d3.js 示例——迹忆客-ag捕鱼王app官网
让我们在本章中画一个条形图。在这个例子中,我们将上一章中使用的 data.csv 文件作为数据集,并生成一个动画条形图。
为此,我们需要执行以下步骤
步骤 1 - 应用样式- 使用下面给出的编码应用 css 样式。
.bar {
fill: green;
}
.highlight {
fill: red;
}
.title {
fill: blue;
font-weight: bold;
}
步骤 2 - 定义变量- 让我们使用下面的脚本定义 svg 属性。
var svg = d3.select("svg"), margin = 200,
width = svg.attr("width") - margin,
height = svg.attr("height") - margin;
步骤 3 - 附加文本- 现在,使用下面的编码附加文本并应用转换。
svg.append("text")
.attr("transform", "translate(100,0)")
.attr("x", 50)
.attr("y", 50)
.attr("font-size", "20px")
.attr("class", "title")
.text("population bar chart")
步骤 4 - 创建比例范围- 在这一步中,我们可以创建一个比例范围并附加组元素。它定义如下。
var x = d3.scaleband().range([0, width]).padding(0.4),
y = d3.scalelinear()
.range([height, 0]);
var g = svg.append("g")
.attr("transform", "translate(" 100 "," 100 ")");
步骤 5 - 读取数据- 我们已经在前面的示例中创建了data.csv文件。相同的文件,我们在这里使用过。
year,population
2006,40
2008,45
2010,48
2012,51
2014,53
2016,57
2017,62
现在,使用下面的代码读取上面的文件。
d3.csv("data.csv", function(error, data) {
if (error) {
throw error;
}
步骤 6 - 设置域 - 现在,使用下面的编码设置域。
x.domain(data.map(function(d) { return d.year; }));
y.domain([0, d3.max(data, function(d) { return d.population; })]);
步骤 7 - 添加 x 轴- 现在,您可以将 x 轴添加到变换中。它如下所示。
g.append("g")
.attr("transform", "translate(0," height ")")
.call(d3.axisbottom(x)).append("text")
.attr("y", height - 250).attr("x", width - 100)
.attr("text-anchor", "end").attr("font-size", "18px")
.attr("stroke", "blue").text("year");
步骤 8 - 添加 y 轴- 使用下面给出的代码将 y 轴添加到转换中。
g.append("g")
.append("text").attr("transform", "rotate(-90)")
.attr("y", 6).attr("dy", "-5.1em")
.attr("text-anchor", "end").attr("font-size", "18px")
.attr("stroke", "blue").text("population");
步骤 9 - 附加组元素- 现在,附加组元素并将变换应用到 y 轴,如下定义。
g.append("g")
.attr("transform", "translate(0, 0)")
.call(d3.axisleft(y))
步骤 10 - 选择条形类- 现在,选择条形类中的所有元素,如下所定义。
g.selectall(".bar")
.data(data).enter()
.append("rect")
.attr("class", "bar")
.on("mouseover", onmouseover)
.on("mouseout", onmouseout)
.attr("x", function(d) { return x(d.year); })
.attr("y", function(d) { return y(d.population); })
.attr("width", x.bandwidth())
.transition()
.ease(d3.easelinear)
.duration(200)
.delay(function (d, i) {
return i * 25;
})
.attr("height", function(d) { return height - y(d.population); });
});
在这里,我们为 mouseout 和 mouseover 添加了侦听器事件以执行动画。当鼠标悬停在特定栏上并离开它时,它会应用动画。这些功能将在以下步骤中进行说明。
所述.ease(d3.easelinear)函数用于在动画执行视在运动。它处理持续时间为 200 的慢进和慢出运动。可以使用以下方法计算延迟 -
.delay(function (d, i) {
return i * 25;
})
步骤 11 - 鼠标悬停事件处理函数- 让我们创建一个鼠标悬停事件处理程序来处理鼠标事件,如下所示。
function onmouseover(d, i) {
d3.select(this)
.attr('class', 'highlight');
d3.select(this)
.transition()
.duration(200)
.attr('width', x.bandwidth() 5)
.attr("y", function(d) { return y(d.population) - 10; })
.attr("height", function(d) { return height - y(d.population) 10; });
g.append("text")
.attr('class', 'val')
.attr('x', function() {
return x(d.year);
})
.attr('y', function() {
return y(d.value) - 10;
})
}
在这里,在鼠标悬停事件中,我们要增加条的宽度和高度,并将所选条的条颜色设置为红色。对于颜色,我们添加了一个“highlight”类,它将所选条的颜色更改为红色。
持续 200 毫秒的条形过渡函数。当我们将条形的宽度增加 5px,高度增加 10px 时,从条形之前的宽度和高度到新的宽度和高度的过渡将持续 200 毫秒。
接下来,我们为条计算了一个新的“y”值,以便条不会因新的高度值而扭曲。
步骤 12 - mouseout 事件处理函数- 让我们创建一个 mouseout 事件处理程序来处理鼠标事件。它定义如下。
function onmouseout(d, i) {
d3.select(this).attr('class', 'bar');
d3.select(this)
.transition()
.duration(400).attr('width', x.bandwidth())
.attr("y", function(d) { return y(d.population); })
.attr("height", function(d) { return height - y(d.population); });
d3.selectall('.val')
.remove()
}
在这里,在 mouseout 事件中,我们想要删除我们在 mouseover 事件中应用的选择功能。因此,我们将 bar 类还原为原始的 'bar' 类并恢复所选条的原始宽度和高度,并将 y 值恢复为原始值。
在(“ val”)d3.selectall。删除()函数是用来去除我们酒吧的选择过程中又增加了文本值。
步骤 13 - 工作示例- 完整程序在以下代码块中给出。创建一个网页animation_bar.html并向其添加以下代码。
animation_bar.htmlanimated bar chart
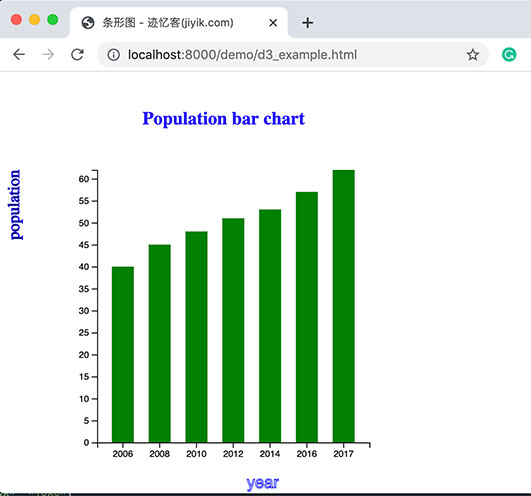
现在,请求浏览器,我们将看到以下显示结果。

如果我们选择任何条,它将以红色突出显示。d3 是一个通用的可视化库,处理数据到信息、文档、元素等的转换,最终帮助创建数据可视化。
