d3.js 绘制图表——迹忆客-ag捕鱼王app官网
d3.js 用于创建静态 svg 图表。它有助于绘制以下图表 -
- 条形图
- 圆形图
- 饼形图
- donut 图
- 折线图
- 气泡图等
本章介绍如何在 d3 中绘制图表。下面我们以其中两种图形为例进行介绍。
条形图
条形图是最常用的图形类型之一,用于显示和比较不同离散类别或组的数量、频率或其他度量(例如平均值)。该图的构建方式使得不同条形的高度或长度与它们所代表的类别的大小成正比。
x 轴(水平轴)表示它没有刻度的不同类别。y 轴(垂直轴)确实有一个刻度,这表示测量单位。根据类别的数量和类别的长度或复杂性,可以垂直或水平绘制条形图。
绘制条形图
让我们使用 d3 在 svg 中创建一个条形图。对于这个例子,我们可以使用rect 元素作为条形元素和文本元素来显示与条形对应的数据值。
要使用 d3 在 svg 中创建条形图,让我们按照以下步骤操作。
步骤 1 -在 rect 元素中添加样式- 让我们将以下样式添加到 rect 元素。
svg rect {
fill: gray;
}
步骤 2 -在文本元素中添加样式- 添加以下 css 类以将样式应用于文本值。将此样式添加到 svg 文本元素。它定义如下 -
svg text {
fill: yellow;
font: 12px sans-serif;
text-anchor: end;
}
在这里,fill 用于应用颜色。文本锚用于将文本定位到条的右端。
步骤 3 -定义变量- 让我们在脚本中添加变量。下面进行说明。
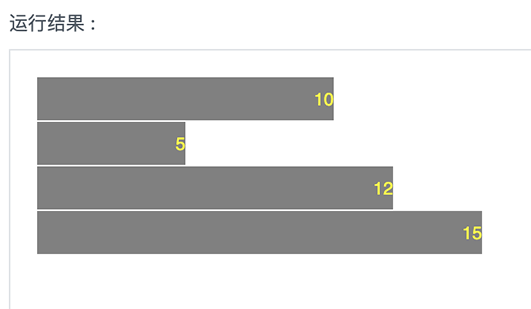
var data = [10, 5, 12, 15];
var width = 300,
scalefactor = 20,
barheight = 30;
这里几个变量的说明,
- width - svg 的宽度。
- scalefactor - 缩放到屏幕上可见的像素值。
- barheight - 这是水平条的静态高度。
步骤 4- 附加 svg 元素- 让我们使用以下代码在 d3 中附加 svg 元素。
var graph = d3.select("body")
.append("svg")
.attr("width", width)
.attr("height", barheight * data.length);
在这里,我们将首先选择文档正文,创建一个新的 svg 元素,然后附加它。我们将在此 svg 元素中构建条形图。然后,设置svg的宽度和高度。高度计算为条形高度 * 数据值的数量。
我们取条形高度为 30,数据数组长度为 4。那么 svg 高度计算为 barheight * datalength,即 120 px。
步骤 5 - 应用转换- 让我们使用以下代码在 bar 中应用转换。
var bar = graph.selectall("g")
.data(data)
.enter()
.append("g")
.attr("transform", function(d, i) {
return "translate(0," i * barheight ")";
});
在这里,里面的每个条形对应一个元素。因此,我们创建组元素。我们的每个组元素都需要一个放置在另一个下方以构建水平条形图。让我们采用一个转换公式 index * bar height。
步骤 6-将 rect 元素附加到栏- 在上一步中,我们附加了组元素。现在使用以下代码将 rect 元素添加到栏。
bar.append("rect")
.attr("width", function(d) {
return d * scalefactor;
})
.attr("height", barheight - 1);
此处,宽度为(数据值 * 比例因子),高度为(条形高度 - 边距)。
步骤 7 -显示数据- 这是最后一步。让我们使用以下代码在每个柱上显示数据。
bar.append("text")
.attr("x", function(d) { return (d*scalefactor); })
.attr("y", barheight / 2)
