据和形状。
- 为线性、分层、网络和地理数据布置视觉元素。
- 启用用户界面 (ui) 状态之间的平滑转换。
- 实现有效的用户交互。
网络标准
在开始使用 d3.js 创建可视化之前,我们需要熟悉 web 标准。以下 web 标准在 d3.js 中被大量使用。
- 超文本标记语言 (html)
- 文档对象模型 (dom)
- 级联样式表 (css)
- 可缩放矢量图形 (svg)
- javascript
让我们一一详细介绍这些 web 标准。
超文本标记语言 (html)
众所周知,html 用于构建网页的内容。它存储在扩展名为“.html”的文本文件中。
示例- 一个典型的基本 html 示例如下所示
文档对象模型 (dom)
当浏览器加载 html 页面时,它会转换为层次结构。html 中的每个标签都被转换为具有父子层次结构的 dom 中的元素/对象。它使我们的 html 更具逻辑结构。一旦 dom 形成,操作(添加/修改/删除)页面上的元素就变得更容易了。
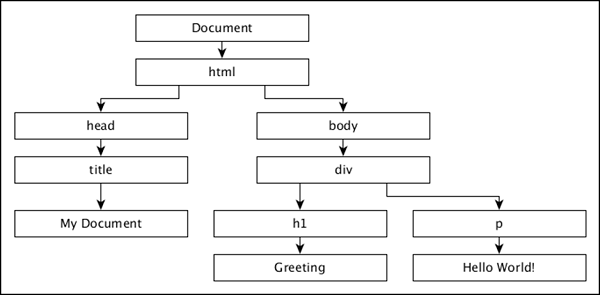
让我们使用以下 html 文档了解 dom
my document
hello world!
上述html文档的文档对象模型如下,

级联样式表 (css)
虽然 html 为网页提供了布局结构,但 css 样式使网页更美观。css 是一种样式表语言,用于描述以 html 或 xml(包括 svg 或 xhtml 等 xml 方言)编写的文档的表示。css 描述了如何在网页上呈现元素。
可缩放矢量图形 (svg)
svg 是一种在网页上呈现图像的方法。svg 不是直接的图像,而只是一种使用文本创建图像的方法。顾名思义,它是一个scalable vector。它会根据浏览器的大小自行缩放,因此调整浏览器的大小不会使图像失真。除 ie 8 及以下版本外,所有浏览器均支持 svg。数据可视化是可视化表示,使用 d3.js 可以方便地使用 svg 呈现可视化。
把 svg 想象成一张画布,我们可以在上面绘制不同的形状。首先,让我们创建一个 svg 标签 -
svg 的默认度量是像素,所以我们不需要指定我们的单位是否是像素。现在,如果我们想绘制一个矩形,我们可以使用下面的代码绘制它 -
我们可以在 svg 中绘制其他形状,例如 - line、circle、ellipse、text 和 path。
就像样式化 html 元素一样,样式化 svg 元素很简单。让我们将矩形的背景颜色设置为红色。为此,我们需要添加一个属性 fill 并将值指定为红色,如下所示
javascript
javascript 是一种松散类型的客户端脚本语言,在用户浏览器中执行。javascript 与 html 元素(dom 元素)交互以使 web 用户界面具有交互性。javascript 实现了ecmascript 标准,其中包括基于 ecma-262 规范的核心功能以及其他不基于 ecmascript 标准的功能。javascript 知识是 d3.js 的必备条件。可以查看我们的 javascript教程
