d3.js 数据连接 data join——迹忆客-ag捕鱼王app官网
数据连接是 d3.js 中的另一个重要概念。它与selections 选择功能一起工作,使我们能够根据我们的数据集(一系列数值)操作 html 文档。默认情况下,d3.js 在其方法中赋予数据集最高优先级,数据集中的每一项都对应一个 html 元素。本章详细介绍了数据连接。
什么是数据连接?
数据连接使我们能够根据现有 html 文档中的数据集注入、修改和删除元素(html 元素以及嵌入的 svg 元素)。默认情况下,数据集中的每个数据项对应于文档中的一个元素(图形)。
随着数据集的变化,相应的元素也可以轻松操作。数据连接在我们的数据和文档的图形元素之间建立了密切的关系。数据连接使基于数据集的元素操作变得非常简单和容易。
数据连接如何工作?
数据连接的主要目的是将现有文档的元素与给定的数据集进行映射。它根据给定的数据集创建文档的虚拟表示,并提供使用虚拟表示的方法。让我们考虑一个简单的数据集,如下所示。
[10, 20, 30, 25, 15]
数据集有五个元素,因此可以映射到文档的五个元素。让我们使用选择器的 selectall() 方法和数据连接的 data() 方法将它映射到以下文档的 li 元素。
html
d3.js 代码
d3.select("#list").selectall("li").data([10, 20, 30, 25, 15]);
现在,文档中有五个虚拟元素。前两个虚拟元素是文档中定义的两个 li 元素,如下所示。
1. li - 10
2. li - 20
对于前两个 li,我们可以使用所有选择器的元素修改方法,如attr()、style()、text()等,如下所示。
d3.select("#list").selectall("li")
.data([10, 20, 30, 25, 15])
.text(function(d) { return d; });
text() 方法中的函数用于获取 li 元素映射数据。这里,d 代表第一个 li 元素的10和第二个 li 元素的20 。
接下来的三个元素可以映射到任何元素,并且可以使用数据连接的 enter() 和选择器的 append() 方法来完成。enter() 方法可以访问剩余数据(未映射到现有元素),而 append() 方法用于从相应数据创建新元素。让我们也为剩余的数据项创建li。数据图如下
3. li - 30
4. li - 25
5. li - 15
创建新的 li 元素的代码如下
d3.select("#list").selectall("li")
.data([10, 20, 30, 25, 15])
.text(function(d) { return "this is pre-existing element and the value is " d; })
.enter()
.append("li")
.text(function(d)
{ return "this is dynamically created element and the value is " d; });
数据连接提供了另一种称为exit() 方法的方法来处理从数据集中动态删除的数据项,如下所示。
d3.selectall("li")
.data([10, 20, 30, 15])
.exit()
.remove()
在这里,我们使用 exit() 和 remove() 方法从数据集中删除了第四项及其对应的 li。
完整的代码如下
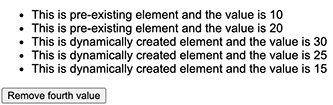
运行结果如下