.attr("dy", ".35em")
.text(function(d) { return d; });
此处,宽度定义为(数据值 * 比例因子)。文本元素不支持填充或边距。出于这个原因,我们需要给它一个“dy”偏移量。这用于垂直对齐文本。
步骤 8 - 构建完整的代码示例。
上述代码显示结果如下

圆形图
圆形图是一种圆形统计图形,它被分成多个切片来说明数字比例。
绘制圆形图
让我们使用 d3 在 svg 中创建一个圆形图。为此,我们必须遵守以下步骤
步骤 1 -定义变量- 让我们在脚本中添加变量。它显示在下面的代码块中。
var width = 400;
var height = 400;
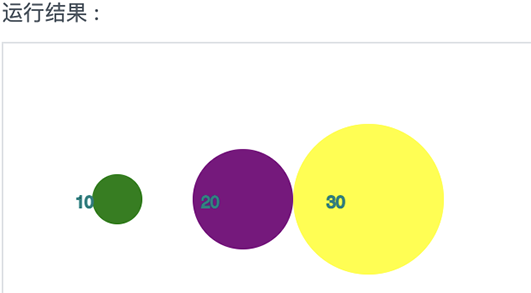
var data = [10, 20, 30];
var colors = ['green', 'purple', 'yellow'];
这里对几个变量进行说明。
- width- svg 的宽度。
- height- svg 的高度。
- data- 数据元素数组。
- colors- 将颜色应用于圆形元素。
步骤 2-附加 svg 元素- 让我们使用以下代码在 d3 中附加 svg 元素。
var svg = d3.select("body")
.append("svg")
.attr("width", width)
.attr("height", height);
步骤 3-应用转换- 让我们使用以下代码在 svg 中应用转换。
var g = svg.selectall("g")
.data(data)
.enter()
.append("g")
.attr("transform", function(d, i) {
return "translate(0,0)";
})
上面代码的说明,
- var g = svg.selectall(“g”) - 创建组元素来容纳圆圈。
- .data(data) - 将我们的数据数组绑定到组元素。
- .enter() - 为我们的组元素创建占位符。
- .append(“g”) - 将组元素附加到我们的页面。
在这里, translate 用于相对于原点定位您的元素。.attr("transform", function(d, i) { return "translate(0,0)"; })
步骤 4-追加圆形元素- 现在,使用以下代码将圆元素附加到组中。
g.append("circle")
现在,使用以下代码将属性添加到组中。
.attr("cx", function(d, i) {
return i*75 50;
})
在这里,我们使用每个圆的中心的 x 坐标。我们将圆的索引乘以 75,并在圆之间添加 50 的填充。
接下来,我们设置每个圆的中心的 y 坐标。这用于统一所有圆,其定义如下。
.attr("cy", function(d, i) {
return 75;
})
接下来,设置每个圆的半径。它定义如下,
.attr("r", function(d) {
return d*1.5;
})
此处,半径乘以数据值以及常数“1.5”以增加圆的大小。最后,使用以下代码为每个圆圈填充颜色。
.attr("fill", function(d, i){
return colors[i];
})
步骤 5 -显示数据- 这是最后一步。让我们使用以下代码显示每个圆上的数据。
g.append("text")
.attr("x", function(d, i) {
return i * 75 25;
})
.attr("y", 80)
.attr("stroke", "teal")
.attr("font-size", "10px")
.attr("font-family", "sans-serif")
.text(function(d) {
return d;
});
步骤 6 -构建完整的代码示例。
上述代码显示结果如下

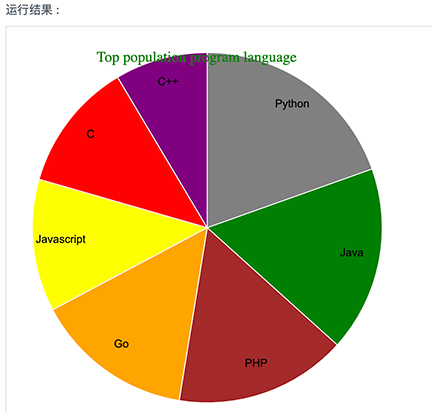
饼形图完整示例
下面是一个饼形图的完整代码示例
显示结果如下